Interface graphique en Java : Le Sudoku

Pierre GUILLOT
Master 1 Informatique
Juillet 2006
Université du Havre
RAPPORT DE PROJET :
Interface graphique en Java :
Le Sudoku
1

INTRODUCTION :!3
I. HISTORIQUE DU SUDOKU!3
II. REPRESENTATION!3
1) Présentation des classes!3
a) Case!3
b) Région!4
c) Jeu!4
d) Explications du code et problèmes rencontrés :!4
II . L'INTERFACE GRAPHIQUE!5
1) Présentation!5
a) La grille!5
b) Le menu!6
2) Réalisation!6
a) Graphisme!6
2) Le jeu!6
a) Lecture et écriture dans un fichier!6
b) Les actions!8
c) Les couleurs!8
d) Compilation et exécution!9
CONCLUSION :!10
BIBLIOGRAPHIE!11
CODE!11
2

INTRODUCTION :
!Le sudoku est un jeu présenté sous la forme d'une grille de 81 cases, le principe
étant de la remplir selon différentes contraintes.
Le but de ce projet est de créer une interface graphique en Java pour le sudoku permet-
tant à un utilisateur de saisir une nouvelle grille et de simplifier la vision du jeu grâce à des
affichages de couleurs.
Pour réaliser tout cela, il a tout d'abord fallu créer les méthodes de contraintes et de réso-
lution d'un sudoku dans des classes représentant le jeu en mémoire, puis ensuite créer
l'interface graphique qui interagit avec ces classes.
I. HISTORIQUE DU SUDOKU
!Le sudoku a été inventé en 1979 par Howard Garns, un pigiste spécialisé dans les
puzzles, et publié cette même année pour la première fois dans Dell Magazines sous le
nom de Number Place. Après avoir été introduit au Japon, le nom devient Sudoku. En
2004, Le Times publie une première grille puis les autres journaux suivent. Depuis, le
phénomène a fait le tour du monde et est arrivé en France. Inspiré du carré latin de Leon-
hardt Euler, le but du jeu est que chaque ligne, colonne et région de 3x3 cases contienne
chaque chiffre de 1 à 9 une seule fois.
II. REPRESENTATION
!1) Présentation des classes
! ! Les trois classes suivantes permettent de représenter un sudoku dans la con-
sole.
! !
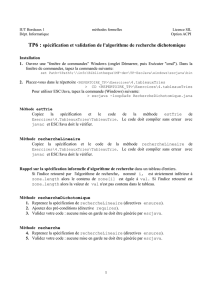
a) Case
3
Une grille de Sudoku

! ! ! La classe Case représente une case de la grille, elle contient donc une
valeur et un état qui définit si la case est fixe ou non. Elle contient uniquement des acces-
seurs et modifieurs qui serviront aux autres classes pour accéder à ses champs.
b) Région
La classe Région représente un carré de la grille de 3x3 cases. Elle con-
tient, en plus des méthodes d'une classe canonique, des méthodes de vérification. L'une
vérifie si la région est complète, donc si elle est composée de tous les chiffres de 1 à 9, et
l'autre vérifie si une valeur peut être insérée dans cette région.
c) Jeu
! ! ! Enfin, la classe Jeu définit une grille comme étant un carré de 3x3 régions.
C'est vraiment elle qui gère la grille. Elle contient un constructeur par défaut, ainsi qu'un
constructeur qui prend en argument un fichier, ce qui permet de charger une grille qui aura
été sauvegardée auparavant. En plus des constructeurs, accesseurs et modifieurs, elle
contient des méthodes de vérification similaires à celles de la classe Région mais qui
s'appliquent aux lignes et aux colonnes. La méthode gagne() vérifie si le joueur a gagné.
Une autre méthode permet de remplir une grille de façon aléatoire, et une de trouver la
solution d'un sudoku d'après une grille incomplète.
Toutes ces classes contiennent aussi une méthode toString() afin de pouvoir afficher les
résultats de tests de manière claire dans le terminal.
d) Explications du code et problèmes rencontrés :
! ! ! Un des premiers problèmes que j'ai rencontré était d'accéder à des cases
de la grille. En effet, la grille est un tableau de régions, on peut donc accéder facilement à
une case avec ses coordonnées dans la région qui la contient, mais pas dans la grille gé-
nérale. Il a alors fallu créer des méthodes permettant d'accéder à une case directement
avec ses coordonnées dans la grille. En fait la région dans laquelle se trouve la case de
coordonnées i et j se situe aux coordonnées (valeur entière de i/3) et (valeur entière de j/3)
dans la grille. Ensuite les coordonnées de la case dans cette région sont i modulo 3 et j
modulo 3. Une fois que j'ai trouvé cela, tout a été plus simple et j'ai pu faire les méthodes
de conversion qui trouve une case selon ses coordonnées dans la grille, ou dans une ré-
gion dont ont connaît les coordonnées.
!Les méthodes de résolution et de remplissage aléatoire m'ont posé aussi quelques
difficultés.
Tout d'abord pour remplir aléatoirement le jeu, j'ai créé une instance de la classe Random
qui m'a permis de générer des nombres aléatoires entre 0 et 9. On vérifie en parcourant le
tableau si la valeur aléatoire peut être insérée (grâce aux méthodes de vérification de la
classe Jeu et Région), si oui on l'insère et on fixe la case, sinon on met la case à 0 et par
conséquent la case n'est pas fixe, puisqu'elle n'a pas de valeur. Le problème de cette mé-
thode est qu'elle crée des grilles qui en apparence sont correctes, mais qui malheureuse-
4

ment ne sont pas forcément solubles. Pour cela, il faudrait utiliser en même temps la mé-
thode de résolution, mais ceci deviendrait trop lourd pour seulement créer une grille.
La méthode de résolution utilise la backtracking, c'est-à-dire qu'elle parcourt le tableau en
mettant une valeur qui convient dans la case courante, et quand ce n'est pas possible, elle
revient sur la case précédente pour y mettre une valeur différente. Lorsque le programme
arrive au bout de la grille, le sudoku est résolu, sinon il n'y a pas de solution.
L’exécution peut parfois prendre beaucoup de temps, mais le but de ce projet étant surtout
de soigner l'interface graphique, je me suis donc concentré sur l'IHM.
II . L'INTERFACE GRAPHIQUE
!L'interface permet à l'utilisateur de jouer au sudoku à partir d'une grille prédéfinie
(sauvegardée précédemment), aléatoirement créée par le programme, ou bien entrée di-
rectement par le joueur dans la grille affichée à l'écran.
Afin de créer l'interface graphique en Java, j'ai choisi d'utiliser le package Swing fourni en
standard, car il est plus récent que l'AWT, plus riche, plus optimisé et donc plus rapide.
1) Présentation
a) La grille
! ! La présentation du jeu en lui même est très simple, en effet elle est constituée
de 81 boutons, décomposé en régions grâce à des bordures fines.
5
Affichage d’une grille vide
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
 38
38
 39
39
 40
40
1
/
40
100%