3.0 Logiciel de conception populaire - Excel with Business

L‘UNITÉ 3 Outils de cOnceptiOn de site web
17 © 2012 Excel With Business
CONCEPTION DE SITE WEB
3.0 Logiciel de
conception populaire
Maintenant que vous
possédez une bonne
vue d’ensemble des
pages web, des navigateurs,
de l’hébergement et de tous
les composants tournés vers
l’extérieur, il est temps de
passer dans les coulisses et
de faire le tour des outils
logiciels qui construisent
véritablement des sites web.
Le premier concept à clarier
est la diérence entre «
conception » de site web
et « développement » de
site web. La conception de
site comprend tout, depuis
l’expérience utilisateur jusqu’à
la planication de la navigation en passant par la
création de l’interface graphique. Le développement
de site, en revanche, se concentre sur la
programmation du code qui unit la page, connecte le
site aux bases de données et vous permet de réaliser
des choses telles qu’acheter des objets avec une carte
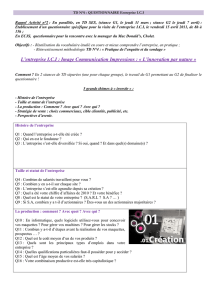
de crédit. Pour illustrer cette diérence, comparez les
Figures 3-1 et 3-2. La Figure 3-2 montre l’envers de la
vue du code d’une superbe page web montrée dans la
Figure 3-1.
Figure 3-1: Toute page web possède deux côtés : le joli côté que voient
tous les utilisateurs et le côté du code sous-jacent qui unit l’ensemble.
Figure 3-2: Ce code PHP d’apparence complexe est ce qui unit la Figure 3-1.

L‘UNITÉ 3 Outils de cOnceptiOn de site web
18 © 2012 Excel With Business
CONCEPTION DE SITE WEB
Dans cette unité, nous nous concentrerons sur le côté
conception de l’équation. D’autres unités s’attachent
aux sujets du développement, mais ne vous inquiétez
pas, nous ne serons pas trop techniques – juste
susamment pour vous doter de la connaissance
adéquate.
3.1 Rôle du logiciel de graphismes dans
la conception web
La phase de conception requiert deux types de
logiciels extrêmement diérents pour produire tous
les composants nécessaires. Non seulement devez-
vous résoudre la conception des informations, ce
qui est évoqué plus loin, mais vous devez également
produire les graphismes du site, soit pour votre
propre projet, soit pour les partager avec les clients
pour approbation avant de pouvoir commencer à
produire le site.
Conception des informations
Au cours de la phase de conception, comme le
détaille l’Unité 8, la première tâche consiste à
développer « l’architecture des informations » d’un
nouveau site. L’architecture des informations est un
terme prétentieux pour nommer les projets pour le
site. Un des documents produits à cette étape est le
« plan du site », qui montre toutes les pages d’un site
et comment elles sont interconnectées. Il existe bon
nombre d’outils logiciels que vous pouvez utiliser
pour construire un plan de site, comme celui montré
dans la Figure 3-3. Certains sont de coûteuses
applications logicielles et d’autres des outils en ligne
orant des essais de 30 jours (mais ces ores orent
moins de exibilité au niveau de l’apparence des
plans de site).
Applications logicielles:
• Omnigrae - (http://www.omnigroup.com/
omnigrae)
• Microso Visio - (http://oce.microso.com/en-
us/visio/visio-2010-buy-page-FX101836377.aspx)
• Adobe InDesign - (http://www.adobe.com/
products/indesign.html)
Outils en ligne:
• Slickplan.com - (http://slickplan.com/)
• Gliy.com - (http://www.gliy.com/uses/web-
site-map-soware/)
Figure 3-3: Tous les plans de site n’ont pas l’air aussi ranés que ceux construits avec
Adobe InDesign. Il existe de nombreux outils que vous pouvez utiliser pour construire
des plans de site, depuis Microso Visio aux outils en ligne disponibles sur Slickplan.com.

L‘UNITÉ 3 Outils de cOnceptiOn de site web
19 © 2012 Excel With Business
CONCEPTION DE SITE WEB
Structures laires
Une fois que vous avez construit un plan de site,
l’étape suivante consiste à déterminer les détails de
chaque page. Vous pouvez le faire en créant des
dessins schématiques appelés
« structures laires », ou « ls
de fer », pour chaque type de
page unique, comme le montre
l’exemple de la Figure 3-4. La
plupart des outils précédem-
ment mentionnés sont capable
de créer des schémas laires.
Voici une liste de quelques outils
logiciels en ligne:
• Mockingbird - https://
gomockingbird.com/
• Mockow - http://www.
mockow.com/
• Axure - http://www.axure.
com/download
Exploration de la conception visuelle
Si vous concevez le site pour quelqu’un d’autre, le
client voudra voir plusieurs idées visuelles entre
lesquelles choisir avant de déterminer quel design
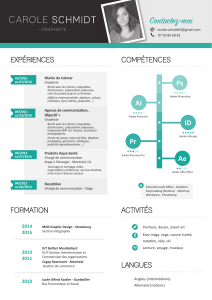
Figure 3-4: Une structure laire est une diagramme
en noir et blanc qui montre le contenu et le
Figure 3-5: Les planches de tendance sont des collections d’images, de polices et de couleurs
destinées à aider les clients à choisir une approche visuelle générale pour un site web. La
Creative Suite d’Adobe ore les outils parfaits pour créer des planches de tendance.

