IHM - Introduction à Swing et AWT

IHM - Introduction à Swing et AWT
Chapitres traités Java Foundation Classes
Swing est la boîte à outils d'interface utilisateur de Java. Il a été développé durant l'existence de Java 1.1 et fait désormais partie des API
centrales de Java 1.2 et supérieure.
Swing fournit des classes pour représenter des éléments d'interface comme les fenêtres, des boutons, des boîtes combo, des
arborescences, des grilles et des menus - toute chose nécessaire à la construction d'une interface utilisateur dans une application Java.
Pour cela, vous disposez du paquetage javax.swing (ainsi que ses nombreux sous-paquetages).
Java Foundation Classes
Swing fait partie d'une collection plus vaste de logiciels baptisée JFC (Java Foundation Classes). JFC contient les API suivantes :
1. l'AWT (Abstract Window Toolkit), la boîte à outils d'origine de l'interface utilisateur ;
2. Swing, la boîte à outil de l'interface utilisateur ;
3. L'accessibilité, qui propose des outils permettant d'intégrer des périphériques d'entrée et sortie non standard à vos interfaces utilisateurs ;
4. L'API 2D, ensembles de classes cohérentes permettant des dessins de bonnes qualité ;
5. Drag and Drop, API supportant le "glisser-déplacer" ;
6. L'API permettant la gestion du bureau issu du système d'exploitation hôte (IconTray, etc. ).
7. ...
JFC est la partie la plus volumineuse et la plus compliquée de la plate-forme standard Java.
.
Abstract Window Toolkit
Pour comprendre Swing, il est utile de comprendre son prédécesseur AWT (Abstract Window Toolkit) issu du paquetage java.awt. Comme son nom l'indique, AWT est une
abstraction. Comme le reste de java, il a été conçu pour être portable ; ses fonctionnalités sont les mêmes pour toutes les implémentaitons Java. Bien que les gens
s'attendent généralement à ce que leur applications aient un look-and-feel cohérent, il est souvent différent d'une plateforme à l'autre. C'est pourquoi, AWT a été conçu pour
fonctionner de la même façon sur toutes les plate-formes, avec l'aspect du système natif.
Vous pouvez choisir d'écrire votre code sous Windows, puis l'exécuter sur un système Linux ou un Macintosh. Pour parvenir à une indépendance de plate-forme,
AWT utilise des boîtes à outil interchangeables qui interagissent avec le système de fenêtrage de l'hôte pour afficher les composants de l'interface utilisateur.
Les détails de l'environnement d'exécution sont ainsi cachés à votre application.
.
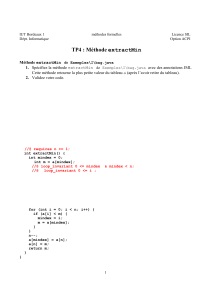
Supposons que nous demandions à AWT de créer un bouton. Lorsque votre application ou une applet s'exécute, une boîte à outils adaptée à l'environnement hôte
affiche le bouton : Sur Windows, nous obtenons un bouton ressemblant aux autres boutons de Windows, sur Linux, nous obtenons un bouton Linux, etc.
L'approche fondée sur AWT fonctionnait bien pour les applications simples, mais il est rapidement devenu évident qu'il était très difficile d'écrire une bibliothèque
graphique portable de haute qualité qui dépendait des éléments d'une interface utilisateur native. L'interface utilisateur comme les menus, les barres de défilement et
les champs de texte peuvent avoir des différences suptiles de comportement sur différentes plates-formes. Il était donc difficile d'offrir aux utilisateurs une expérience
cohérente et prévisible. De plus, certain environnements graphiques (comme X11/Motif) ne dispose pas d'une large collection de composants d'interface utilisateur
comme l'ont Windows ou Macintosh. Ceci restreint ensuite une bibliothèque portable fondée sur l'approche du plus petit dénominateur commun. En conséquence, les
applications GUI élaborées avec AWT n'étaient pas aussi jolies que les applications Windows ou Macintosh natives et n'avaient pas non plus le type de fonctionnalité
que les utilisateurs attendaient.
Les éléments d'interface utilisateur, que nous appelons également composants, sont de simples classes issues du paquetage java.awt. Nous trouvons ainsi la classe
Frame correspondant au cadre de la fenêtre, la classe Button correspondant à un bouton, la classe TextField correspondant à une zone de saisie, etc.
Comme nous allons le voir, il sera préférable de choisir l'interface utilisateur Swing. Toutefois, nous utiliserons certains des éléments d'AWT comme la classe Color et
la gestion des événements, ainsi que quelques autres.
L'interface utilisateur Swing

