I.3. JPEG ( Joint Photographic Experts Group)

Email : [email protected]
Site Web :
https://sites.google.com/site/abdelkrimabdelli/teaching
Animation et Compression des
Images

I.1. Animation d’ Images
Plusieurs techniques sont utilisées :
1. Animations par affichages successifs : Elle consiste à afficher
successivement plusieurs images présentant les différentes phases d’un
mouvement. Le nombre d’images qu’il faut afficher en une seconde
pour obtenir une animation fluide dépend de la vitesse et du type de
mouvement. Si le mouvement est lent, on peut se contenter d’un
nombre d’images faible. Si le mouvement est rapide, il ne faudra pas
descendre en dessous de 16 images seconde. Il n’est pas envisageable
d’afficher de longues séquences animées composées d’images de la taille
de l’écran en 16 millions de couleurs à moins de disposer d’un
équipement professionnel. Afin d'optimiser une animation, trois
options sont possibles :
- Réduire la taille des images
- Réduire le nombre d’images par seconde
- Réduire le nombre de couleurs

I.1. Animation d’ Images
2. Animations par déplacement d’image :
Elle consiste à afficher une image fixe appelée sprite à différentes positions
successives de l’écran. Ces positions sont calculées en fonction d’une
trajectoire définie préalablement. La vitesse de déplacement peut être fixe
ou variable. Chaque fois que le programme déplace une image, il doit
d’abord l’effacer avec le fond avant de l’afficher àsa nouvelle position.
Tout déplacement d’image consiste en fait à déplacer trois images : une
image du fond, un masque de la taille de l’image sur lequel s’ajoute
l’image.
Les images déplacées sont toujours de forme rectangulaire, ce qui peut
poser un problème. En effet, il est rare que les objets représentés soient
rectangulaires. Si l’image déplacée a un fond identique à celui du décor
(une couleur unie) alors la solution consiste à déplacer un morceau de
fond en même temps. Si le fond n’est pas uni alors l’image déplacée doit
avoir un fond transparent, et donc posséder une couleur déclarée comme
transparente.

I.1. Animation d’ Images
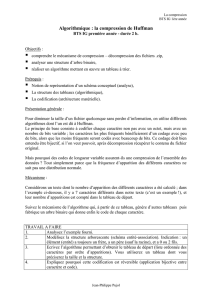
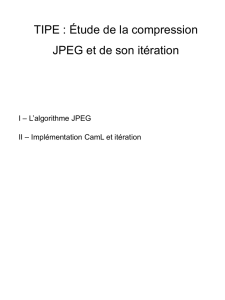
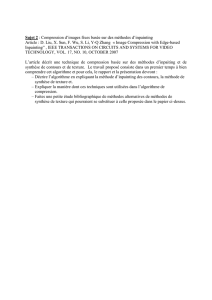
Nous avons une image à l'écran (le fond) sur laquelle nous
voulons voir se déplacer un chien (le sprite) :
Spirite Masque
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
 38
38
 39
39
 40
40
 41
41
 42
42
 43
43
 44
44
 45
45
 46
46
 47
47
 48
48
 49
49
 50
50
 51
51
1
/
51
100%