JQuery Mobile Framework, développer des applications

ORSYS, La Grande Arche, Paroi Nord, 92044 Paris La Défense cedex. Tél : +33 (0)1 49 07 73 73. Fax : +33(0)1 49 07 73 78 page 1
Stage pratique de 3 jour(s)
Réf : UER
Participants
Développeurs, chefs de
projets mobilité, webmasters,
designers.
Pré-requis
Connaissances de base du
HTML et du JavaScript.
Modalités
d’évaluation
L’évaluation des acquis se
fait tout au long de la session
au travers des multiples
exercices à réaliser (50 à 70%
du temps).
Compétences du
formateur
Les experts qui animent
la formation sont des
spécialistes des matières
abordées. Ils ont été
validés par nos équipes
pédagogiques tant sur le
plan des connaissances
métiers que sur celui de la
pédagogie, et ce pour chaque
cours qu’ils enseignent. Ils
ont au minimum cinq à dix
années d’expérience dans
leur domaine et occupent
ou ont occupé des postes à
responsabilité en entreprise.
Moyens
pédagogiques et
techniques
• Les moyens pédagogiques
et les méthodes
d'enseignement utilisés
sont principalement : aides
audiovisuelles, documentation
et support de cours, exercices
pratiques d'application et
corrigés des exercices pour
les stages pratiques, études
de cas ou présentation de cas
réels pour les séminaires de
formation.
• A l'issue de chaque stage ou
séminaire, ORSYS fournit aux
participants un questionnaire
d'évaluation du cours qui
est ensuite analysé par nos
équipes pédagogiques.
• Une feuille d’émargement
par demi-journée de présence
est fournie en fin de formation
ainsi qu’une attestation de fin
de formation si le stagiaire a
bien assisté à la totalité de la
session.
JQuery Mobile Framework, développer des applications
pour mobiles
Vous apprendrez dans ce stage à utiliser le framework jQuery Mobile pour développer des applications
pour mobiles, tablettes et Smartphones. Dans une approche multicanale et Responsive Design, vous verrez
comment tirer parti de ses fonctionnalités pour créer des sites Web et des applications mobiles de qualité.
OBJECTIFS PEDAGOGIQUES
Concevoir des applications multicanales responsive.
Installer et configurer l'environnement de développement jQuery Mobile.
Mettre en oeuvre les différents composants graphiques pour concevoir des interfaces web mobile.
Créer et personnaliser les thèmes de vos applications.
Gérer les multiples événements permettant d'interagir avec l'utilisateur.
Assurer le chargement et la persistance de vos données.
1) Présentation de jQuery Mobile
2) L'ergonomie et les spécificités mobiles
3) Les thèmes jQuery Mobile
4) Les types de pages
5) Les composants graphiques
6) Les formulaires
7) Les API jQuery
1) Présentation de jQuery Mobile
- Présentation et rappels jQuery.
- jQuery Mobile vs autres frameworks du marché.
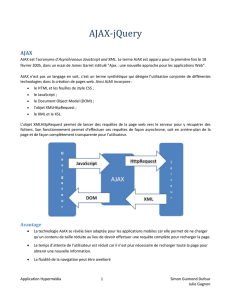
- Présentation HTML5, Ajax.
- Présentation de sites réalisés avec le framework.
- Présentation de l'éditeur Codiqa.
Travaux pratiques
Mise en oeuvre des éditeurs et préparation de l'environnement de développement.
2) L'ergonomie et les spécificités mobiles
- Environnements de test multi-devices.
- Approche design pour les approches tactiles.
- Performances et contraintes spécifiques.
Travaux pratiques
Test de performance et présentation des types de composants.
3) Les thèmes jQuery Mobile
- Utilisation de l'éditeur de thème.
- Import, export, migration d'un thème personnalisé.
- Personnalisation d'un thème.
Travaux pratiques
Création de multiples thèmes et intégration au projet jQuery.
4) Les types de pages
- Structure d'une page jQuery.
- Modes de transition entre les pages, gestion du cache.
- Boîtes de dialogue. Navigation entre les pages.
- Les liens internes, externes.
Travaux pratiques
Mise en oeuvre des types de pages et navigation entre les pages.
5) Les composants graphiques
- Les boutons : lien bouton, bouton inline, personnalisé avec icône, groupe de boutons.
- Barre d'en-tête : boutons de navigation, titre, images.
- Barre de bas de page : icônes, barre de navigation.
- Listes simples, numérotées, personnalisées (icône, texte, etc.), autosuggest, liste avec filtre de recherche.
Travaux pratiques
Mise en oeuvre des différents composants, chargement Ajax à partir d'une base de données.
6) Les formulaires
- Text input, ranges, calendriers, formulaires de recherche, formats standard.
- Sliders, liste dynamique, boutons radio, cases à cocher.
- Envoi du formulaire et contrôle du formulaire.

ORSYS, La Grande Arche, Paroi Nord, 92044 Paris La Défense cedex. Tél : +33 (0)1 49 07 73 73. Fax : +33(0)1 49 07 73 78 page 2
Travaux pratiques
Création d'un formulaire complet et envoi vers un serveur.
7) Les API jQuery
- Gestion des événements (chargement des pages, binding, etc.). Appels Ajax.
- Paramétrage de navigation (Slide, Flip, etc.).
- Méthodes de stockage et passage d'arguments entre pages. L'objet $.mobile.
Travaux pratiques
Gestion des multiples événements et solutions de stockage.
1
/
2
100%