fiche de tp1 : balises de mise en forme, liste et tableaux en html

Module: Atelier développement Web et multimédia 1 Responsable module:
Public: TI | L1S1 Olfa HAMROUNI JEMLI
Page 1 sur 4
Ministère de l'enseignement supérieur
Institut Supérieur des Études Technologiques de Djerba
Département des Technologies de l'Informatique
FICHE DE TP1 : BALISES DE MISE EN FORME, LISTE ET
TABLEAUX EN HTML
Objectifs : Connaître la structure de base d’un document HTML, manipuler
les balises de mise
en forme, manipuler les listes et manipuler les tableaux.
A
PPLICATION
1
On se propose de créer une page web pour le texte suivant :
Internet
: le réseau des réseaux
Internet est le réseau informatique mondial qui rend accessible au public des services comme le
courrier électronique et le World Wide Web. Ses utilisateurs sont désignés par le néologisme
"internaute". Techniquement, Internet se définit comme le réseau public mondial utilisant le protocole de
communication IP (Internet Protocol).
Internet ayant été popularisé par l'apparition du World Wide Web, les deux sont parfois confondus par le
public non averti. En réalité, le Web est une des applications d'Internet, comme le sont le courrier
électronique, la messagerie instantanée et les systèmes de partage de fichiers poste à poste.
Source: Wikipédia: l'encyclopédie libre
La page contient un titre de page et 2 paragraphes et doit avoir les caractéristiques
suivantes:
- Les mots "Internet", "courrier électronique" et "World Wide Web" doivent être en
gras
- Les lettres I et P de "Internet Protocol" doivent être en gras
- Le 1
er
paragraphe doit être justifié et le 2
ème
doit être aligné à gauche
- La phrase " Source : Wikipédia: l'encyclopédie libre" doit être en italique et alignée
à droite
A
PPLICATION
2
Développer une page web contenant le tableau de conjugaison suivant, sachant que le
tableau a une bordure de 2px et sa largeur est de 620px.
Verbe 1
er
groupe
MARCHER
JE
TU
IL/ELLE
NOUS
VOUS
ILS/ELLES
MARCH
E
ES
E
ONS
EZ
ENT
JOUER JOU
Verbe 2
eme
groupe
JOUIR
JE
TU
IL/ELLE
NOUS
VOUS
ILS/ELLES
JOUI
S
S
T
SSONS
SSEZ
SSENT
AGIR AGI
A
PPLICATION
3
Développer la page web suivante :
L'Internet en Tunisie est gouverné par l'ATI (Agence Tunisienne de l'Internet). Cette
dernière fournit ses services Internet aux fournisseurs des services Internet existant en

Module: Atelier développement Web et multimédia 1 Responsable module:
Public: TI | L1S1 Olfa HAMROUNI JEMLI
Page 2 sur 4
Tunisie et qui sont présentés dans le tableau suivant :
FSI Classe Acronyme de
IRESA
Public
Institut de Recherche et d'Etudes Scientifiques
Agricoles
CIMSP Centre Informatique de Médecine et de Santé
Publique
INBMI Institut National de Bureautique et de
MicroInformatique
CCK Centre de Calcul elKhawarizmi
IRSIT Institut Régional des Sciences de l'Informatique et
de Télécommunications
Tunet
privé
HexaByte
Topnet
GlobalNet
Planet
Tunisie
Le tableau aura les caractéristiques suivantes :
- la bordure est de 2 pixels, centré et a une légende nommée: FSI EN TUNISIE
- la 1
ère
colonne est alignée à droite en haut
- la 2
ème
colonne est centrée horizontalement et verticalement
- les 1
ères
lettres des acronymes doivent être en gras
APPLICATION 4
Écrire une page HTML5 nécessaire pour afficher le calendrier du mois d’octobre 2005:
A
PPLICATION
5
Créer la page web suivante.

Module: Atelier développement Web et multimédia 1 Responsable module:
Public: TI | L1S1 Olfa HAMROUNI JEMLI
Page 3 sur 4
PLAN D'ETUDES DES LICENCES APPLIQUEES : TI|L1|S1
Unité
Nature
Éléments constitutifs
Mathématiques 1
Fondamentale
Analyse 1
Algèbre 1
Physique
Electricité générale
Electronique
Atelier physique
Programmation structurée
ASD1
Atelier programmation 1
Système 1
Systèmes logiques
Atelier systèmes 1
Réseaux et multimédia
Programmation Web 1
Atelier web 1
Unité transversale
Transversale
Anglais technique 1
C2i-1
Droit de l'homme
Français
Attribuer les caractéristiques suivantes au tableau :
- La ligne d’entête à une couleur de fond bleu et une couleur de texte blanche
- La 1
ère
colonne a une couleur de code « #87CEFA »
- La 3
ème
colonne à une couleur de fond rose et une écriture en rouge
- La bordure du tableau est de 2px
- La police utilisée pour tout le tableau est « verdana »
- Le contenu de la première colonne doit être aligné en haut à gauche
- Le contenu de la deuxième colonne doit être centré horizontalement et verticalement
A
PPLICATION
6
Créer la page web suivante et attribuer les mises en forme que vous voulez.
Présentation de PHOTOSHOP
Photoshop est un logiciel de traitement d'images. On l'utilise pour faire :
• des retouches d'images
• des retouches physiques de type recadrages ou corrections poussières
• des montages photos
• des créations d'interfaces et de galeries
• des réalisations graphiques
Pour enregistrer un fichier sous Photoshop, on suit les étapes suivantes :
1.
aller dans le menu "Fichier/Enregistrer-sous"
2.
choisir l'emplacement de sauvegarde
3.
nommer le fichier
4.
choisir le format
5.
cliquer sur enregistrer
En Photoshop, les palettes sont nombreuses. Elles sont :
1. la palette d'outils
2. la palette des calques
3. Autres palettes
• La palette du navigateur
• La palette d'infos
• La palette des couleurs
•
Etc.
A
PPLICATION
7
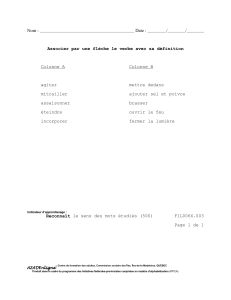
Créer dans une page web les définitions suivantes.

Module: Atelier développement Web et multimédia 1 Responsable module:
Public: TI | L1S1 Olfa HAMROUNI JEMLI
Page 4 sur 4
PETIT LEXIQUE INTERNET
Cliquer sur le mot dont vous voulez connaître la signification :
DNS – FTP – HTML – HTTP – Internet – IP – Lien ou Hyperlien
DNS
Domain Name Server: système situé sur un site Internet et permettant de traiter les
requêtes en retrouvant les numéros IP à partir des URLs demandées.
FTP
File Transfer Protocol: protocole de transfert de fichiers sur Internet entre un serveur FTP et
un logiciel client FTP.
HTML
HyperText Markup Language: langage de description des pages web. Les pages web sont
émises par le serveur web en protocole HTTP sous forme de fichier texte (source) et
décodées pour leur affichage sur le poste client par le logiciel de navigation (navigateur).
HTTP
HyperText Transfer Protocol: protocole de transfert de données sur Internet entre un serveur
web et un navigateur dédié aux pages HTML et à leurs éléments associés.
Internet:
voir la page " Internet: le réseau des réseaux"
IP
Internet Protocol: nom du protocole de transfert de données entre deux réseaux distants qui
a donné son nom au réseau Internet.
Lien ou Hyperlien:
Association d'une URL à une zone cliquable de l'écran.
Source: API Guide
Contactez-nous
1
/
4
100%