Swing suit une approche fondamentalement différente. Au lieu d'utiliser des boîtes à outils natives pour fournir des éléments d'interface comme des boutons et des boîtes
combo, les composants de Swing sont implémentés directement dans Java. Cela signifie que quelle que soit la plateforme utilisée, un bouton Swing a toujours la même
apparence.
Quoiqu'il en soit, Swing fournit également une API puissante de look-and-feel modifiable, qui permet de remplacer l'apparence du système d'exploitation natif au
niveau de Java.
Comme il ne travaille qu'en Java, Swing n'est plus sujet aux bogues de plate-forme comme l'était AWT. Cela signifie également que les composants Swing sont
beaucoup plus souples et peuvent être complétés et modifiés dans vos applications. Par ailleurs, Swing propose un ensemble d'éléments d'interface plus étendu et
pratique.
La plupart des classes de composant Swing commencent par la lettre J:JButton, JFrame, etc. Ce sont des classes comme Button et Frame, mais il s'agit dans ce
dernier cas, comme nous l'avons vu, de composants AWT. Pour retrouver ces composants Swing, vous devez importer le paquetage javax.swing. En réalité JFrame
hérite de Frame alors que les autres composants comme JButton, JLabel, JTextField, JMenu, etc. héritent tous de la classe de base JComponent qui fait parti de
Swing, qui hérite lui-même indirectement de Component qui est un élément de AWT.

Construction de l'interface utilisateur avec Swing
La manipulation des composants d'une interface utilisateur est aisée avec Swing. Lors de la construction d'une interface utilisateur pour votre application, vous travaillerez
avec des éléments préfabriqués. Il est facile d'assembler une collection de composants d'interface utilisateur (bouton, zone de texte, etc.) et de les disposer dans des
conteneurs afin de construire des placements complexes. Vous pouvez également utiliser des composants simples comme des briques, pour créer entièrement des
nouveaux types de gadgets d'interface complètement portables et réutilisables.
Gestionnaire de disposition
Swing utilise des gestionnaires de placement (appelé aussi gestionnaire de disposition) pour disposer des composants à l'intérieur de conteneurs en contrôlant leur taille et
leur position. Les gestionnaires de placement définissent une stratégie de disposition des composants au lieu de spécifier des positions absolues. Par exemple, vous pouvez
définir une interface utilisateur avec plusieurs boutons et zones de texte et supposer raisonnablement qu'ils s'affichent toujours correctement, même si l'utilisateur
redimensionne la fenêtre de l'application. Peu importe la plate-forme ou l'apparence de l'interface utilisateur utilisé ; le gestionnaire de placement les conditionnera toujours
intelligemment les uns par rapport aux autres.

