
OFFICE DE LA FORMATION PROFESSIONNELLE & DE LA PROMOTION DU TRAVAIL
INSTITUT SUPERIEUR DES TECHNOLOGIES DE L’INFORMATION ET DE LA COMMUNICATION DE SAFI
Page : 1
ANNEE DE FORMATION 2020/2021
W.JAKJOUD
P R O G R A M M AT I O N W E B C O T E C L I E N T
C O N T R O L E 2
D U R E E 2 H 0 0
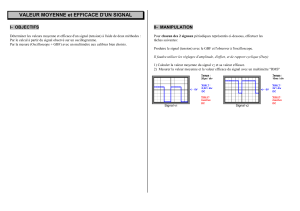
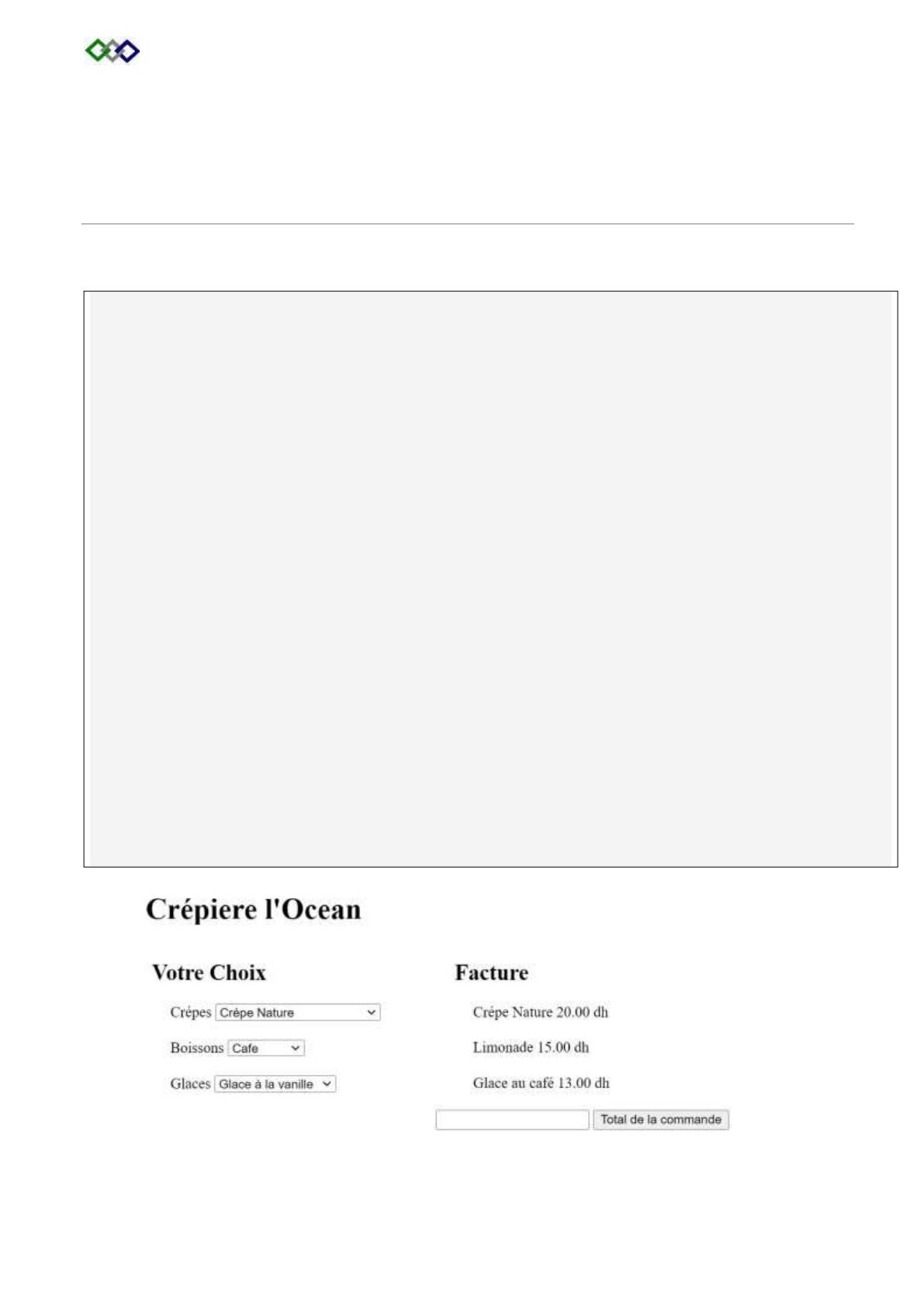
Exercice 1 (10 pts) : Soit la page web suivante :
<h1> Crépiere l'Ocean </h1>
<div id="section">
<div id="art1">
<h2> Votre Choix </h2>
<div> Crépes
<select id="crepe">
<option value="nature">Crépe Nature </option>
<option value="nutella">Crépe au nutella </option>
<option value="suzette">Crépe avec sauce suzette</option>
</select><span id="prixC"></span></div>
<div> Boissons <select id="boisson">
<option value="cafe">Cafe</option>
<option value="jus">Jus</option>
<option value="limonade">Limonade</option>
</select><span id="prixB"></span></div>
<div> Glaces <select id="glaces">
<option value="vanille">Glace à la vanille</option>
<option value="chocolat">Glace au chocolat</option>
<option value="cafe">Glace au café </option>
</select><span id="prixG"></span></div>
</div> <div id="art2">
<div id="facture">
<h2>Facture</h2>
</div>
<input type="text" id="prix"/><button id="calcul">Total de la commande </button>
</div></div>
1. Ecrire le code JQuery ou Javascript nécessaire pour afficher les choix du client à chaque
sélection d’une des trois listes (5pts)
2. Lors du clic sur le bouton, on désire afficher le total de la commande à payer par le client (5pts)
On note que :

OFFICE DE LA FORMATION PROFESSIONNELLE & DE LA PROMOTION DU TRAVAIL
INSTITUT SUPERIEUR DES TECHNOLOGIES DE L’INFORMATION ET DE LA COMMUNICATION DE SAFI
Page : 2
ANNEE DE FORMATION 2020/2021
W.JAKJOUD
$(document).ready(function(){
var prixTotal=0.0;
$("#crepe").change(function(){
var prix;
var type = $("#crepe").val();
if (type=="nutella") prix=25.50;
else prix=20.00;
prixTotal+=prix;
$("#facture").append("<div>"+type+" "+prix+" dh <div/>");
});
$("#boisson").change(function(){
