AP3.2: les bases de données (MySQL) et PHP

STI2D AP3.2: les bases de données (MySQL)
et PHP
Opon SIN
Première
Informatique
Durée prévue : 4h.
Problématique : rendre accessible, par le biais d'internet, des données issues d'un capteur
Compétences visées Savoirs associés
Être capable de mettre en œuvre une base de
donnée avec PHP
Plan de l’étude Remarque
Partie 1 : arduino en mode serveur Arduino, ethernet shield et HTML
Partie 2.1 : qu'est-ce qu'une base de données ? MySQL + PHP
Partie 2.2 : arduino en mode client Arduino, HTML, PHP et MySQL
Logiciels Matériels
Notepad++ Ordinateur
Mozilla Firefox
Wamp
Wireshark
Mode de distribution Format numérique
Dossier technique associé
les balises HTML5.pdf
les propriétés CSS3.pdf
caracteres_speciaux_HTML.pdf
Dossier ressource associé concevez-votre-site-web-avec-php-et-mysql.pdf
Site internet ressource http://openclassrooms.com

Un compte-rendu est à rendre au professeur (sous forme informatique ou papier). La forme
informatique est à privilégier car elle permet d'intégrer les codes des pages réalisées.
La problématique : comment rendre accessible des
données issues de mesures (par exemple la température
d'une pièce) de partout grâce à internet ?
Nous allons découvrir 2 solutions :
•la première va consister à transformer notre carte arduino
en serveur. Cette carte va faire la mesure du capteur et
lorsque quelqu'un accédera à notre serveur-arduino, celui-
ci va générer la page HTML avec la mesure.
•La deuxième solution, plus réaliste, va consister à écrire
dans une base de données nos mesures issues du capteur.
Ensuite une page PHP va aller lire les mesures présentes
dans la base de données et les afficher sur une page web.
Partie 1 : arduino en mode serveur
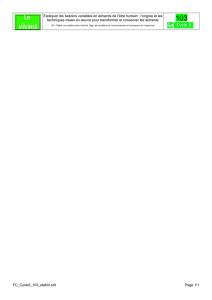
Précision: si le arduino est en mode serveur, c'est lui qui va générer le site web (ici en html) suivant le
principe suivant :
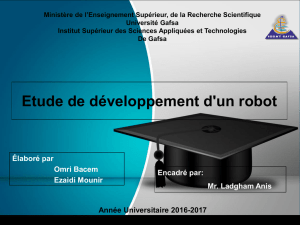
Nous allons utiliser le module Ethernet Shield :
Ce module Ethernet Arduino permet à une carte Arduino de se connecter à un réseau ethernet. Il suffit
d'utiliser la librairie Ethernet pour écrire des programmes qui se connectent à internet en utilisant ce module.
Ce module possède aussi un connecteur pour carte SD, qui pourra être utilisé pour stocker des fichiers qui
pourront être envoyés sur le réseau.
Votre shield Ethernet possède un numéro unique (appelé une adresse MAC pour Media Access Control
address). Cette adresse MAC est l'identifiant physique stocké dans un composant de la carte et qui est utilisé
pour attribuer mondialement une adresse unique à chaque élément connecté au réseau.
1. Relevez l'adresse MAC de la carte ethernet Shield :
adresse MAC du shield ethernet
90 A2 DA
AP3.2_eleves.odt 2/16

2. Demandez au professeur de monter les 3
cartes ensemble :
•un dangershield
•un ethernet shield
•un arduino (uno ou mega)
3. Demandez au professeur l'adresse IP
réservée correspondant à votre carte
Ethernet Shield
Soit le programme arduino suivant :
#include <SPI.h> // bibliothèque de la liaison série
#include <Ethernet.h> //Inclure la bibliothèque Ethernet
// Adresse MAC du shield l'adresse IP dépend de votre réseau local
byte mac[] = { 0x90, 0xA2, 0xDA, 0x0F, 0x15, 0x15 };
IPAddress ip(192,168,1,62); // à choisir sur votre réseau local – version adresse IP fixée
int CAPTEUR_TEMP_PIN = 4; // adressage du capteur de temperature (PIN) //
int SLIDER1_PIN = 0;
int SLIDER2_PIN = 1;
int SLIDER3_PIN = 2;
int potentiom1 = 0; //définition de la variable entière (integer) potentiom1//
int potentiom2 = 0; //définition de la variable entière (integer) potentiom2//
int potentiom3 = 0; //définition de la variable entière (integer) potentiom3//
int temp = 0; //définition de la variable entière (integer) //
float temperature = 0; // variable temperature en flottant //
float const_can = 0.0048828; // constante du convertisseur //
EthernetServer server(80); //Initialise le serveur Ethernet, port 80 par défaut pour HTTP
void setup()
{
Ethernet.begin(mac,ip); //Démarrer la connexion Ethernet et le serveur (version DHCP)
server.begin();
Serial.begin(9600); //Affichage écran du PC
analogRead(CAPTEUR_TEMP_PIN);
analogRead(SLIDER1_PIN);
}
void loop()
{
temp = analogRead(CAPTEUR_TEMP_PIN); // lecture du capteur de température //
temperature = (((temp*const_can)*1000)-500)/10; //calcul//
potentiom1 = analogRead(SLIDER1_PIN); // lecture potentiomètre 1 //
potentiom2 = analogRead(SLIDER2_PIN); // lecture potentiomètre 2 //
potentiom3 = analogRead(SLIDER3_PIN); // lecture potentiomètre 3 //
// Ecouter les clients entrants
EthernetClient client = server.available();
AP3.2_eleves.odt 3/16

