Projet web – note d`intention Catégorie : Evénement historique dans

Projet web – note d'intention
Catégorie : Evénement historique dans le cadre d'un projet global destiné à mettre en scène des
événements-clés de l'histoire de France
Sujet : Fuite de Louis XVI et de la famille royale – 21 / 26 juin 1791
Titre : Varennes ou la fatalité
Rappel de l'événement
Contraint de résider à Paris au château des Tuileries aujourd'hui disparu, Louis XVI devenu roi
constitutionnel en 1789, a été récemment confronté à la question déchirante pour lui de la constitution
civile du clergé. Profondément religieux, c'est sa conscience que torture la quasi-obligation où il se
trouve en tant que chef de l'exécutif d'approuver la mesure adoptée par l'assemblée nationale. Pour la
première fois depuis son acceptation du principe de la monarchie constitutionnelle, il oppose son veto à
l'ensemble des lois visant à contrôler le pouvoir et les immenses possessions du clergé, devenant pour
les révolutionnaires les plus engagés "Monsieur Veto". Poussé par son entourage, il se désolidarise
progressivement de cette révolution qui jusqu'alors s'est faite avec lui et n'envisage encore à aucun
moment de se séparer de lui. Un événement en apparence anodin va le convaincre d'échapper à cette
cage dorée qu'est devenu pour lui et pour la famille royale le château des Tuileries. Il est empêché au
printemps 1791, par quelques fauteurs de trouble certainement manipulés, de rejoindre le château de
Saint-Cloud où il a l'habitude de célébrer les fêtes de Pâques. La prise de conscience est brutale et
presque aussitôt se met en mouvement l'organisation de la fuite vers une place forte proche des
frontières de l'est. Cette fuite avait déjà été envisagée à Versailles lors des journées critiques de 1789.
Mais le roi s'y était toujours refusé. Il reste très indécis mais beaucoup plus influençable depuis la crise
religieuse. Son intention n'est pas de quitter la France, mais de reprendre en main les affaires du
royaume, libre des pressions exercées par les députés et les différents groupes politiques qui
fleurissent alors. Après maints reports, l'expédition est fixée au 21 juin 1791, dans un climat de
suspicion devenant de moins en moins propice à une évasion. La première partie du voyage se fera
sans encombre, mais l'accumulation de négligences, d'imprudences et de retards se soldera à une
cinquantaine de kilomètre de l'objectif (la place forte de Montmédy), par l'arrestation du roi dans le
village de Varennes. L'échec lamentable de l'entreprise sera suivi par 4 jours d'un retour dramatique
vers la capitale. L'événement fait basculer la révolution qui dès lors glissera inéluctablement vers la
violence et les extrêmes. Il marque à jamais toutes les personnes directement impliquées, mais bien
au-delà de ce cercle étroit, il traumatise le pays, le plongeant dans une agitation qui ne cessera
pratiquement plus jusqu'à l'avènement d'un certain général Bonaparte.
Objectifs généraux
Internet et les fonctionnalités multimédias rendues possibles par la généralisation des connexions haut
débit se prêtent parfaitement à l'évocation de faits historiques marquant et très documentés de l'époque
moderne. "Varenne ou la fatalité" est le premier volet d'une série de sites consacrés à des événements

