eGuide Education: Créer un site
Internet gratuit en une heure
Petit guide digital simple et facile pour créer un site web sur Wordpress ou
Wix
- Français, version 1 -
© Cristina & Olivier Rebière - 2017. Tous droits réservés.

N
Bienvenue!
Bonjour!
ous vous souhaitons la bienvenue dans la collection "eGuide
Education" - une série de guides pratiques qui, nous l'espérons,
vous aidera à implémenter facilement et à moindre coût notre
expérience dans l'adaptation et l'implémentation de techniques de cohésion
d'équipe pour le bon déroulement de votre classe et faire face aux besoins
des apprenants en matière d'enseignement transversal par le projet et la
collaboration. Ce numéro se propose de vous apprendre à créer un site web
facilement, pas à pas, sur l'une des plate-formes gratuites d'hébergement de
blogs: Wordpress.com ou Wix.com.
Pourquoi un site web?
Aujourd'hui, un site web est indispensable pour avoir de la visibilité, pour
assurer la communication, mais peut être facilement utilisable comme outil
dans le processus d'enseignement pour transmettre le savoir, mais aussi
pour motiver les élèves ou les étudiants.
Que ce soit en mathématiques, les sciences ou la lecture, les élèves ne sont
visiblement plus capables d'obtenir les mêmes résultats, surtout en les
comparant à ceux du Japon ou de la Corée du Sud par exemple. Cet aspect
purement quantitatif mis à part, il existe une véritable souffrance, que ce soit
dans le corps enseignant et, bien entendu, chez les apprenants. Les
méthodes didactiques ne suivent souvent plus les progrès technologiques.
Il faut implémenter des techniques nouvelles d'enseignement, une

pédagogie collaborative et motivante.
Vous pouvez vous poser la question: mais pourquoi aurait-on besoin d'un site
web? Vous avez peut-être déjà la réponse, puisque c'est pour cela que vous
avez acheté cet ebook, mais sinon voici quelques exemples d'utilisation de
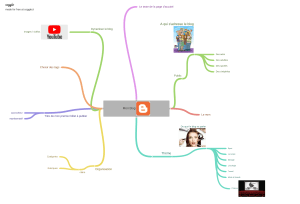
site web dans le monde de l'éducation et de la formation:
un blog pour un voyage scolaire
un site pour poster des petites vidéos tutorielles ou "capsules
d'éducation" avec des questionnaires à l'attention des
apprenants et des statistiques, l'analyse des résultats, etc.
un blog pour un projet éuropéen, de partenariat stratégique ou
de coopération internationale
un silte pour une coopération entre plusieurs classes (travail
collaboratif, etc.)
Notre philosophie
Nous n'avons pas débuté notre carrière professionnelle comme enseignants
et pour ainsi dire nous sommes arrivés "sur le tard" dans le monde de
l'éducation en France. Il a fallu en comprendre les codes, le vocabulaire, les
"traditions", l'appareil administratif. Quoique, pour être entièrement dans la
vérité, Cristina a eu l'occasion d'enseigner le français au Lycée Français
Anna de Noailles de Bucarest en Roumanie qui fait partie de l'Éducation
Nationale.
Nous n'étions pas complètement étrangers à la transmission organisée et
structurée de la connaissance, à l'évaluation des savoirs et des
compétences, autrement dit, à la pédagogie et à l'enseignement.
En effet, en tant que créateurs d'entreprises et employeurs nous avons dû
mettre en place des actions de formation continue auprès de nos
collaborateurs. Nous avons ainsi développé de nombreux modules courts
et efficaces, adaptés aux nécessités du terrain et à la réactivité dont il faut
faire constamment preuve dans le monde du business.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
 38
38
 39
39
 40
40
 41
41
 42
42
 43
43
 44
44
 45
45
 46
46
 47
47
 48
48
 49
49
 50
50
 51
51
 52
52
 53
53
 54
54
 55
55
 56
56
 57
57
 58
58
 59
59
 60
60
1
/
60
100%