Infographie et Image Informatique Introduction

Infographie et Image Informatique
Gérard-Michel
COCHARD
cochard@u-
picardie.fr
Sébastien CHOPLIN
sebastien.choplin@u-
picardie.fr
Introduction
1. Image matricielle et image vectorielle
1. Image matricielle
2. Image vectorielle
2. Couleur
1. Niveaux de gris
2. Couleurs
3. Couleur vraie et couleur indexée
3. Modes de représentation des images
1. Codage matriciel
2. Codage vectoriel
3. Courbes fractales
4. Compression et compactage
5.

Formats et standards
1. Formats d'image matricielle
2. Formats d'image vectorielle
1.
Image matricielle et image vectorielle
Les images numériques, destinées à être visualisées sur les écrans d'ordinateur, se divisent en 2
grandes classes : les images matricielles et les images vectorielles.
1. Image matricielle
Encore appelée image bitmap, l'image matricielle se représente sous forme d'une
matrice de points (image binaire : points allumés et points éteints; image couleur : points
de couleur définie). Ces points codés sont rangés en lignes et en colonnes avec la
correspondance simple suivante : un élément de la matrice (point codé) correspond à un
point de l'écran de l'ordinateur.
Les avantages principaux de l'image matricielle sont les suivants :
■ Les mécanismes d'affichage sont simples du fait du codage des points; le
dispositifs principaux de visualisation sont d'ailleurs des dispositifs qui affichent
des suites de points (balayage).
■ Les images complexes ne peuvent être codées que sous forme matricielle, la
disposition des points de l'image ne suivant pas nécessairement un ordre logique.
■ L'application d'algorithmes de traitement d'image est facilitée par la structure
matricielle de l'image
■ La conversion de format est également facilitée puisque elle se résume à une
transformation matricielle
■ Chaque partie d'une image matricielle est, en principe, indépendante d'une autre
partie non jointive; par suite une dégradation d'une partie de l'image n'entraîne
pas la dégradation totale de l'image.
Les inconvénients principaux sont les suivants :
■ L'image matricielle contient un nombre fixe de points appelé résolution (nombre
de points par ligne x nombre de points par colonne); un dispositif de restitution
contient, lui-aussi un nombre fixé de points qui constitue une résolution
généralement différente de la première.
■ Les modifications spatiales d'une image matricielle, simples dans leur principe,
impliquent toutefois un temps de calcul important et présentent certains
problèmes : perte d'information par réduction de taille, effets d'escalier, ...

■ Dans une image matricielle, le nombre de points à traiter est très grand, ce qui
rend nécessaire l'emploi de processeurs performants.
■ Les fichiers bitmap sont de gros consommateurs d'espace mémoire; un document
de haute résolution nécessite couramment une dizaine de Mo par image !
2. Image vectorielle
L'image vectorielle est adaptée au travail sur des objets dont on connaît les paramètres
de traçage ; elle est décrite en termes de formes élémentaires : lignes, cercles,
rectangles, splines, courbes de Bézier, .... Les formes sont décrites par des attributs
géométriques et par des attributs d'épaisseur, de couleur, de type, .... Une opération
d'affichage ou d'impression nécessite une conversion en mode point (calculs) à cause
des périphériques qui sont généralement en mode point.
Les avantages de l'image vectorielle sont les suivants :
■ Indépendance vis à vis des périphériques : une image vectorielle est une image
symbolique interprétable (théoriquement) par chaque type de périphérique.
■ Les modifications spatiales de l'image sont relativement souples car elles
consistent en opérations géométriques ne conduisant pas à la perte d'information.
■ L'image vectorielle est bien adaptée aux travaux de schématique : CAO, DAO.
■ La taille d'une image vectorielle n'est fonction que de sa complexité; une image
très complexe est de l'ordre de 1 à 2 Mo.
Les inconvénients sont les suivants :
■ Les images d'origine analogique comme les photographies sont difficilement
transformées en images vectorielles du fait de leur complexité.
■ L'affichage implique des calculs car il faut transformer l'image vectorielle en une
image matricielle. Un fichier vectoriel est en fait un programme; une dégradation
d'une partie du fichier est désastreuse (un fichier en mode " texte " comme un
fichier Postscript permet d'atténuer cette difficulté).
2.
Couleur
La couleur d'un objet dépend de sa géométrie, de la source de lumière qui l'éclaire, de
l'environnement, du système visuel humain. L'appréciation d'une couleur comprendra donc une
partie subjective et une partie objective.
1. Niveaux de gris
L'image est caractérisée par une quantité de lumière affectée à chaque point et
correspondant à un niveau de gris mesuré par une intensité. Il est commode d'associer
une échelle quantitative aux niveaux d'intensité : 0 pour le noir, 1 pour le blanc. Entre

