Développement d’une Banque Digitale
AXE
:
User
Experience
RAPPORT
DE
PROJET
DE
FIN
D’ETUDES
Filière
:
Génie
Informatique
Thème
Réalisé
par
:
LAKHMAISS MOSSAAB
BOULAICH ILIASS
MAGHNINE ACHRAF
Encadré
par
:
Mme.
SQUALLI
HOUSSAINI
Zineb
M.BELHAJ
Tarik
Année
universitaire
:
2021/2022
1

2
Table des matières
Chapitre 1 : Présentation générale .......................................................................1
1. Banque Digitale ..................................................................................................................... 2
2. Présentation du projet ........................................................................................................... 3
3. Objectif du projet .................................................................................................................. 3
4. User Experience .................................................................................................................... 3
4.1 Définition ...................................................................................................................... 3
4.2 Histoire d’UX ............................................................................................................... 3
4.3 Missions ........................................................................................................................ 3
4.4 Facteurs qui influencent un UX .................................................................................... 3
4.5 Plans qu’un UX doit concevoir ..................................................................................... 3
5. Etude préliminaire ................................................................................................................ 5
5.1. Les systèmes d’exploitation mobiles ............................................................................ 5
5.2. Les types d’applications mobiles .................................................................................. 6
7. Conclusion ............................................................................................................................. 3
Chapitre 2 : Etude théorique et Conception ......................................................4
1. Problématique ....................................................................................................................... 6
2. Etude de l’existant ................................................................................................................ 6
2.1. Solutions disponibles au Maroc .................................................................................... 6
2.2. Solutions disponibles dans le monde ........................................................................... 6
2.3. Critique de l’existant .................................................................................................... 6
3. Analyse des besoins .............................................................................................................. 0
3.1. Les besoins fonctionnels ............................................................................................... 6
3.2. Les besoins non fonctionnels .................................................................................................... 6
4. Solution envisagée ................................................................................................................. 6
5. Diagramme UML ................................................................................................................. 6
5.1. Définition ...................................................................................................................... 6
5.2. Digramme de cas d’utilisation ...................................................................................... 6
6. Conclusion ............................................................................................................................. 6
Chapitre 3 : Réalisation ........................................................................................4

3
Introduction
De nos jours les banques représentent l’un des domaines qui connaissent un nombre énorme de
client et qui souffrent pour le satisfaire. Alors disposer d’un compte bancaire est nécessaire pour
sécuriser son argent, percevoir un salaire, faire des achats, payer son loyer ou ses factures...
En ouvrant un compte bancaire, vous pouvez disposer d’une multitude de solutions pour gérer
votre argent au quotidien en toute sécurité.
Cependant les banques doivent alors proposer leurs services d’une façon plus rapide, plus
sécurisé et plus moderne, mais aussi à distance afin de pouvoir éviter la congestion dans les
agences.
Vue à l’évolution du marché des produits technologiques, on a eu des changements sur la façon
et la rapidité d’accès aux informations, et comme plusieurs secteurs qui sont adaptés à ce
changement, les banques sont les autres aussi qui ont suivi cette modernité.
Avec l’apparition des appareils mobiles, comme les smartphones et les tablettes qui ont connu
une révolution technologique, il est devenu facile pour une banque de gérer ce conflit par
proposer une application mobile capable de procurer des services indispensables rapidement et
à tout moment.
Notre projet consiste à développer une application mobile d’une banque digitale qui propose de
nombreuses fonctionnalités à l’utilisateur pour consulter son compte bancaire et effectuer des
différentes activités d’après son mobile.
Notre groupe est dédié pour la partie de l’expérience utilisateur « User Experience », chargé de
préparer les interfaces de l’application que l’utilisateur va voir et utiliser, en respectant tous les
mesures et les principes du UX.
Ce rapport décrit les étapes de développement de notre projet. Il contient quatre chapitres
principaux.
Le premier chapitre « Présentation générale » présente le contexte du travail.
Le deuxième chapitre « Etude théorique et choix techniques » s’agit d’un benchmarking qui
consiste à étudier et analyser quelque solution déjà présente dans le marché, voir ce qu’ils
apportent et déterminer ce qui manque pour proposer la meilleure solution.
Ensuite le troisième chapitre intitulé « Analyse des besoins et spécification ».
Le dernier chapitre « Réalisation » présente les démarches techniques pour la réalisation de
l’application ainsi que l’environnement et les outils utilisés, et une présentation des interfaces
de l’application.
Finalement on clôture avec une conclusion générale.

