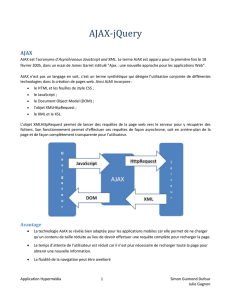
Utilisation de jQuery

Page 1
Cégep de Sherbrooke
Laboratoire 4 – Fonctionnalité AJAX, jQuery, Paypal
Buts :
Comprendre la relation entre PHP, HTML et JavaScript.
Découvrir les principales fonctionnalités de la bibliothèque jQuery
S’initier au commerce électronique avec PayPal
Durée : 5 cours
Implémentation d’AJAX
1. Gestion de production
Votre page gestion de production devrait actuellement permettre l’ajout et la modification d’une
production. Dans cette même page, il devra être possible de créer de nouveaux comédiens sans
devoir recharger de la page pour ensuite l’associer à la production en ajoutant le ou les noms de
personnages, la photo et la petite réplique d’un des personnage.
Les comédiens déjà créés doivent être sélectionnables d’une certaine manière. Près de cette liste,
ajoutez un bouton « Créer un comédien» qui fera apparaitre un formulaire qui permettra l’ajout d’un
comédien à la base de données et donc à la liste. Le tout doit se faire sans recharger la page.
2. Publication de commentaire
Le même principe doit être implanté pour les commentaires d’une production. C’est-à-dire que le
visiteur doit pouvoir entrer son nom, son courriel, une cote sur 5 représentée par des étoiles (mais
en int dans la bd) et un commentaire puis ces informations seront ajoutés à la base de données puis
le commentaire est affiché sur la page sans devoir recharger la page.
Note : vous devez utiliser l’approche standard
pour une des deux situations et utiliser l’approche jQuery l’autre.
Billetterie avec PayPal
Pour cette partie vous allez expérimenter le commerce électronique à l’aide de PayPal. Pour ce faire
vous aurez besoin d’un compte PayPal et d’un compte PayPal sandbox. Ne vous inquiétez pas vous
n’aurez pas besoin de carte de crédit.
Sur votre page billetterie, vous devez permettre de choisir la représentation, le nombre de billets et
en cliquant sur un bouton vous êtes dirigés sur PayPal pour compléter la transaction. Un courriel
contenant les informations de la transaction générée doit être envoyé au client et à l’administrateur
du site. Davantage de détail vous seront fournis lors de la démonstration de PayPal.
Si vous voulez joindre un billet numérique en pdf que les visiteurs imprimeront, vous pouvez le faire,
mais c’est laissé en bonus. Le modèle de billet pour la troupe existe déjà et vous devriez vous en
inspirer. Les numéros de billets seront sous le format suivant W1, W2 ou le nombre est incrémenté.

Page 2
Utilisation de jQuery
Tel que mentionné dans la section AJAX, vous devrez utiliser jQuery pour faire des requêtes AJAX. De
plus, vous devrez utiliser jQuery à diverses sauces dans la page des statistiques de vente. JQuery
étant la bibliothèque par référence pour JavaScript, il serait dommage de s’en priver.
1. Liste des ventes
Cette page servira à valider les billets numériques des spectateurs qui arrivent le soir de
représentation. Pour ce faire, vous devrez produire un tableau affichant les informations suivantes :
(une ligne par billet)
- No de confirmation PayPal
- Nom et Prénom de l’acheteur
- Adresse de l’acheteur
- Date de représentation
- No du billet
- Le prix du billet
Le tableau doit être regroupé par ordre de date de représentation et trié par numéro de
confirmation paypal se trouvant dans le mail de confirmation ou sur le billet, il sera facile de trouver
la transaction dans la liste pour cocher que le visiteur est venu voir le show et qu’il a bien acheté un
billet.
Pour faire le filtre et le tri, nous vous recommandons d’explorer le plugin jQuery tablesorter.
Disponible à cette adresse : http://tablesorter.com/docs/
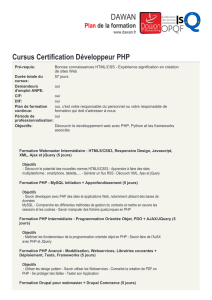
Par défaut, toutes les ventes des
représentations à venir sont
affichées dans le tableau et
regroupé. Il doit être possible de
choisir une production et de
sélectionner des dates de
représentation qui filtre le tableau
de données en éliminant les autres
représentations.
Voici un exemple de page pour
vous inspirer, mais celle-ci n’est pas
complète, il manque le total de
billet vendu en bas du tableau et
les billets sont W1, et non WEB, car
ça ne rentra pas dans la bulle
prévue pour l’écriture du no.
Il doit y avoir un effet de transition lorsqu’une production est sélectionnée. Il doit être facile de
distinguer la production sélectionnée. Cette transition doit être faites avec jQuery. Les dates de
représentation et les données affichées dans le tableau varient en fonction de la production choisie,
et ce sans recharger la page et sans utiliser de requête AJAX. Vous devrez jouer avec les propriétés
CSS à partir de jQuery pour y arriver. Les évènements clic sur les productions doivent être géré par
les évènements jQuery.

Page 3
2. Carrousel (Plugin jQuery)
Une page d’accueil se veut d’abord et avant tout un tape à l’œil. Cette page doit capter l’attention du
visiteur. C’est pourquoi la majorité des sites web intègre un carrousel d’image qui défile. Il y a un
nombre impressionnant de plugin jQuery qui permettent facilement l’intégration d’un carrousel.
Vous devez donc intégrer minimalement un carrousel sur votre site.
Remise : 8 octobre avant le début du cours
La remise sera sous forme d’un accès Web. L’enseignant responsable de la correction prendra une
copie de votre site web pour en faire la validation du code.
Votre site web doit se trouver dans un répertoire nommé lab4.
Prévoyez dans vos liens qu’à la fin de ce laboratoire vous devrez copier votre site web de « lab4 »
vers un nouveau dossier qui sera nommé « lab5 » pour débuter votre 5e laboratoire. Cela a pour but
de laisser une version dans l’état final de votre 4e laboratoire. Ce qui laissera aux enseignants le
temps de corriger votre travail sans que vous soyez en train de travailler sur cette même version.
1
/
3
100%