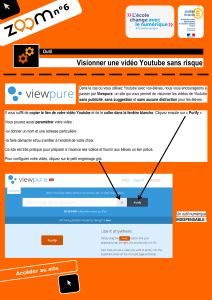
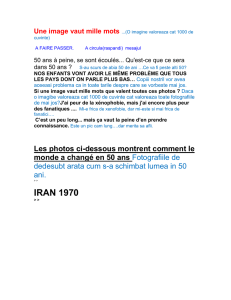
Site Internet de la Volvo Ocean Race - Analyse

Slider : indispensable
il permet de mettre
en avant les grands
moments de la course
en images (=plus de
visibilité)
Nom de l’étape en cours
(à adapter au VG avec nbr de
jours de course)
Header ou onglets : permet de se retrouver à travers le site
Clair, concis et doit dégager toutes les grandes parties du site
Choix de la langue et icône recherche
Indispensables !
Réseaux sociaux de
la course
Ils sont clairs, pas trop
imposants mais facilement
reconnaissables
Site Internet de la Volvo Ocean Race - Analyse

Onglets regroupant toutes les photos, les news,
les articles et les réseaux sociaux
Très bonne idée ici de mettre en avant les vidéos de
la web TV. Tout mettre en image est aussi une très bonne idée,
l’utilisateur ayant plus tendance à aller vers les images.
Pour la partie réseau, le principal problème est
le mélange de tous les réseaux sociaux.
Il faudrait donc les diérencier pour permettre
de mieux s’y retrouver.
Par exemple en les séparant par colonnes.
En revanche, le design est vraiment intéressant.
Il y a de la couleur, ça attire l’oeil et l’animation
est originale.

Footer ou bas de page :
très important, il ne faut jamais l’oublier.
Ici, VOR fait de la publicité pour son application,
pour la marque et pour une marque de veste.
On voit aussi les partenaires de la course.
On retrouve le footer permettant
à l’utilisateur de s’y retrouver facilement en
voyant toutes les informations mises
à disposition sur le site sans avoir à chercher.
Lorsqu’on ouvre le menu déroulant, on trouve d’autres onglets «secondaires».
Ces onglets regroupent la carte de la course, le programme, le jeu ou encore la boutique.
On y trouve tous les outils ludiques et pratiques de la course. Ca parait «secondaire» par rapport aux news
ou aux réseaux sociaux.
L’utilisation des pictogrammes est astucieuse.
En revanche, si on n’a pas l’idée de passer la souris sur le menu déroulant, on perd une partie du contenu
du site. Il faut donc trouver un moyen plus facile de trouver ces onglets ci.

Parcours : l’utilisateur a accès à la carte des diérentes étapes
de la course. C’est clair et lisible.
Le code couleur de la VOR est respecté ce qui attire l’oeil
automatiquement.
Il faut réutiliser ce système de code couleur pour le site du VG.
Onglet équipe : très bonne idée pour apprendre à connaitre les équipes participantes.
La présentation est intéressante et une fois de plus intéractive ce qui pousse tout de suite
l’utilisateur à cliquer. Il faut réutiliser ce système pour le VG. Cela permet de créer un contact
direct avec les participants de la course, cela renforce le côté émotionnel.

La cartographie et les données météorologiques présentent un aspect inédit de la course : l’utilisateur va être en immersion
totale dans la course. On peut voir les diérentes étapes sur la cartographie, on peut donc suivre en direct le déroulement de la course.
La présentation est quant à elle intéressante puisqu’elle est sous forme d’infographie, ce qui renforce cet aspect clair qu’il faut
adapter au VG.
La partie «en direct des bateaux» est conçue comme un journal de bord.
On peut s’en inspirer an de créer le blog du VG.
Cela intéresse les gens, même les utilisateurs les moins avertis.
 6
6
1
/
6
100%