Formulaires Web avec Spring Web MVC

benoit.charroux@efrei.fr
Page 1
Formulaires Web avec Spring Web MVC
Spring propose un framework MVC pour faciliter la programmation d’applications Web :
Spring Web MVC. Au fil des ans ce framework a supplanté Struts pour être à présent le
framework Java le plus utilisé pour développer des applications Web.
Cet article montre comment gérer des formulaires HTML avec Spring Web MVC.
Matériel requis
- Spring 3.0
- Apache/Tomcat 6.0
- Java 1.6
- Eclipse avec le plug-in WTP (ici c’est Eclipse Galileo qui a été utilisé en version JEE
developper)
Les fichiers sources de l’application côté serveur sont à l’adresse :
http://perso.efrei.fr/~charroux/formulairesWeb_SpringWebMVC/
Création d’un projet
Avant tout, il faut télécharger Apache/Tomcat à partir du lien suivant :
http://tomcat.apache.org/
Le téléchargement de la version Core et sa décompression sur votre machine suffit.
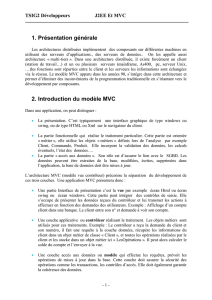
Création d’un projet Dynamic Web Project sous Eclipse :
Où, Traget Runtime a été initialisée avec Apache Tomcat en cliquant sur New et en
sélectionnant le répertoire où est installé Apache Tomcat sur votre machine :

benoit.charroux@efrei.fr
Page 2
Ajout des fichiers sources et des librairies
Décompressez le fichier téléchargé (voir le début de cet article) dans le répertoire du projet.
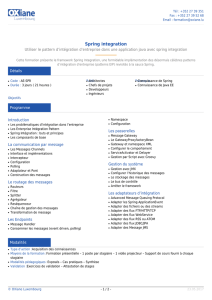
Mettez à jour Eclipse via un F5 sur le projet. Celui-ci doit à présent se présenter comme suit :
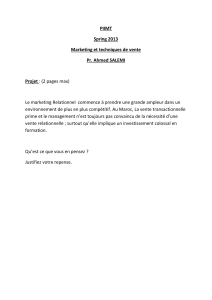
Où ajoutMusiqueForm.jsp (répertoire WEB-INF\views) est une page JSP qui une fois qu’elle
a été transformée en HTML côté serveur, et envoyée à un navigateur s’affiche ainsi :

benoit.charroux@efrei.fr
Page 3
Le code JSP correspondant est le suivant :
<form:form modelAttribute="musique" action="musique" method="post">
<table>
<tr>
<td>Titre de la musique :</td>
<td>
<form:input path="titre" />
<form:errors path="titre"/>
<hr>
</td>
</tr>
// …
</table>
<input type="submit" value="Soumettre les infos"/>
</form:form>
Ce code correspond à une View au sens MVC du terme. La balise form :form est fournie pas
Spring pour faciliter la gestion des formulaires. modelAttribute="musique" indique que la
variable musique contient les données du formulaire. Cette variable pointe vers un Model au
sens MVC du terme. Ce modèle est la classe Java Musique de package
com.musique.presentation :

benoit.charroux@efrei.fr
Page 4
public class Musique {
@NotNull
@Size(min=1)
private String titre;
// ...
}
On y voit l’attribut titre. Spring va se charger, une fois le formulaire rempli et posté côté
navigateur, puis reçu par le serveur, de créer automatiquement un objet du type Musique et
d’y stocker les données provenant du formulaire. Pour aider Spring à savoir quel attribut de
la classe doit être rempli avec quel champs du formulaire (ici c’est l’attribut titre), il faut
utiliser ce même nom de variable dans le formulaire :
<form:input path="titre" />
La dernière brique de base du modèle MVC est le Controller. Pour Spring c’est une classe
Java (MusiqueController du package com.musique.presentation) annoté
avec @Controller :
@Controller
@RequestMapping(value="/musique")
public class MusiqueController {
// TO DO : stocker les musiques en base de données
private Map<Long, Musique> musiques = new ConcurrentHashMap<Long,
Musique>();
@RequestMapping(method=RequestMethod.POST)
public String create(@Valid Musique musique, BindingResult result,
Model model) {
// …
this.musiques.put(musique.assignId(), musique);
return "redirect:/musique/" + musique.getId();
}
@RequestMapping(value="{id}", method=RequestMethod.GET)
public String getView(@PathVariable Long id, Model model) {
// …
return "voirMusique";
}
}
Où c’est la méthode create qui va recevoir les données du formulaire dans son argument
musique. Cette méthode se termine par une redirection vers la méthode getView qui va
afficher une réponse via la page JSP voirMusique.jsp (répertoire WEB-INF\views).
Si le formulaire posté contient des erreurs (champs requis manquants par exemple), le
formulaire va s’afficher à nouveau avec des indications en plus pour le remplir correctement :

benoit.charroux@efrei.fr
Page 5
La gestion des erreurs, se fait dans le code de la classe Model (voir ci-dessus les
annotations suivantes @NotNull et @Size(min=1) dans la classe Musique), dans le code de
la View (voir ci-dessus l’instruction <form:errors path="titre"/> dans la page
ajoutMusiqueForm.jsp), ainsi que dans le Controller (MusiqueController) :
public String create(@Valid Musique musique, BindingResult result, Model
model) {
if (result.hasErrors()) {
// …
return "ajoutMusiqueForm";
}
// …
}
Lancement de l’application
Le pilotage d’Apache-Tomcat se fait dans l’onglet serveur (accessible via Windows-> Show
view -> Other… -> Servers) :
Où il faut ajouter Tomcat, et ne pas oublier d’y insérer le projet (clic droit sur Tomcat -> menu
Add and remove…). Il ne reste plus qu’à démarrer le serveur, ouvrir un navigateur et y saisir
l’adresse du serveur :
http://localhost:8080/Spring_WebMVC/musique
Conclusion
Spring Web MVC facilite le développement d’application Web. L’intérêt d’utiliser un modèle
MVC est de découpler la View du Controller et du Model : Le Model est une classe Java pur,
et le Controller n’est lié à la View que par des conventions de nommage (il faut utiliser des
noms de variables dans les pages JSP qui correspondent aux noms des attributs dans le
Model). Ce découplage permet de changer de technologies d’affichage sans changer, ni le
 6
6
1
/
6
100%