Plus loin dans cette étude, nous utilisons la méthode setLayout() pour choisir la disposition qui vous intéresse. Pour en savoir plus sur les gestionnaires de
disposition, reportez-vous à l'étude correspondante.
Les composants
Un composant est l'objet fondamental d'une interface utilisateur sous Java. Tout ce que nous voyons sur l'écran d'une application Java est un composant. Ceci comprend
des fenêtres, des boutons, des cases à cocher, des barres de défilement, des listes, des menus, des champs de saisie, etc.
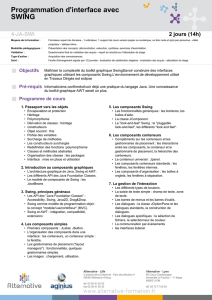
Pour être utilisé, un composant doit généralement être placé dans un conteneur. Les objets conteneurs regroupent des composants, les disposent pour les afficher
dans un gestionnaire de placement et les associent à un périphérique d'affichage particulier. Tous les composants Swing, sauf pour les conteneurs fenêtre, dérivent de
la classe abstraite javax.swing.JComponent. Par exemple, la classe JButton est une classe fille de la classe AbstractButton, elle-même classe fille de la classe
JComponent.
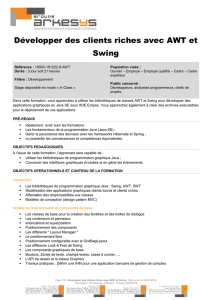
JComponent est la racine de l'arborescence de composant de Swing, mais elle descend de la classe Container d'AWT. A ce niveau, Swing est basé sur AWT, nous
rentrerons donc parfois dans les détails du paquetage AWT. La classe mère de Container est Component, la racine de tous les composants AWT, et la classe mère de
Component est, pour terminer, Object.
JComponent héritant de Container, possède à la fois les capacités d'un composant et d'un conteneur.
.

AWT et Swing, dès lors, possèdent des hiérarchies parallèles. La racine de la hiérarchie de AWT est Component, alors que les composants de Swing sont basés sur
JComponent. Vous trouverez des classes similaires dans les deux hiérarchies, par exemple, Button et JButton.. Mais Swing est beaucoup plus qu'un simple
remplacement de AWT - il contient des composants sophistiqués, comme List et JList ainsi qu'une véritable implémentation du paradigme MVC (Modèle-Vue-
Contrôleur).
Structure d'un composant
La classe JComponent contient des méthodes et des attributs qui contrôlent l'apparence générale d'un objet. Cela comprend des attributs de base comme sa visibilité, sa
taille et son emplacement courant, et certaines valeurs par défaut graphiques communes, comme la police et la couleur. La classe JComponent contient également des
méthodes implémentées par des classes filles particulières pour produire les affichages spécifiques.
Lorsqu'un composant est affiché la première fois, il est associé à un périphérique de message particulier. La classe JComponent encapsule l'accès à cette zone
d'affichage sur ce périphérique. Elle comporte des outils permettant à la fois d'accéder à des graphismes, de travailler avec des ressources et de recevoir des
données utilisateur.
La gestion des événements
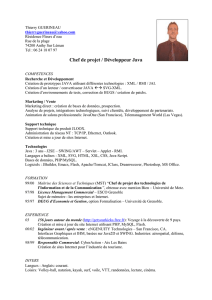
Par "comportement d'un composant", nous entendons sa façon de répondre aux événements controlés par l'utilisateur. Lorsque l'utilisateur effectue une action (comme
presser le bouton de la souris) à l'intérieur de la zone d'affichage d'un composant, un thread Swing délivre un objet événement qui décrit "ce qui s'est passé". L'événement
est délivré aux objets qui sont enregistrés en tant que "listener" (écouteur) de ce type d'événement à partir de ce composant.
Par exemple, lorsque l'utilisateur clique sur un panneau placé sur la surface utile de la fenêtre, celui-ci délivre un objet MouseEvent. Pour recevoir ces événements, un
objet s'enregistre avec le bouton en tant que MouseListener. Des événements sont délivrés en invoquant les méthodes de gestionnaire d'événement désignées à
l'intérieur de l'objet récepteur (listener). Un objet récepteur se prépare à recevoir des événements en implémentant des méthodes, comme mouseClicked(), pour les
types d'événement qui l'intéressent.
Des types spécifiques d'événement concernent les différentes catégories d'interactions de composant utilisateur. Par exemple, MouseEvent décrit les activités de la
souris dans une zone de composants alors que KeyEvent décrit des appuis de touches. Des événements de haut niveau, comme ActionEvent, indiquent la validation
d'une saisie ou d'une sélection.
L'architecture d'événement de swing est très souple. Au lieu de demander à chaque composant de guetter et de gérer les événements pour sa propre part de l'interface
utilisateur, une application peut enregistrer des objets gestionnaires d'événements afin de recevoir les événements pour un ou plusieurs composants et les coller à la
logique de l'application. Un conteneur, doit par exemple, gérer les événements relatifs à ses composants enfants.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
1
/
20
100%