L‘UNITÉ 3 Outils de cOnceptiOn de site web
20 © 2012 Excel With Business
CONCEPTION DE SITE WEB
poursuivre. Pour
que coule la sève
créatrice, beaucoup
de concepteurs
commencent par
assembler des
« planches de
tendance » comme
le montre l’exemple
de la Figure 3-5, qui
saisit le sentiment
photographique
générale, l’utilisation
de la palette de
couleur et des
polices. En créant
des planches
de tendance,
vous n’avez pas
à vous inquiéter
immédiatement
de la navigation et
de la structure du
site. C’est un excellent moyen d’avoir une
longueur d’avance dans la détermination
du style visuel alors que l’équipe chargée
de l’expérience utilisateur travaille sur
l’architecture des informations et sur les
détails de la structure laire.
«Maquettes détaillées» web
Une fois que vous obtenez le ressenti pour
le style visuel qui fonctionne le mieux, vous
devrez créer des maquettes de page web
d’apparence réaliste dans un design proposé.
Utilisez les diagrammes laires en tant que
guide en termes de navigation et d’éléments
de contenu, ces maquettes de conception
montreront à quoi ressemblera la page nie.
J’aime montrer au moins trois diérentes
maquettes de conception entre lesquelles le
client peut choisir.
Après des allers retours, vous obtiendrez
nalement l’approbation pour un design
et vous commencerez à produire des «
maquettes détaillées » de conception. Les
compositions sont des chiers sources
d’illustrations, typiquement construits sous
Adobe Photoshop, qui comprennent toutes
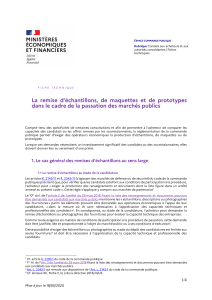
Figure 3-6: Les tuiles de style sont plus spéciques à la marque d’un client
que les planches de tendance. Ils orent une chance de montrer les polices,
les couleurs et le traitement des boutons à côté des images et des logos
de la marque.button treatments alongside brand images and logos.
Figure 3-7: Ce site pour mobile est en fait une « maquette détaillée » pour
montrer à quoi ressemblera le site. Sur la droite, vous pouvez voir les couches
Photoshop qui contiennent tous les composants d’illustrations sources.

L‘UNITÉ 3 Outils de cOnceptiOn de site web
21 © 2012 Excel With Business
CONCEPTION DE SITE WEB
les pièces de composants d’illustrations nécessaires
pour construire une page ou une série de pages.
Comme vous pouvez le voir dans la Figure 3-7,
elles semblent absolument réelle, comme s’il était
possible de les placer directement sur le serveur
pour qu’elles fonctionnent. Malheureusement, ce
n’est pas le cas. Les compositions de conception
doivent être reconstruites en utilisant des outils
de développement web que nous couvrirons dans
l’Unité 4.
3.2 Photoshop
Adobe Photoshop obtient une attention particulière
dans ce cours parce qu’il s’est dégagé en tant
qu’outil logiciel standard utilisé au sein des agences
de conception et de développement de sites web.
Apprendre à utiliser Photoshop à son potentiel
maximum demandera un important investissement
en temps, mais cela vaudra bien l’eort. En raison
de son ubiquité, partager les maquettes détaillées
Photoshop entre diérents concepteurs, développeurs
et clients crée un ux de travail ecient.
Alors qu’il existe d’autres candidats tels qu’Adobe
Fireworks, qui a été conçu spécialement pour créer
des maquettes détaillées, aucun n’a obtenu une
pénétration de marché susante pour convaincre
les concepteurs de l’utiliser à grande échelle. Comme
déclaré auparavant, les maquettes détaillées de site
ont l’air réel, mais elles ne servent réellement que
de source pour les graphismes et de guide de mise
en page. La maquette détaillée est transmise à un
développeur qui doit ouvrir le chier et extraire ce
dont il a besoin pour recréer la page en langages de
code. Par conséquent, les développeurs ont besoin
de travailler confortablement à l’intérieur du logiciel
et de parcourir le chier source. Comme vous
pouvez le voir dans la Figure 3-7, les chiers sources
de Photoshop, ou chiers « .psd » (nommés en
fonction de leur extension de chier), possèdent de
nombreuses couches qui contiennent potentiellement
des centaines d’éléments graphiques individuels.
3.3 Ressources de médias créatifs en
ligne
Lorsque vous créez des maquettes détaillées de
conception de site, vous devrez incorporer des
actifs de photographie, des boutons et des icônes,
un faux texte (nous expliquerons pourquoi) et vous
devrez utiliser des polices au-delà de celles qui sont
installées par défaut sur votre ordinateur. Ci-dessous,
vous trouverez une liste de ressources en ligne pour
ces actifs créatifs :
Médias de stocks
Une des meilleures
sources de stock
peu coûteux de
photographies,
d’illustrations, de
vidéo et d’audio est
iStockphoto. Leur base
de données d’actifs
créatifs grossit chaque
jour en raison des
concepteurs amateurs
et professionnels,
des musiciens et des
photographes qui
téléchargent leur travail
et reçoivent des droits
d’auteur lorsque des
concepteurs tels que
vous choisissent et
utilisent leurs biens.
Comme le montre la
Figure 3-8, une solide
Figure 3-8: iStockphoto.com est une ressource créative en ligne peu coûteuse et vaste
pour les actifs de photographie, de vidéos, d’icônes, d’illustrations et d’audio.
© iStockphoto LP. www.istockphoto.com
 6
6
 7
7
1
/
7
100%