Programmation Web
[avec JavaScript]
Olivier Le Goaer
olivier.legoaer@univ-pau.fr
Plan du module
●
Avant-propos
●
Le noyau JavaScript
●
JavaScript coté Client Web
●
Divers
Avant-propos
Quelques généralités sur JS
●
Langage interprété (i.e. script)
Ο
Nécessite un interpréteur (versus. un compilateur)
●
Langage orienté objet
Ο
Langage à "prototype"
●
Confusion fréquente avec Java
Ο
Aucun lien entre ces 2 langages !
●
Anciennement appelé ECMAScript
Ο
Standardisé par ECMA (European Computer
Manufacturers Association)
Navigateurs et JavaScript
●
Chaque navigateur est un interpréteur de JS
Ο
Course à la vitesse
Ο
Chrome (version 24 et >) est le vainqueur
●
Permet un niveau d'interactivité plus riche
qu'avec de l'HTML simple
Ο
Le document HTML/CSS chargé dans le navigateur
peut être "remanié" dynamiquement
Ο
Certains traitements simples n’ont pas besoin d’être
effectués par le serveur (comme le contrôle de saisies
de l’utilisateur). Ces traitements peuvent être fait au
niveau du navigateur.
Mais peut
être
désactivé !

JS avec Notepad++
Le noyau JavaScript
Aspects lexicaux
●
Chaque instruction est séparée par un ;
Ο
Mais pas obligatoire. Le retour à la ligne suffit.
●
Commentaires
Ο
Par ligne : // Ceci est un commentaire
Ο
Par bloc : /* Ceci est un commentaire */
●
Déclaration et typage
Ο
Déclaration avec le mot clé var
●
var annee, prix_ttc;
Ο
Typage dynamique
●
Implicite et peut changer en cours d'exécution...
Types primitifs
●
Entier
Ο
var annee = 2014;
●
Réel
Ο
var prix_ttc = 45.789; //il s'agit d'un point, pas d'une virgule
●
Chaîne de caractère
Ο
var message="Gangnam style";
Ο
var message='Gangnam style';
●
Booléen
Ο
var estSympa=true; estGratuit=false;
Structures de contrôles
●
Condition
Ο
if (expr) { ... } else { ... }
●
Boucle
Ο
while (expr) { ... }
Ο
do { ... } while (expr);
●
Iteration
Ο
for (expr1; expr2; expr3) { ... }
Ο
for each (key in object) { ... }
Ο
for (value in object) { ... }
Spécifiques
aux Objets

Opérateurs arithmétiques
●
Opérateurs binaires
●
Opérateurs unaires
Symbole Fonction Champs d'application
+ addition entiers ou réels
+ concaténation chaînes de caractères
- soustraction entiers ou réels
* multiplication entiers ou réels
/ division réelle (jamais entière) entiers ou réels
% reste de la division entière entiers
Symbole Fonction Champs d'application
+ plus entiers ou réels
- moins entiers ou réels
++ pré- ou post-incrémentation entiers ou réels
-- pré- ou post-décrémentation entiers ou réels
Opérateurs logiques
●
Opérateurs binaires
●
Opérateurs unaires
●
Opérateurs
relationnels
Symbole Fonction
&& ET logique
|| OU logique
Symbole Fonction
! NON logique
Symbole Fonction
> supérieur
>= Supérieur ou égal
<
inférieur
<=
Inférieur ou égal
==
égal
===
identique
!= différent
!== non identique
Fonction par déclaration
●
La déclaration se fait à l'aide du mot clé function
Ο
function name(param1, param2) { ...; return value; }
Ο
Peut retourner une valeur (return) ou non
●
L'appel se fait de manière classique
Ο
Liaison des paramètres effectifs avec les paramètres
formels, si il y en a.
●
Le noyau JavaScript possède déjà une
bibliothèque de fonctions prédéfinies
Ο
eval(), isNaN(), parseInt(), encodeURI(), ...
Portée et vie des variables
●
Variables locale
Ο
Une variable déclarée à l'interieur d'une fonction est
seulement accessible dans cette fonction
●
Variable globale
Ο
Une variable déclarée en dehors de toute fonction est
accessible en tout point du script et de la page
●
Cycle de vie d'une variable
Ο
Une variable locale est supprimée lorsque la fonction
se termine
Ο
Une variale globale est supprimée à la fermeture de la
page
Exemple illustratif
var
price = 12.56;
//variable globale
function getLocalTVA(country) {
var tva;
//variable locale à la fonction. Vaut undefined à cet instant
if (country == 'FR') {
tva = 19.6;
} else if (country == 'EN') {
tva = 20.0;
}
return tva;
}
function applyFrenchTax() {
price = price * (1 + getLocalTVA('FR') / 100.0);
//appel de la fonction
}
// et agit sur la variable globale
applyFrenchTax();
//appel de la fonction
Fonction par expression
●
JavaScript permet d'assigner des (pointeurs
sur) fonctions à des variables
Ο
Fonctions anonymes dont l'appel se fait au travers des
variables qui les référencent
var
messageBox =
function
() { alert("Justin Bieber"); }
var
messageBox2 = messageBox;
var
helloWorld =
function
(people) { alert("Hello " + people + "!"); }
messageBox =
function
() { alert("Nothing here"); };
(
function
(msg) { alert(msg); })("Olivier Le Goaer"); //Fonction anonyme auto-appelée
messageBox2(); //Quel est le résultat de cet appel ?
helloWorld("Olivier Le Goaer"); //Quel est le résultat de cet appel ?