4
Chapitre 1 : Présentation générale
1. Introduction
Ce chapitre présente l’axe « User Experience » et ses missions, les facteurs qui l’influence et
les plans qui devra concevoir, ainsi que le cadre du projet.
2. Banque Digitale
La banque digitale correspond à l’évolution de la relation d’une banque avec ses clients sous
l’effet du digital. Il recouvre quatre aspects principaux :
la mobilité
l’instantanéité
la distanciation
l’interactivité
En effet grâce à la mobilité tous les services bancaires deviennent accessibles sans aucune
contrainte liée au temps ou à l’espace, ainsi vous pouvez effectuer des opérations instantanées,
alors il est possible d’obtenir des réponses immédiates et multiples.
Avec une banque digitale, il est possible de réaliser des opérations bancaires courantes à
distance (virement, encaissement de chèques…). Au-delà, c’est l’intégralité du parcours client
qui est digitalisé, de la première expression de son besoin à la réalisation d’une opération ou la
souscription d’un nouveau service ou contrat (crédit en ligne, épargne…).
Enfin, la banque digitale ne se limite pas à la présence numérique de la banque elle-même. Cette
tendance inclut également les réseaux sociaux, qui jouent un rôle de plus en plus prégnant dans
le partage d’informations sur l’offre entre clients.
3. Présentation du projet
Une banque digitale offre de nombreux services à ses clients d’une manière digitale en suivant
des technologies avancées.
Cependant pour conserver cette digitalisation nous devons préparer pour les clients une solution
digitale pour son confort, afin qu’il puisse faire ses besoins à distance, en toute sécurité, à tout
moment, et bien sur toute autres aspects qu’assure une banque digitale.
C’est pourquoi il est nécessaire pour une banque digitale d’offrir à ses clients une application
mobile puissante permettant de réaliser tous ces opérations à distance.
4. Objectif du projet
Comme nous présente la figure ci-dessous, l’idée de ce projet est de réaliser une application
mobile qui satisfait les besoins du client (gagner du temps, être confortable…).
Par conséquent, l’objectif consiste à développer une application mobile conviviale et moderne
qui propose plusieurs fonctionnalités bancaires.

5
5. User Experience
Avant de continuer aux étapes suivantes, il faut tout d’abord savoir le terme « UX » et quel rôle
joue dans la réalisation d’un projet.
5.1. Définition
La notion d’expérience utilisateur marque une évolution disciplinaire, méthodologique et
conceptuelle dans la façon de concevoir la relation de l'utilisateur aux produits et aux systèmes
techniques, d'une part, et de considérer leur qualité « ergonomique », d'autre part. Cette
évolution passe aujourd'hui par la prise en compte des caractéristiques non instrumentales (non
liées à l'efficacité, la sécurité ou la fiabilité) des produits et des systèmes techniques, soit
l'apparence, l'esthétique, le plaisir, l'émotion, etc.
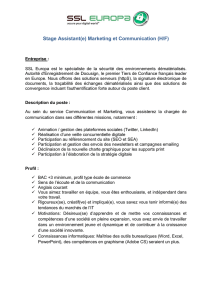
5.2. Histoire du terme User Experience
Donald Norman, professeur émérite en sciences, invente le terme dans les années 1990, dans
l'ouvrage « The Design of Everyday Things ». Il y développe l'idée d'une « conception centrée
utilisateur ». L'idée consiste à considérer l'ensemble des caractéristiques et des besoins des
utilisateurs lors du développement des produits, et à faire participer ceux-ci activement au
processus de leur conception.
5.3. Missions
La qualité de l’application est l'objectif principal.
Les méthodologies UX : recherche utilisateur, personae, parcours utilisateurs, mapping
d’expérience, tests d’usabilité, etc.
L’UX Designer est responsable de la qualité et de l’ergonomie d’un site web, que ce soit sur
desktop ou sur mobile, il a comme objectif de diminuer au maximum les interrogations que peut
avoir un utilisateur lors de sa navigation sur l’application. Il doit comprendre les besoins
utilisateurs et les traduire en solutions, il doit aussi faire en sorte que l’ergonomie soit adaptée
à la fois aux cibles définies mais aussi au message de la marque, aux messages marketing et aux
éléments de réassurances.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
1
/
19
100%