les deux il y a les gris.
Supposons que l'on veuille définir n intensités différentes, du noir vers le blanc. Soit I0
l'intensité la plus basse( noir), et 1 l'intensité la plus forte (blanc). Les différents niveaux
sont :
I0=0, I1=rI0, I2=rI1=r2I0, ... , In-1=rn-1I0=1
Donc r=(1/I0)1/(n-1) et Ij=rjI0=I0(n-1-j)/(n-1)
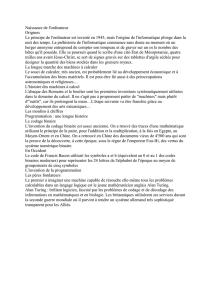
Mais les écrans élémentaires sont
biniveaux (point allumé ou éteint).
Comment, dans ce cas, rendre compte
des niveaux de gris (halftone)? Le
problème se pose, par exemple, pour
la reproduction de photographies
noir/blanc sur des journaux. La
solution est de tracer des points
"circulaires" noirs dont l'aire est
proportionnelle à la noirceur 1 - I.
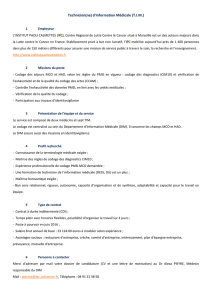
Les écrans graphiques sont des surfaces à pointillisme : pour remplacer les petits
disques de rayon variable, on groupe les pixels en blocs carrés. Chacun de ces blocs
rend compte d'une nuance de gris.
Ainsi, pour de blocs 2x2, on a 5 niveaux :
Pour des blocs 3x3, on a 10 niveaux d'intensité :
Plus généralement, avec des blocs nxn, on peut représenter n2 +1 niveaux d'intensité. On
peut synthétiser cela avec une matrice de seuil :

D(3) =
684
103
527
dont la signification est simple : on allume tous les pixels dont la valeur de l'intensité est
inférieure à l'intensité I.
Pour n = 2, la matrice de seuil est :
D(2) = 0 2
3 1
On peut définir les matrices de seuil par une loi de récurrence permettant de calculer
D(n) en fonction de D(n/2) et de U(n/2) qui est une matrice carrée de 1 à n/2 lignes et
n/2 colonnes.
D(n) = 4D(n/2)+D(2)00U(n/2) 4D(n/2)+D(2)01U(n/2)
4D(n/2)+D(2)10U(n/2) 4D(n/2)+D(2)11U(n/2)
En appliquant cette relation, on obtient en particulier :
D(4) =
08210
12 4 14 6
3 11 1 9
15 7 13 5
Précision:
Proposons de trouver les éléments de ma matrice D(4) (4 lignes et 4
colonnes : représentation de 17 nuances). La relation de récurrence s'écrit
dans ce cas concret :
D(4)
= 4*D(2)+0*U(2) 4*D(2)+2*U(2)
4*D(2)+3*U(2) 4*D(2)+1*U(2) avec : U(2)
= 1 1
1 1 et D(2)
= 0 2
3 1
L'élément (en fait un groupe de 4 éléments ) situé en bas à gauche de la
matrice D(4) sera ainsi :
4*D(2)+3*U(2) = 4* 0 2
3 1 +3* 1 1
1 1 = 0 8
12 4 + 3 3
3 3 = 3 11
15 7
En agissant ainsi pour les autres groupes d'éléments, on obtient bien la
matrice D(4) indiquée dans le cours.
2. Couleurs
Produire des images avec des effets de transparence, des textures, des ombrages,
nécessite une grande quantité de couleurs qu'il faut évidemment coder. Rappelons que la
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
1
/
14
100%