if (client) {
Serial.println("new client");
Serial.print("adresse IP: ");
Serial.println(Ethernet.localIP());
// Une requète HTTP terminée par une ligne vide
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
// Envoyer un header de résponse standard http
client.println("HTTP/1.1 200 OK"); //C'est OK
client.println();
client.println("<!DOCTYPE html>");
client.println("<html>"); //---- debut de la page HTML ---
client.println("<head>"); // ---- Entete de la page HTML ----
client.println("<meta content=\"utf-8\">");
client.println("<META HTTP-EQUIV=\"Content-Type\" CONTENT=\"text/html; charset=iso-8859-1\">");
client.println("<META HTTP-EQUIV=\"Content-Language\" CONTENT=\"fr-FX\">");
client.println("<title>Connexion au Serveur Arduino</title>");
client.println("</head>");
client.print("<body style=background-color:black>");
client.println();
client.println("<META HTTP-EQUIV=\"Refresh\" CONTENT=\"1\">");
client.println("<center>"); // pour centrer la page HTML
client.println("<p style=\"color: white\">************************************************* <br> </p>");
client.println("<h2 style=\"color: red\">Bienvenue sur le serveur Arduino!</h2>");
client.println("<p style=\"color: white\">************************************************* <br> </p>");
client.println("<br>"); //saut de ligne
// Sortir la valeur des mesures
client.println("<p style=\"color: white\">");
client.print("Temperature ambiante = ");
client.print(temperature);
client.print(" °C");
client.println("</p>");
client.println("<p style=\"color: white\">");
client.print("<br/> potentiometre 1 = ");
client.print(potentiom1);
client.println("<br/>"); //saut de ligne
client.print("potentiometre 2 = ");
client.print(potentiom2);
client.println("<br/>"); //saut de ligne
client.print("potentiometre 3 = ");
client.print(potentiom3);
client.println("<br/>"); //saut de ligne
client.println("</p>");
client.println("</center>"); // fin de la zone centrée
client.println("</body>"); // fin du body
client.println("</html>"); //---- fin de la page HTML
break;
}
}
}
delay(1); // Laisser au navigateur web le temps de recevoir les données
client.stop(); // Refermer la connexion:
}
Sur le programme précédent :
4. Entourez, en couleur, les déclarations de variable.
5. Entourez, en couleur, la ligne où rentrer l'adresse MAC
6. Entourez, en couleur, la ligne où rentrer l'adresse IP
7. Surlignez toutes las balises HTML que vous trouvez.
8. Quels sont les 2 instructions Arduino qui permettent d'envoyer un code HTML à votre ordinateur.
AP3.2_eleves.odt 4/16

Donnez leur syntaxe (manière de les utiliser).
9. Copiez le programme précédent dans le logiciel arduino, modifier l'adresse MAC en mettant celle de
votre carte Ethernet Shield et modifier l'adresse IP.
10. Téléversez ce programme dans votre arduino (il doit être relié à l'ordinateur et l'ethernet shield
raccordé au réseau)
11. Dans Mozilla, tapez l'adresse IP de votre carte Ethernet (vous faites alors une demande à arduino qui
va renvoyer la page web). Décrire en détail ce qui se passe.
12. Sur le programme précédent, rajoutez, en couleur, les commentaires manquants.
13. Pour afficher le °C , on a utilisé un code spécial (voir « caracteres_speciaux_HTML.pdf). Quel est ce
code ?
14. Essayez de le remplacer simplement par ° pour voir si ça fonctionne. Conclure.
Partie 2 : base de données gérée par PHP et remplie par le capteur de la carte Arduino
Introduction : transformation de votre ordinateur en serveur local
Le programme qui va transformer votre ordinateur en serveur s'appelle WAMP. Il va installer le serveur
(Apache), la base de données (MySql) et tous les éléments permettant de se comporter comme un serveur.
Vous allez créer un répertoire de travail que vous appellerez « test2_votre nom de famille ». Pour ce faire,
ouvrez l'explorateur Windows et rendez-vous dans le dossier où WAMP a été installé, puis dans le sous-
dossier intitulé www. Créez votre répertoire « test2_votre nom de famille » (normalement :
c :\wamp\www\ ).
Lancer maintenant le programme WAMP (wampserveur). Si l’icône du
logiciel (dans la barre du bas ou cliquer sur l’icône « afficher les icônes
cachées ») est verte cela signifie que tout fonctionne.
Si ce n'est pas le cas, cliquer (clic de gauche) sur l’icône du logiciel et
lancer les application (« start all » service
ou « démarrer les services »).
Pour vérifier que tout fonctionne, dans la barre d'adresse de Mozilla tapez « http://localhost/ ». La fenêtre de
gestion de notre serveur local doit apparaître ainsi que votre dossier de travail (rubrique « vos projets »).
Partie 2.1 : qu'est-ce qu'une base de données ?
Introduction
La base de données (BDD) est un système qui enregistre des informations de manière ordonnée. C'est une
sorte de grand tableau mémoire où tout est rangé. Les SGBD (Systèmes de Gestion de Bases de Données)
sont les programmes qui se chargent du stockage de vos données. Il y en a plusieurs. Ici nous allons nous
servir de MySQL qui est libre, gratuit et très utilisé.
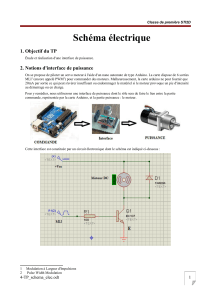
On va aussi utiliser PHP, qui va faire l'intermédiaire entre nous et MySQL. On devra demander à PHP : « Va
dire à MySQL de faire ceci. » suivant le principe ci dessous :
AP3.2_eleves.odt 5/16
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
1
/
16
100%