var prix;
var type = $("#boisson").val();
if (type=="cafe") prix=12;
else if (type=="jus") prix=20;
else prix=15;
prixTotal+=prix;
$("#facture").append("<div>"+type+"
});
$("#glaces").change(function(){
var prix;
var type = $("#glaces").val();
if (type=="cafe") prix=13;
else if (type=="chocolat") prix=15;
else prix=12;
prixTotal+=prix;
$("#facture").append("<div>"+type+"
});
$("#calcul").click(function(){
$("#prix").val(prixTotal);
});
"+prix+" dh <div/>");
"+prix+" dh <div/>");
});
var prixTotal=0.0;
function f1(){
var prix;
var type =document.getElementById("crepe").value;
if (type=="nutella") prix=25.50;
else prix=20.00;
Boissons
Jus : 20.00 dh
Café : 12.00 dh
Limonade: 15.00 dh
Glaces
Glace au chocolat : 15.00dh
Glace au café : 13.00dh
Glace vanillée : 12.00dh
Crépes
Nature : 20.00 dh
Au nutella 25.50 dh
Sauce suzette : 20.00 dh
Correction Avec JQUery
Correction avec JavaScript

OFFICE DE LA FORMATION PROFESSIONNELLE & DE LA PROMOTION DU TRAVAIL
INSTITUT SUPERIEUR DES TECHNOLOGIES DE L’INFORMATION ET DE LA COMMUNICATION DE SAFI
Page : 3
ANNEE DE FORMATION 2020/2021
W.JAKJOUD
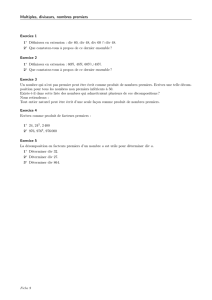
<div >ANIMATIONS</div>
<div id="idDiv"> Bonjour TDM, Tester les ani
mations suivantes</div>
<div>Changer la couleur de l'arriere plan
<select id="couleurAP" >
<option value="red">rouge</option>
<option value="yellow">jaune</option>
<option value="green">vert</option>
</select></div>
<div>Changer la couleur du texte
<select id="couleurTexte" >
<option value="white">blanc</option>
<option value="gray">gris</option>
<option value="indigo">bleu indigo</opti
on>
</select></div>
<div>Diminuer l'opacité
<Button id="transp"> Rendre Transparent</But
ton></div>
Exercice 2 (10pts) : Soit la page HTML suivante:
prixTotal+=prix;
document.getElementById("facture").innerHTML+="<div>"+type+" "+prix+"</div>";
}
function f2(){
var prix;
var type =document.getElementById("boisson").value;
if (type=="cafe") prix=12;
else if (type=="jus") prix=20;
else prix=15;
prixTotal+=prix;