et des acteurs de la révolution, sur une période allant de 1774 (avènement de Louis XVI) à 1794 (chute
de Robespierre et fin de la Terreur).
Parmi les événements qui feront l'objet d'un site dan le cadre de ce projet, on peut citer: la mort de
Louis XV (mai 1774) – le Sacre de Louis XVI (juin 1775) – la cérémonie d'ouverture des Etats Généraux
(mai 1789) – les journées d'octobre 1789 – la prise des Tuileries (août 1792) – le procès et la mort de
Louis XVI (janvier 1793) – le procès et la mort de Marie-Antoinette (octobre 1793).
Chaque site disposera de sa propre architecture et d'une charte graphique spécifique. Une page
d'accueil faisant office de portail reliera tous les sites entre eux.
Chacun de ces sites offrira à l'internaute la possibilité de suivre un événement dans ses moindres
détails, à la fois dans le temps et dans l'espace, de façon linéaire, comme s'il s'en trouvait le témoin
passif, ou bien de manière tout à fait libre, devenant en quelque sorte enquêteur.
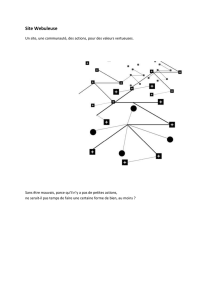
Chaque événement sera divisé en étapes qui seront autant de carrefours propices au recoupement de
faits passés ou à venir susceptibles d'éclairer le sujet. Ces nœuds de navigation permettront aussi de
croiser de nouveaux acteurs de l'événement et d'explorer certains lieux disparus ou existant encore
aujourd'hui. Personnages, témoignages et vestiges constitueront donc les trois axes principaux autour
desquels s'organisera le contenu.
Un quatrième type de contenu viendra compléter l'ensemble : les documents authentiques auxquels
l'internaute pourra se référer comme à autant de sources fiables et clairement référencées. Ainsi, au-
delà de l'expérience "multimédia" immédiate, l'internaute aura la possibilité d'accéder rapidement à des
contenus complémentaires consultables en ligne.
Chaque site offrira donc à la fois une vision complète d'un événement historique, un point de départ
pour une recherche approfondie sur cet événement et une mise en perspective par le regroupement
des différents sites à l'intérieur d'un portail toujours accessible. Ainsi, l'internaute intéressé par
l'épisode de l'arrestation de Louis XVI à Varennes, aura-t-il accès dans un second temps au mini site
consacré aux journées des 5 et 6 octobre 1789 où le roi s'est vu contraint de quitter Versailles pour
résider à Paris, ainsi qu'au site consacré aux journées du 9 au 13 août 1792, suite logique de Varennes,
marquant la chute de la monarchie.
Public cible
Ce projet a pour cible un public intéressé par l'histoire de la France, vue sous l'angle de l'anecdote et du
témoignage. L'accent sera mis bien davantage sur le document rare, l'extrait de mémoire, de
correspondance ou de journal que sur le "manuel" officiel. L'utilisateur cible sera curieux du détail
authentique, de l'environnement, du quotidien constituant le décors de l'intrigue. Il sera amateur et un
tant soit peu connaisseur de la période évoquée, bien que cela ne constitue pas un préalable. Un des
paramètres de la conception sera de ne pas décourager le visiteur n'ayant pas de culture historique,
sans que pour autant il représente la cible prioritaire.

Le public cible sera exigeant en terme de contenu, voire intransigeant sur la qualité de l'information: sa
fiabilité bien sûr, mais aussi sa présentation. Déçu par nombre de sites historiques peu rigoureux,
fastidieux, ou incomplets, le plus souvent les trois à la fois, il espère trouver une évocation cohérente,
approfondie et attrayante.
Cet utilisateur cible se retrouvera dans des contextes différents : enseignement, consultation privée,
archives, musées, bibliothèques. Toutes les tranches d'âge sont concernées à l'exception des jeunes
enfants. On peut imaginer que le site sera consulté par une vieille dame passionnée par l'histoire de la
famille royale, cultivée sans être experte, par un enfant de 9 ou 10 ans incité par un père quadragénaire
à s'intéresser de plus près à l'histoire, afin de palier à certaines lacunes des programmes scolaires
actuels, ou par un professeur d'histoire américain lisant le français, à la recherche de pistes et d'une
première information sur l'événement en question.
Contenus
Le site propose deux niveaux de contenu.
Contenu principal : il s'agit du récit proprement dit, de la relation linéaire de l'événement sous forme
d'"étapes". C'est à ce contenu que l'on aura directement accès au centre de la page.
Contenu secondaire ou complémentaire : il sera accessible de manière contextuelle sous forme
d'information complémentaire directement reliée à l'étape en cours de lecture. Il s'agit d'informations
sur les lieux parcourus (cartes, plans, photographies, gravures), sur les personnages, acteurs de
l'événement et d'informations diverses destinées à mettre le récit en perspective, à le replacer dans son
contexte culturel, social, politique… Il pourra s'agir aussi bien d'un décret de l'Assemblée Nationale,
d'un fait divers survenu au même moment que l'événement relaté, d'un bulletin météorologique ou d'un
programme de concerts…
Ces trois types de contenus secondaires (lieux, acteurs, nouvelles), seront aussi accessibles à
l'intérieur de récapitulatifs, via une barre de navigation présente en bas des pages d'"étapes". Tous les
contenus secondaires ne seront pas nécessairement contextualisés, c'est-à-dire accessibles depuis les
pages d'"étapes", afin de ne pas surcharger celles-ci. Ainsi, la biographie de Jean-Baptiste Drouet,
acteur clé de l'événement, sera accessible à la fois depuis la page d'"étape" de Sainte-Ménéhould dont
il était maître de poste, et depuis les pages "acteurs". En revanche, le personnage secondaire, quoique
intéressant du Comte de Provence, frère du roi qui émigre le même jour, ne sera accessible que depuis
la page "acteurs".