Traitements des erreurs
●
Exceptions
Ο
Encadrer les portions de code susceptibles de poser
problème et traiter l'erreur le cas échéant.
●
Bloc try/catch
try
{
//Run some code here
}
catch(err)
{
//Handle errors here
}
Programmation Objet
●
Orientation objet
Ο
Beaucoup de chose dans le langage est considéré
comme objet (dont les fonctions !)
●
Paradigme objet
Ο
Un objet est décrit par ses propriétés et ses méthodes
Ο
Accès aux propriétés et méthodes par un point '.'
Ο
Auto-référence avec this
Ο
Visibilité des propriétés et méthodes : publics/privés
●
Absence du concept de classe
Ο
On ne peut pas définir de classes d'objets
Objets primitifs
●
Boolean
Ο
var estSympa = new Boolean(true);
●
Number
(entiers et réels)
Ο
var annee = new Number(2014);
●
Array
Ο
var saveurs_yop = new Array[2];
Ο
saveurs_yop[0] = "banane"; saveurs_yop[1]="kiwi";
●
String
Ο
var message = new String("Gangnam style");
typeof(nom_variable)
permet de connaître
le type de la variable
2 façons de créer ses objets
var p1=new Object();
p1.firstname="John";
p1.age=50;
p1.toString = function() { return (this.firstname+' a '+this.age+' ans'); }
alert(p1.toString()); //affichera 'John a 50 ans'
●
Création directe d'objet
●
Utilisation d'un constructeur d'objet
function Person(_firstname, _age) {
this.firstname = _firstname; //this => public, private sinon
this.age = _age;
this.toString = function() { return (this.firstname+' a '+this.age+' ans'); }
}
var p1 = new Person("John", 50);
alert(p1.toString()); //affichera 'John a 50 ans'
De la classe au prototype
●
A défaut de classe...
Ο
Duplication des méthodes entre objets semblables !
●
Peu performant : empreinte mémoire accrue
Ο
Il faudrait un mécanisme pour partager les méthodes
●
...on utilise un "prototype"
Ο
Propriété des objets de type Function
Ο
Le contenu d'un prototype (i.e. d'autres fonctions) peut
être réutilisé par les fonctions entre elles
●
L'héritage devient possible
●
Redéfinition et surcharge de méthode supportées
Prototype : exemple
function Child(_firstname, _age) {
this.firstname = _firstname; //this => public, private sinon
this.age = _age;
this.pleurer = function() {
Alert('Je pleure');
}
this.manger = function() {
Alert('Je mange');
}
}
Child.prototype = new Person(); //ou = Object.create(Person.prototype)
var c1 = new Child("Justin", 3);
alert(c1.toString()); //accède à un méthode du prototype de Person (héritage !)
c1.pleurer(); //accède à un méthode du prototype de Child
delete c1; //destruction de l'objet

Fermeture lexicale (closure)
●
Fonction définie au sein d'une autre fonction
Ο
La fonction interne (inner) à accès au contexte de la
fonction externe (outer)
●
Brise le principe de portée habituel
Ο
Déjà vu avec la fonction constructeur d'un objet ;-)
●
Les fonctions méthodes ont accès aux variables this.*
●
La fonction externe renvoie une référence sur la
fonction interne
Ο
Autrement dit, la fonction renvoie une fonction en tenant
compte d'un contexte préétablit
Closure : exemple de la TVA
function
setTVA(_tva) {
const _rate = _tva / 100.0;
function
apply(_price) {
return
_price * (1 + _rate);
}
return
apply; // retourne une référence sur la fonction apply
}
var TTCconso = setTVA(19.6); //TVA des produits de consommation
var TTCculture = setTVA(7.7); //TVA des produits culturels
//Me voilà avec 2 fonctions parfaitement intelligibles,
// au lieu d'une seule fonction à 2 paramètres (la catégorie, le taux)
var totalPanier = TTCconso(109.56) + TTCconso(25.0) + TTCculture(24.3);
window.alert('Vous devez payer :' + totalPanier + ' euros');
JavaScript coté
Client Web
Inclusion dans un document
●
Inclusion directe
●
Inclusion comme fichier externe
<html>
<head>
<script type="text/javascript">
//ici votre code JS
</script>
</head>
<body>...<body>
</html>
<html>
<head>
<script type="text/javascript" src="./essai.js"></script>
</head>
<body>...<body>
</html>
Extension au noyau JS
●
Classes d'objets BOM
Ο
Window, Navigator, Screen, History, Location, ...
●
Classes d'objets DOM
Ο
DOM Document, DOM Elements, DOM Attributes, DOM
Events, ...
●
Classes d'objets HTML
Ο
<a>, <area>, <base>, <button>, <form>, <iframe>, <image>,
<input> (et ses variantes), <link>, <meta>, <object>,
<option>, <select>, <style>, <table>, <td>, <th>, <tr>,
<textarea>
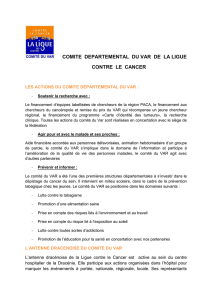
Browser Object Model (BOM)
Window
(fenêtre/onglet courant)
Window
(fenêtre/onglet courant)
location
location document
document history
history navigator
navigator screen
screen
●
Permet de manipuler le navigateur
Ο
Tous les navigateurs (IE, Firefox, Chrome, ...) sont des
logiciels qui offrent les mêmes fonctionnalités de base
●
Ouvrir/fermer des onglets, aller à une URL, mémoriser la
liste des URL précédemment consultées, etc.
●
Arborescence d'objets
DOM
Chaque objet
possède ses
propriétés et
méthodes
 6
6
 7
7
 8
8
 9
9
1
/
9
100%