Projet HMIN113M - SIG3T : médiatisation “artisanale” de

Projet HMIN113M - SIG3T :
m´ediatisation “artisanale” de donn´ees g´eographiques
Pierre Pompidor
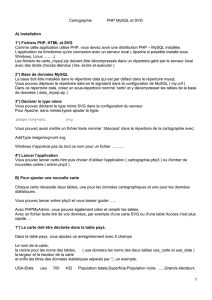
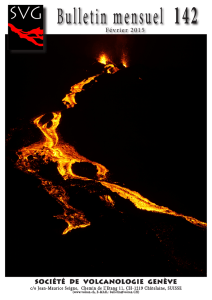
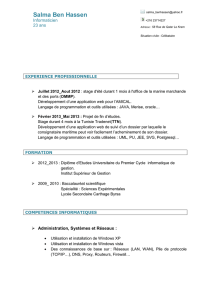
Architecture du projet
Le projet sera constitu´e de trois parties :
—le “tier” donn´ees : des donn´ees strutur´ees sous forme d’un ou plusieurs fichiers textes, et d´efinissant plusieurs
couches d’informations g´eographiques superposables ;
—le “tier” application : un ou plusieurs script Python param´etr´es par l’utilisateur et
— permettant d’extraire les donn´ees correspondant aux couches sp´ecifi´ees par l’utilisateur ;
— de g´en´erer un rendu graphique par la cr´eation de code SVG (Scalable Vector Graphics).
—le “tier” pr´esentation : un ou plusieurs script HTML permettant de cr´eer le formulaire permettant d’invoquer
le/les script(s) Python. (Nous pouvons consid´erer que la g´en´eration du code SVG fait ´egalement partie de ce tier).
Code SVG
− extraction des donnees
− generation du code SVG
GML
...Apache
Formu−
laire Carte
Protocole
CGI
Scripts Python :
navigateur
Architecture du projet SIG "artisanal"
Du cˆot´e du navigateur (client-side) :
Comment diviser le navigateur en deux parties (en deux frames)
grˆace aux balises HTML suivantes plac´ees dans un premier fichier HTML d’accueil :
—<frameset>: pour permettre un d´ecoupage horizontal ou vertical en sous-fenˆetres ;
—<frame>: pour indiquer quelle sera la ressource (page HTML, code SVG...) `a charger dans la sous-fenˆetre.
Exemple :
<frameset cols="30%,*" border="2">
<frame src="formulaire.html" name="gauche" />
<frame src="carte.svg" name="droite" />
</frameset>
1

Comment ´emettre des param`etres `a partir d’un formulaire :
grˆace :
— `a l’attribut action de la balise <form>qui permet de sp´ecifier le script `a appeler ;
— `a l’attribut name de la balise <input>qui permet de nommer chaque param`etre ;
— et `a la balise <input type=”submit”>qui permet de cr´eer un bouton de soumission.
Exemple :
<form action="SIG.cgi">
<input type="checkbox" name="choix" value="delim"> D´elimitations </input> <br/>
<input type="checkbox" name="choix" value="voiesf"> Voies ferr´ees </input> <br/>
<input type="checkbox" name="choix" value="routes"> Routes </input> <br/>
<br/>
<input type="submit" value="G´en´erer la carte" />
</form>
Du cˆot´e du serveur (server-side) :
Comment r´ecup´erer les param`etres issus de cases `a cocher dans un script Python :
Voici un moyen simple pour r´ecup´erer des param`etres issus d’une s´election de cases `a cocher :
import cgi
params= cgi.FieldStorage()
for choix in params.getlist("choix"):
print "<li>", choix, "</li>"
Comment extraire des donn´ees dans vos documents XML (GML, ...)
Supposons que vous avez autant de fichiers que de couches `a afficher :
— delim.gml →pour les d´elimitations territoriales
— voiesf.gml →pour les voies ferr´ees
— ...
que dans ces fichiers apparaissent des coordonn´ees (en abscisse et en ordonn´ee) :
<ogr:geometryProperty><gml:LineString ...>
<gml;coordinates>774386.8,6278582.9 ... </gml:coordinates>
</gml:LineString></ogr:geometryProperty>
et que la variable choix contient le nom du fichier (hors suffixe)
voici un fragment de codes qui va extraire toutes les occurrences des balises X et Y :
fichier = "../DATA/"+choix+".xml"
fd = open(fichier)
if fd:
contenu= fd.read()
coordonnees = re.findall("<gml:coordinates>(.*?)</gml:coordinates>",contenu)
for coord in coordonnees :
... // production du code SVG
fd.close()
2

Premiers pas en SVG (Scalable Vector Graphics)
Rappel des codes d’exemple pr´esent´es en cours :
Dessin de deux yeux dans une tˆete :
<?xml version="1.0" ?>
<svg xmlns="http://www.w3.org/2000/svg">
<circle cx="70" cy="95" r="50" style="stroke:black;fill=none" />
<circle cx="55" cy="80" r="5" style="stroke:black;fill=black" />
<circle cx="85" cy="80" r="5" style="stroke:black;fill=black" />
</svg>
Et avec des moustaches et un sourire en forme de sali`ere, on obtient un chat :
<?xml version="1.0" ?>
<svg xmlns="http://www.w3.org/2000/svg">
<circle cx="70" cy="95" r="50" style="stroke:black;fill=none"/>
<circle cx="55" cy="80" r="5" style="stroke:black;fill=black"/>
<circle cx="85" cy="80" r="5" style="stroke:black;fill=black"/>
<g id="moustaches">
<line x1="75" y1="95" x2="135" y2="85" style="stroke:black;"/>
<line x1="75" y1="95" x2="135" y2="105" style="stroke:black;"/>
</g>
<use xlink:href="#moustaches" transform="scale(-1 1) translate(-140 0)" />
<polyline points="65 65, 75 65, 72 75, 68 75" style="stroke:black; fill:yellow" />
</svg>
Cr´eation d’une petite animation (utilisez Opera ou Chromium) :
<?xml version="1.0" ?>
<svg xmlns="http://www.w3.org/2000/svg">
<!-- Dessin d’une courbe -->
<path d="M50 125, C100 25, 150 225, 200 125" style="fill:none; stroke:blue;" />
<!-- Dessin d’un triangle donc le barycentre est en 0:0 -->
<path d="M-10 -3, L10 -3, L0 -25z" style="fill:none; stroke:red;">
<!-- Association d’une animation qui suit la courbe -->
<animateMotion path="M50 125, C100 25, 150 225, 200 125"
rotate="auto" dur="5s" fill="freeze" />
</path>
</svg>
Pour d´efinir l’´echelle et la position de l’image `a afficher :
deux attributs sont indispensables et `a ajouter `a la balise svg :
—viewBox →4 valeurs : xmin, ymin, xmax-xmin, ymax-ymin
—preserveAspectRatio
→faire une recherche sur le web pour comprendre leur utilisation !
3
1
/
3
100%