Le langage Java

Cours d’introduction à Java
Christophe Vaudry
IUT - Cycle IRISM
Année 2000-2001

Cours d’introduction à Java (5) :
l’Abstract Windowing Toolkit(1ère partie)
Christophe Vaudry
IUT - Cycle IRISM
Année 2000-2001

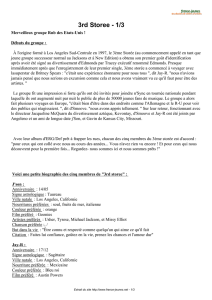
Conteneurs et composants (1) : généralités
Une interface graphique en Java est un assemblage
conteneurs (Container)et de composants (Component).
Un composant est une partie "visible" de l'interface
utilisateur Java.
C’est une sous-classes de la classe abstraite
java.awt.Component.
Exemple : les boutons, les zones de textes ou de dessin,
etc.
Un conteneur est un espace dans lequel on peut
positionner plusieurs composants.
Sous-classe de la classe java.awt.Container
La classe Container est elle-même une sous-classe de la
classe Component
Par exemple les fenêtres, les applets, etc.
Component
Object
(from lang)
Container

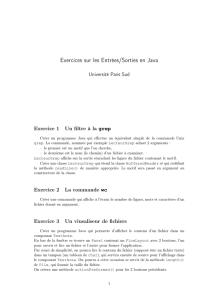
Conteneurs et composants (2) : hiérarchie
Object
(from lang)
Component
Container
Panel
Applet
(from applet)
FileDialog
Dialog Frame
Window
Button
Canvas
Checkbox
Choice
Label
TextComponent
Scrollbar List
TextArea TextField
Hiérarchie d’héritage
des principaux éléments des
interfaces graphiques en Java

Conteneurs et composants (3) : Frame et Panel
Les deux conteneurs les plus courants sont Frame et Panel.
Un Frame présente une fenêtre de haut niveau avec un titre, une
bordure et des angles de redimensionnement.
Un Frame est doté d'un BorderLayout par défaut.
La plupart des applications utilisent au moins un Frame comme point
de départ de leur interface graphique.
Un Panel n'a pas une apparence propre et ne peut pas être utilisé
comme fenêtre autonome.
Un Panel est doté d'un FlowLayout par défaut.
Les Panel sont créés et ajoutés aux autres conteneurs de la même
façon que les composants tels que les boutons.
–Les Panel peuvent ensuite redéfinir une présentation qui leur soit propre
pour contenir eux-mêmes d'autres composants.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
1
/
28
100%