Leblanc Livre - Librairie Eyrolles

25
Liaisons de données
Plusieurs composants visuels (zone d’édition, boîte de liste, etc.) présentent une
propriété
DataSource
qui permet d’associer directement une source de données au compo-
sant. Les données peuvent provenir d’une base de données (résultat d’une requête SQL
par exemple), d’un tableau ou d’un conteneur. La technique de liaison de données permet
d’associer une source de données à un composant ce qui consiste à introduire automati-
quement ces données dans le composant.
Il est certes possible de lire une base de données comme nous l’avons fait au chapitre 24
et initialiser les composants visuels à partir de ces données (propriétés
Text
ou
Items
selon
le composant) mais les techniques de liaison de données présentent de nombreux avantages
et notamment celui de leur caractère automatique.
Ce chapitre sera aussi l’occasion d’introduire les grilles de données.
25.1 Liaison avec boîte de liste
À la section 16.1, nous avons appris à charger une boîte de liste en utilisant la méthode
Add
appliquée à la propriété
Items
d’une boîte de liste.
Il est possible de remplir directement une boîte de liste à partir d’un tableau (la technique
s’applique aussi aux boîtes combo). Si
lbNoms
désigne le nom interne d’une boîte de liste,
on peut en effet écrire :
string[] tabNoms = {"Gaston", "Jeanne", "Prunelle"};
.....
lbNoms.DataSource = tabNoms;
Toutes les chaînes contenues dans le tableau
tabNoms
sont alors automatiquement insérées
dans la boîte de liste.

C# et .NET
578
Dans le cas d’un tableau où chaque cellule contient plusieurs champs (cas d’un tableau
d’objets), il faut initialiser les propriétés
DataSource
(pour le nom du tableau) et
Display-
Member
(pour le nom du champ) :
public class Pers
{
string nom;
int age;
public Pers(string N, int A) {nom = N; age = A;}
public string Nom {get {return nom;}}
}
.....
Pers[] tp = {new Pers("Gaston", 27), new Pers("Jeanne", 23),
new Pers("Prunelle", 35)};
.....
lbNoms.DataSource = tp;
lbNoms.DisplayMember = "Nom";
Comme chaque cellule du tableau
tp
contient plusieurs champs, la propriété
Display-
Member
de la boîte de liste sert à spécifier le champ à retenir pour l’insertion dans la boîte
de liste. Il doit s’agir d’une propriété de la classe.
Dans la propriété
DataSource
, nous aurions pu spécifier un objet conteneur de l’une des
classes étudiées au chapitre 4 (par exemple un tableau dynamique
ArrayList
).
Enfin, le contenu de la boîte de liste peut provenir d’une base de données. Par exemple du
champ
Nom
de la table
Pers
de la base de données
Biblio.mdb
(ici du répertoire courant de
l’application) :
using System.Data;
using System.Data.OleDb;
.....
string connStr = "Provider=Microsoft.Jet.OLEDB.4.0;"
+ "Data Source=Biblio.mdb";
string selStr = "SELECT Nom FROM Auteurs ";
OleDbDataAdapter oDA = new OleDbDataAdapter(selStr, connStr);
DataSet oDS = new DataSet();
oDA.Fill(oDS, "Noms");
lbNoms.DataSource = oDS.Tables[0];
lbNoms.DisplayMember = "Nom";
Dans une application ASP.NET, écrivez (généralement dans
Page_Load
, la fonction
MapPath
étant membre de la classe
Page
, voir le chapitre 28) :
connStr = "Provider=Microsoft.Jet.OLEDB.4.0; Data Source="
+ MapPath("Biblio.mdb");

Liaisons de données
CHAPITRE 25 579
25.2 Liaison avec zone d’édition
Des données en provenance d’une base de données (ici en provenance de la table
Auteurs
de la base de données
Biblio
créée à la section 24.2) peuvent être associées à des zones
d’édition ou d’affichage et il est possible d’assurer une navigation dans la base de
données (les boutons
<
et
>
sont prévus à cet effet). Le programme affiche dans les zones
d’édition des données en provenance des champs
Nom
,
AnnéeNaiss
et
AnnéeMort
de la table
Auteurs
de la base de données
Biblio
. Chaque clic sur un bouton fait afficher la donnée
suivante (bouton
>
) ou la précédente (bouton
<
).
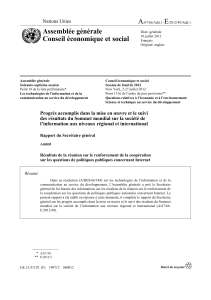
La fenêtre comprend trois zones d’édition (voir figure 25-1) :
zeNom
,
zeAnnéeNaiss
et
zeAnnéeMort
.
La boîte de liste (
lbNoms
) contient des noms d’auteurs et a été initialisée comme nous
venons de l’apprendre. La boîte de liste est automatiquement synchronisée avec les
contenus des zones d’édition.
Nous ne répéterons pas les opérations de création du dataset (voir le chapitre 24).
Pour effectuer la liaison entre les champs du dataset et les composants visuels (ici trois
zones d’édition), il faut utiliser la propriété
DataBindings
du composant visuel et lui ajou-
ter les liaisons à effectuer :
zeNom.DataBindings.Add("Text", oDS.Tables[0], "Nom");
zeAnnéeNaiss.DataBindings.Add("Text", oDS.Tables[0], "AnnéeNaiss");
zeAnnéeMort.DataBindings.Add("Text", oDS.Tables[0], "AnnéeMort");
La méthode
Add
appliquée à la propriété
DataBindings
du composant visuel prend trois
arguments :
• la propriété du composant visuel à initialiser avec le champ de la donnée (propriété
Text
puisqu’il s’agit d’une zone d’édition mais il pourrait s’agir de n’importe quelle
autre propriété) ;
• la table dans le dataset ;
• le nom du champ dans cette table du dataset.
Figure 25-1