Navigation
On distinguera trois types de navigation:
Une navigation linéaire suivant la chronologie de l'événement étape par étape permettra de reconstituer
l'événement de manière logique, en apportant à chaque étape de nouvelles informations, de nouveaux
indices, faisant apparaître de nouveaux acteurs. Les étapes correspondront aux relais de postes
jalonnant le parcours de Louis XVI et des siens. Ce type de navigation conviendra en premier lieu au
visiteur ayant peu de connaissance sur l'événement. Selon ses motivations il pourra se satisfaire du
premier niveau de contenu ou aller plus loin et explorer les informations complémentaires.
Une navigation libre permettant d'accéder aux différentes étapes et de passer du parcours "aller" (Paris
- Varennes) au parcours "retour" (Varennes - Paris), se fera via une carte interactive du parcours.
Enfin, une navigation thématique se fera via la barre de navigation secondaire évoquée précédemment
et donnant accès aux rubriques "Lieux", "Acteurs" et "Nouvelles".
Les deux derniers types de navigation conviendront mieux à l'initié souhaitant accéder directement à
une information précise, revenir en arrière ou anticiper sur le cours normal de l'événement.
Style rédactionnel
Les textes de contenu principal directement accessibles dans la page de premier niveau devront être
concis et lisibles en diagonale. On aura recours à une segmentation logique de ces textes et à la mise
en relief de certains mots ou phrases particulièrement chargés de sens et susceptibles de fournir des
indices dans le cas d'une lecture rapide. Ce texte de contenu évitera toute allusion à des informations
qui ne seront pas facilement repérables et disponibles sur le site. Il sera compréhensible d'une
personne ayant un niveau de français scolaire (élève de sixième). Les termes et expressions pouvant
poser problème seront définis dans un glossaire auquel ils seront liés directement.
Les textes de contenu secondaire seront destinés par définition à un public plus "motivé" ou
"connaisseur", réellement désireux d'en savoir davantage. Ils pourront être plus dense et plus long. On
s'efforcera cependant de conserver un niveau de langage compréhensible d'un lycéen.
Les textes historiques difficiles (du fait de la graphie, de l'absence d'orthographe ou des tournures
archaïques), pourront faire l'objet d'une transcription susceptible de les rendre plus compréhensibles,
mais ils ne seront ni expurgés (dans le cas de textes injurieux ou politiquement incorrects d'après les
standards actuels), ni interprétés ou corrigés. Il s'agit de respecter le document historique et la libre
appréciation du lecteur.

Look and Feel
L'ambiance visuelle et sonore du projet fera l'objet d'une attention particulière. Nombre de sites traitant
d'événements historiques présentent une interface très pauvre, étant le fait d'amateurs. Même les sites
officiels ont tendances à négliger cet aspect de la conception.
L'ambiance visuelle reposera sur différents éléments:
Une ambiance globale sera définie par la tonalité et la couleur du fond, l'utilisation des textes
graphiques, le traitement des éléments graphiques répétés au fil de la navigation. Ainsi, pour le site
"Varennes ou la fatalité", les éléments de navigation (icônes des boutons, textes graphiques),
s'inspireront directement de l'iconographie de l'époque. Des symboles cartographiques (cartes de
Cassini ou atlas de Trudaine), pourront ainsi être utilisés. Bandeaux et culs de lampe de l'imprimerie
contemporaine de l'événement, silhouettes de personnages (éventuellement en ombres chinoises, très
courantes à l'époque), unes de journaux, gravures de mode, image d'Epinal sont autant de contenus
graphiques à considérer. Ils s'intégreront très bien dans des fonds gris clair ou sépia, pour créer une
interface à la fois sobre et raffinée, ne gênant pas la lecture du contenu.
Des éléments graphiques ne servant ni la navigation ni le contenu pourront être utilisés en petit nombre
afin de renforcer l'identité d'une page type ou spécifique. Afin d'augmenter le focus sur le contenu, la
page sera centrée dans la fenêtre du navigateur, dont elle couvrira 60% en résolution 1024 x 768. On
pourra donc jouer avec l'espace hors cadre en faisant déborder des objets détourés. Des thèmes en
relation avec le sujet pourront être dégagés de ces éléments graphiques : le voyage, la route, les
chevaux, la révolution, etc.…
Le traitement des contenus visuels (photographies des lieux, portraits des acteurs du drame, cartes et
plans) sera plus problématique. Ceux-ci (en particulier les photographies), sont susceptibles en effet de
rompre l'unité et l'harmonie de l'interface, par leur hétérogénéité. Un travail sur la saturation, les modes
de fusion, la bordure de ces images pourra apporter une solution à ce problème. Ces différents
éléments seront visibles dans leur état d'origine dans des open windows de bonne dimension.
Les polices de caractères feront cohabiter une typographie moderne, parfaitement lisible pour les textes
de petite taille (contenu, certains liens), et une typographie d'époque, voire quelques textes manuscrits
pour certains indices de navigation de grande taille (titre de la page, bouton "précédent" ou "suivant").
Fond sonore
Une ambiance sonore renforcera l'identité du site – et l'identification de l'événement. Cet exercice
périlleux fera appel à des extraits musicaux, des voix off, des extraits sonores de films et des bruitages
bien choisis, en boucles suffisamment longues pour éviter les répétitions exaspérantes. Des fade in et
fade out seront intégrés à ces boucles pour atténuer encore cette impression de répétition et éviter les
juxtapositions brutales de sons lors des changements de pages.
 6
6
1
/
6
100%