document.getElementById("facture").innerHTML+="<div>"+type+" "+prix+"</div>";
}
function f3(){
var prix;
var type =document.getElementById("glaces").value;
if (type=="cafe") prix=13;
else if (type=="chocolat") prix=15;
else prix=12;
prixTotal+=prix;
document.getElementById("facture").innerHTML+="<div>"+type+" "+prix+"</div>";
}
function f4(){
alert("ok");
document.getElementById("prix").value="PRIX TOTAL =" +prixTotal;
}

OFFICE DE LA FORMATION PROFESSIONNELLE & DE LA PROMOTION DU TRAVAIL
INSTITUT SUPERIEUR DES TECHNOLOGIES DE L’INFORMATION ET DE LA COMMUNICATION DE SAFI
Page : 4
ANNEE DE FORMATION 2020/2021
W.JAKJOUD
$(document).ready(function(){
$("#couleurAP").change(function(){
var couleur =$("#couleurAP").val();
$("#idDiv").css("backgroundColor",couleur);
});
$("#couleurTexte").change(function(){
var couleur = $("#couleurTexte").val();
$("#idDiv").css("color",couleur);
});
$("#transp").click(function(){
$("#idDiv").animate({"opacity":"-=0.25"});
});
$("#opaque").click(function(){
$("#idDiv").animate({"opacity":"+=0.25"});
});
$("#droite").click(function(){
$("#idDiv").animate({"margin-left":"+=5.0"});
});
});
Ecrire le code Javscript ou JQUery pour les traitements suivants:
1. La couleur de l’arriere plan du texte de la div (id=idDiv) change suivant la valeur séléctionnée
dans la liste id="couleurAP" (2pts)
2. La couleur du texte change suivant la valeur séléctionnée dans la liste
id="couleurTexte"(2pts)
3. L’opacité du texte diminue de 0.25 px à chaque clic sur le bouton
“Rendre Transparent"(2pts)
4. L’opacité du texte augmente de 0.25 px à chaque clic sur le bouton “Rendre Opaque"(2pts)
5. Le texte se déplace 0.50 px à droite à chaque clic sur le bouton
«Déplacer à droite» (2pts)
6. Le texte se déplace 0.50 px à gauche à chaque clic sur le bouton
«Déplacer à gauche» (2pts)
Correction
<div>Augmenter l'opacité
<Button id="opaque"> Rendre Opaque</Button><
/div>
<div>Déplacer à droite
<Button id="droite"> >></Button></div>
<div>Déplacer à gauche
<Button id="gauche"> << </Button></div>
1
/
4
100%