C# et .NET
580
Pour assurer la navigation dans le dataset (suite à des clics sur les boutons étiquetés
<
et
>
),
il faut :
1. Déclarer une variable de type
CurrencyManager
, par exemple
CurrencyManager current;
en champ public de la classe de la fenêtre.
2. Initialiser cette variable pour signaler que
current
va contrôler le déplacement dans la
table :
current = (CurrencyManager)BindingContext(oDS.Tables[0]);
3. Incrémenter ou décrémenter le champ
Position
de la variable de type
CurrencyManager
:
current.Position++;
pour afficher dans les zones d’édition les données de la ligne suivante du dataset.
Dépasser la limite du nombre d’enregistrements (par exemple en cliquant sur
>
alors que
l’on est déjà sur le dernier enregistrement) n’a aucun effet. Il en va de même pour un clic
sur
<
alors que l’on est déjà positionné sur le premier enregistrement.
L’objet
current
contient le champ
Count
qui indique le nombre de lignes dans le dataset.
On pourrait tester (dans la fonction qui traite le clic sur le bouton
>
) :
if (current.Position < current.Count-1) current.Position++;
mais cela n’est même pas nécessaire puisque nous venons de voir qu’il n’y a aucun
danger à dépasser les limites.
La navigation par
<
et
>
dépend de la clause
ORDER BY
éventuellement spécifiée dans la
commande SQL de sélection (en l’absence de cette clause, il s’agit de l’ordre d’insertion
dans le dataset).
25.3 Liaison avec grille de données
La boîte à outils comprend l’outil
DataGrid
qui permet d’afficher des
données sous forme tabulaire.
Si
dg
est le nom interne de l’objet
DataGrid
(propriété
Name
),
oDS
le nom du dataset (voir le
chapitre 24) et
Auteurs
le nom d’une table dans ce dataset, on associe la grille aux
données du dataset en initialisant les propriétés de la grille :
•
DataSource
avec le nom du dataset ;
•
DataMember
avec le nom de la table dans le dataset.
Par exemple :
dg.DataSource = oDS;
dg.DataMember = "Auteurs";
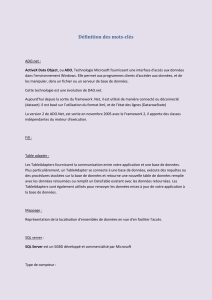
La grille est alors automatiquement arrangée et les données provenant de la table dans le
dataset sont affichées dans la grille (voir figure 25-2).

Liaisons de données
CHAPITRE 25 581
Les données d’une grille peuvent provenir d’un dataset créé en mémoire :
DataTable dt;
DataColumn dc;
.....
dt = new DataTable("Pers"); // créer la table (objet DataTable)
// spécifier les colonnes de la table (nom + âge)
dt.Columns.Add("Nom", typeof(string));
dt.Columns.Add("Age", typeof(int));
// remplir la table de données
dt.Rows.Add(new Object[] {"Loulou", 33});
dt.Rows.Add(new Object[] {"Chouchou", 30});
dg.DataSource = dt;
Il n’est alors pas nécessaire d’initialiser la propriété
DataMember
de la grille car la propriété
DataSource
a été initialisée avec un objet
DataTable
et celui-ci est limité à une seule table
(alors qu’un objet
DataSet
peut contenir plusieurs tables).
On pourrait écrire de manière tout à fait équivalente (il serait alors possible de spécifier
d’autre caractéristiques de colonne comme
AllowNull
,
AutoIncrement
,
Caption
,
Default-
Value
,
ReadOnly
et
Unique
, sans oublier que
PrimaryKey
est spécifié au niveau de la table) :
dt = new DataTable("Pers");
DataColum dc = new DataColumn("Nom", typeof(string));
dt.Columns.Add(dc);
dc = new DataColumn("Age", typeof(int)); dt.Columns.Add(dc);
DataRow dr = dt.NewRow();
dr["Nom"] = "Loulou"; dr["Age"] = 33;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Nom"] = "Chouchou"; dr["Age"] = 30;
dt.Rows.Add(dr);
dg.DataSource = dt;
Au lieu d’initialiser la propriété
DataSource
, on peut écrire :
dg.SetDataBinding(dt, null);
Jusqu’à présent, notre grille affiche toutes les colonnes de la table et a un look tout à fait
standard. Nous allons améliorer cela progressivement.
Figure 25-2
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
1
/
14
100%