HTML5 : allege le code nouvelle balise: pour les lien vers des

HTML5 :
allege le code
nouvelle balise:
<nav> pour les lien vers des pages web
<aside> pour du texte sur les coté
<article>pour rajouter un artcicle
<section>
<header>
<footer>
plus besoin de div pour le header footer les le reste de la page des balises existe en HTML5

Nouvelle balise fun
<audio>
<video>
PhoneGap est un framework JavaScript/HTML 5 qui permet aux développeurs de concevoir des
applications mobiles hybrides en JavaScript, HTML et CSS pouvant exploiter les principales
fonctionnalités et ressources (géolocalisation, accéléromètre, etc.) des plateformes mobiles.

CSS3
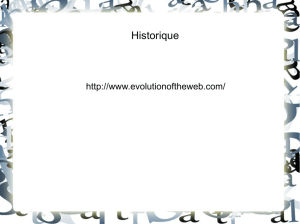
Afin de styliser notre bulle de bande dessinée nous allons commencer par lui
appliquer une simple bordure d’1 pixel et un fond blanc :
1
2
3
4
.comment{
background:white;
border:1px solid black;
}
Se pose ensuite la question fatidique des coins arrondis. Je ne doute pas que la
plupart d’entre vous savent déjà que je vais vous parler de la propriété border-
radius.
Effectivement, c’est ce que nous allons maintenant utiliser pour arrondier nos coins. Il
s’agit d’une nouvelle propriété CSS3 que l’on utilise en spécifiant la taille de
l’arrondis de notre bordure :
1
2
3
4
.comment{
background:white;
border:1px solid black;
border-radius:30px;
}

5
Donc là vous vous précipitez vers votre navigateur favoris pour tester ce code… et
là, c’est le drame.
Je ne vois aucune bordure arrondie, tu nous as roulés ! cat fonctionne pas encore
sur tous les navigateurs
Sans CSS3 nous aurions du utilisé des images au préalable réalisé sous photoshop et un tableu :Nous
voici donc partis pour mettre en place l’HTML de notre tableau à 9 cases (au mieux certaines
techniques alternatives réduisent à 3 cases à condition que la largeur ou la hauteur de votre
bloc soit fixe).Après avoir donc passé 2 heures sous Photoshop à essayer de bien caler au
pixel près vos images, notre pauvre balise <div> s’est maintenant transformée en quelque
chose du genre :

 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
1
/
20
100%