Interface Homme-Machine Travaux pratiques Séance 1

Interface Homme-Machine
Travaux pratiques
S´eance 1 : Introduction Java / Swing / JBuilder
Pluquet Fr´ed´eric
24 f´evrier 2005
1 Introduction
1.1 L’assistant
Pluquet Fr´ed´eric,
T´el´ephone : 02/650.56.01,
Email : [email protected]e
Adresse bureau :
ULB - Campus de la plaine,
Boulevard du Triomphe,
Bˆatiment NO,
Bureau 2.N8.217
2 Java et Swing
2.1 Swing
Depuis la version 2 de Java, Swing fait partie int´egrante du langage. Swing
se pr´esente comme une librairie Java pour faire des Graphical User Interface
(GUI). Swing va donc nous permettre de constuire la plus parpart des interfaces
que l’on retrouve dans les applications actuelles. Cette librairie est une suite de
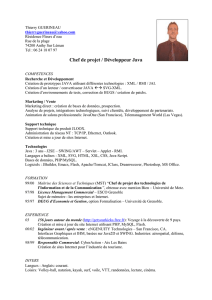
classes, structur´ee sous forme d’une hi´erarchie de divers ´el´ements :
1

Hierarchie de Swing (http ://www.holub.com/goodies/java.swing.html)
Il faut savoir que Swing est bas´ee sur une librairie plus ancienne, AWT.
Celle-ci permet d’avoir les ´el´ements de base (non ´evolu´es) d’une interface gra-
phique.
Un tr`es bon tutoriel (en anglais) est disponible en ligne sur le site de sun :
http ://java.sun.com/docs/books/tutorial/uiswing/
2

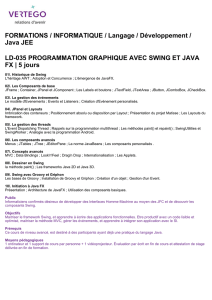
Java voit, de mani`ere simplifi´ee, une fenˆetre comme ceci :
titre JFrame
menu bar (optionnel)
Content Pane
Commen¸cons directement par une approche de Swing. Nous allons ´etudier
une premi`ere application, version cr´eation d’un objet du type JFrame (Es-
sai1.java)
import java.awt.∗;
import javax.swing.∗;
public class Essai1 {
public static void main(String[] argv) {
JFrame f = new JFrame(”titre de la frame”);
f . setSize (100,100);
f . setVisible (true);
}
}
Listing 1 – <Essai1.java>
Maintenant passons `a une seconde application, qui est une version avec
h´eritage de la classe JFrame (Essai2.java). Remarquez la diff´erence entre les 2
codes sources.
2.2 JBuilder
Afin de simplifier la conception d’interfaces graphiques en Java, nous al-
lors utiliser un outil assez bien con¸cu : JBuilder de Borland. Celui-ci offre au
programmeur diff´erents moyens d’acc´el´erer le d´eveloppement d’une application.
Vous pouvez t´el´echarger JBuilder `a l’adresse suivante :
http ://www.borland.com/jbuilder/personal/
3

import java.awt.∗;
import javax.swing.∗;
public class Essai2 extends JFrame {
public static void main(String[] argv) {
JFrame f = new Essai2(”titre de la frame”);
}
public Essai2(String title ) {
super(title );
this. setSize (100,100);
this. setVisible (true);
}
}
Listing 2 – <Essai2.java>
2.2.1 L’´editeur de code
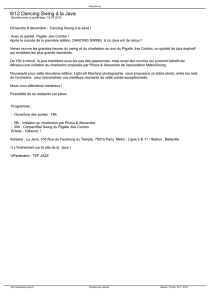
L’´editeur de code vous permet, comme son nom l’indique, d’´editer votre
code source mais avec l’aide d’outils tr`es int´eressants :
– Colorisation du code : diff´erentes couleurs pour les chaˆınes de caract`eres,
les entiers, les mots cl´es, ... pour une visualisation plus ais´ee du code
source ;
– Auto-compl´ementation du code : grˆace `a la combinaison des touches
CTRL et ESPACE, JBuilder vous aide `a finir le code que vous tapez.
Cela permet de gagner du temps. Prenez-en l’habitude !
– Repr´esentation graphique de la structure du code source : dans le cadre
inf´erieur gauche, un arbre reprend les composants de votre code source. Un
clic sur un ´el´ement de l’arbre permet d’arriver directement `a la d´eclaration
de cet ´el´ement dans le code.
Exercice :
Encodez les deux exemples de code pr´esent´es ci-dessus dans deux fichiers
diff´erents(chaque fichier doit s’appeler comme le nom de la classe publique qu’il
d´efinit) et compilez-les l’un apr`es l’autre.
2.2.2 L’´editeur d’interface
Lorsque vous programmez un container graphique (JFrame,JPanel,...),
vous pouvez visualiser celui-ci grˆace `a l’onglet ”Conception” situ´e en bas de
l’´editeur de code.
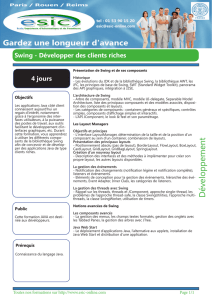
Cet ´editeur graphique vous permet de cr´eer tr`es vite une interface complexe
sans taper une seule ligne de code.
Sur la partie haute, l’´editeur graphique affiche tous les composants que l’on
peut ajouter au container. Il suffit alors de s´electionner l’un de ceux-ci (en
cliquant une fois dessus) et de cliquer ensuite sur le container `a l’endroit
voulu pour que le composant soit ajout´e `a votre container.
4

Le panneau sur le cˆot´e droit poss`ede deux onglets dans le bas. L’onglet
”Propri´et´es” permet de voir les propri´et´es de l’objet s´electionn´e dans le cadre
central. L’onglet ”´
Ev´enements” permet quant `a lui de voir tous les ´ev´enements
attach´es `a cet objet.
2.2.3 La dualit´e
Il est bon de remarquer que lorsque l’on fait un changement dans l’´editeur
graphique, le code Java correspondant dans l’´editeur de code a ´et´e mis `a jour
automatiquement. C’est ´egalement le cas dans le sens contraire.
Cette totale dualit´e entre le code source et sa repr´esentation graphique per-
met un tr`es grand contrˆole de votre application et du r´esultat attendu.
2.2.4 L’aide
`
A tout moment, vous pouvez appuyer sur la touche ”F1” de votre clavier
pour qu’une aide sur l’objet que vous ˆetes en train de manipuler(classe Java
dans le code source, objets dans l’´editeur graphique, propri´et´es d’un objet gra-
phique,´ev´enements,...) apparaisse.
2.2.5 Les layouts
Tout container poss`ede un layout particulier. Le layout d’un container
est une mani`ere de disposer les objets que le container va contenir.
Il en existe plusieurs mais nous les verrons en d´etail la s´eance prochaine.
Pour aujourd’hui, veuillez utiliser le layout XYlayout qui permet de placer
soi-mˆeme les composants `a une position (X,Y) (d’o`u son nom :)). Vous allez
donc g´erer vous-mˆeme le rendu de votre interface.
Exercice : On voudrait avoir un programme qui permette d’entrer une cer-
taine somme d’argent en francs belges et qui nous donne l’´equivalence en euros
et invers´ement. (1 euro = 40.3399 FB)
Une fois l’application termin´ee, essayez d’ajouter un menu ”Convertir” conte-
nant 2 sous-menus : ”Convertir en Euros” et ”Convertir en FB”. Essayez de
mettre des JPanel pour rendre votre application plus visuelle.
5
1
/
5
100%