Introduction à PySide

Différences entre PyQt et PySide
PyQt utilise l’API 1 pour les versions Python 2.x et l’API 2 pour
les versions Python 3.x.
PySide utilise toujours l’API 2.
Les licences sont différentes : PyQt -> GPL, PySide -> LGPL.
Quelques différences de syntaxe :
http://qt-project.org/wiki/Differences_Between_
PySide_and_PyQt
Loïc Gouarin Introduction à PySide

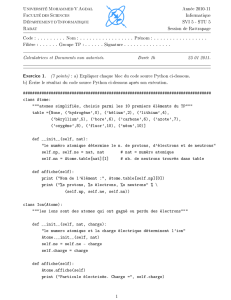
Votre première application
import sys
from PySide import QtGui, QtCore
app =QtGui.QApplication(sys.argv)
data =[’square’,’rectangle’,’cube’,’parallelepiped’]
comboBox =QtGui.QComboBox()
comboBox.addItems(data)
comboBox.show()
listWidget =QtGui.QListWidget()
listWidget.addItems(data)
listWidget.show()
app.exec_()
Loïc Gouarin Introduction à PySide
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
1
/
31
100%