Mémo - ASOFT

Formation Photoshop Eléments
Cours N°4 : Un peu de théorie
1 – Les pixels et la définition
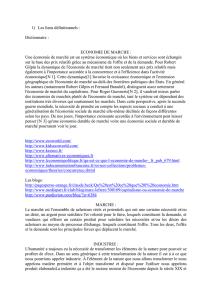
Un pixel sur un écran est en fait lui-même constitué de trois lampes : une rouge, une verte et une
bleue. C'est cet ensemble de trois lampes qui permet de générer la plupart des couleurs perceptibles
par l'œil.
Chaque lampe est contrôlée indépendamment et peut prendre toute une gamme d'intensités entre
"éteint" et "allumé très fort". Par exemple, on peut n'allumer que les lampes vertes.
A partir de là, on calcul une image par sa « définition »
La définition : c'est le nombre de points (pixel) que l'écran peut afficher, ce nombre de points est
généralement compris entre 720x480 (640 points en longueur, 480 points en largeur) et 3840x2160
(4K), mais des résolutions supérieures sont techniquement possibles.
La résolution : Elle détermine le nombre de pixels par unité de surface (pixels par pouce linéaire (en
anglais DPI: Dots Per Inch, traduisez points par pouce). Une résolution de 300 dpi signifie 300
colonnes et 300 rangées de pixels sur un pouce carré ce qui donnerait donc 90000 pixels sur un
pouce carré. La résolution de référence de 72 dpi nous donne un pixel de 1"/72 (un pouce divisé par
72) soit 0.353mm, correspondant à un point pica (unité typographique anglo-saxonne).
2 – Les octets
Comment compte-on en informatique ?
Vous avez peut-être déjà vu des Mo ou des Go affichés sur des appareils informatiques, mais savez-
vous à quoi cela correspond ? Le mot octet a peut-être déjà effleuré votre oreille mais sans bien
comprendre de quoi il s’agissait.
Les données informatiques sont « binaires », c’est-à-dire composées que de 0 et de 1. Pour réduire le
concept l’ordinateur c’est un peu comme un interrupteur : allumé ou éteint. Ces données binaires
forment des octets

L'octet est l'unité de taille informatique qui mesure la taille d'un fichier, son poids. C'est à dire
l'espace qu'il prend sur la mémoire sur laquelle il est écrit. L'octet est une unité de taille très petite,
beaucoup de fichiers seront donc exprimés en Ko (Kilo octets), voire même Mo (Méga octets) et Go
(Giga octets).
Comme tout apprentissage d’une nouvelle unité, les débuts sont difficiles car nous n’avons pas de
représentation mentale de ce dont correspond l’unité. 1 Kg de patates, on voit bien, 1 Km aussi, mais
1 Mo (Méga octet), pas évident. Voici donc quelques exemples :
3 – La couleur
Lors de la création de vos futurs visuels, il y a de fortes chances que vous utilisiez des couleurs ! Une
carte de visite ou une brochure en noir et blanc c’est triste, je vous l’accorde !
Mais attention, une règle d’or du monde de l’imprimerie qu’il faut que vous connaissiez est que, les
couleurs qui s’affichent sur votre écran, ne seront jamais les mêmes que celles qui seront imprimées
!!
Pourquoi allez-vous me dire ? Et bien parce que ce serait trop facile !!! Sachez donc qu’il existe 2
modes colorimétriques : le RVB et le CMJN à connaître.
Quelle différence entre RVB / CMJN ?

Le mode colorimétrique RVB
Ce mode regroupe les 3 couleurs primaires (appelé aussi trichromie), soit :le ROUGE, le VERT, le
BLEU.
Est aussi appelé RGB en anglais.
Attention : les images web que vous enregistrez ou utilisez sont en RVB, il faudra donc les convertir.
POUR CONCLURE : C’est le mode colorimétrique de votre écran d’ordinateur !!!!
REMARQUE : On observe souvent que d’un écran d’ordi à un autre, on n’a pas les mêmes couleurs !!!
Cela ne dépend pas de la colorimétrie, car tous sont en RVB, mais du calibrage de votre écran!
Le mode colorimétrique CMJN
regroupe 4 couleurs (appelé aussi quadrichromie), soit : le CYAN, le MAGENTA, le JAUNE, le NOIR
est aussi appelé CMYK en anglais.
Une couleur CMJN varie aussi en fonction d’autres éléments tels que l’imprimante, l’encre ou le
papier utilisé.
POUR CONCLURE : C’est le mode colorimétrique pour l’impression et ce, quel que soit le type de
support que vous souhaitez imprimer (flyers, cartes de visite, affiches, banderoles…)!!!
REMARQUE : Attention : si vous envoyez votre fichier prêt à imprimer avec des couleurs RVB, lors de
la conversion en CMJN, il y a un risque que certaines couleurs soient perdues, et lors de l’impression
certaines couleurs risquent de ne pas apparaître de la même manière. Pour éviter tout problème, les
imprimeurs demandent donc de travailler en CMJN. D’où l’importance de travailler en CMJN dès le
départ! (Note : ce n’est pas possible avec Photoshop Elements)
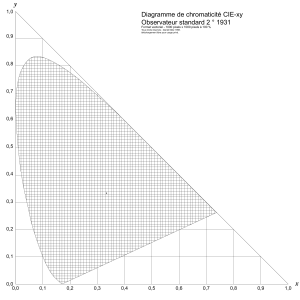
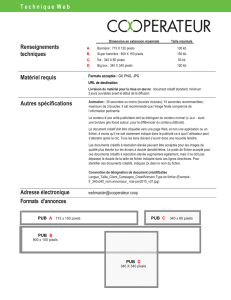
La synthèse additive et soustractive
Le principe de la synthèse additive des couleurs repose sur l’addition, dans différentes proportions,
des trois couleurs primaires, le rouge, le vert et le bleu, pour reconstituer l’ensemble des couleurs
perceptibles par l’œil.
On parle de synthèse additive, car en mélangeant deux des couleurs primaires, on obtient une
couleur plus claire que chacune des composantes colorées initiales. Par exemple, le mélange du
rouge et du vert donne la couleur jaune qui est incontestablement plus claire. Si le mélange des
deux couleurs primaires se fait dans des proportions identiques, la couleur résultante obtenue est
appelée couleur complémentaire de la troisième. Les couleurs cyan, magenta et jaune sont
respectivement les complémentaires du rouge, du vert et du bleu.

4 – Le Matricielle et le Vectoriel
D’un point de vue informatique, l’image est avant tout un fichier numérique qui va reconstituer un rendu visuel
au travers de savants calculs. A la base, il existe deux technologies bien distinctes pour produire ce rendu,
ayant chacune leurs avantages et inconvénients mais aussi leurs logiciels dédiés : d’un côté l’image Bitmap
(Matricielle), de l’autre l’image Vectorielle.
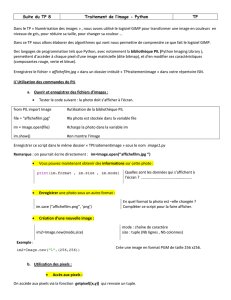
Qu’est-ce qu’une image Bitmap?
L’image Bitmap est certainement celle la plus répandue et la plus couramment utilisée. Elle est tout
simplement constituée d’une grille de milliers de Pixels représentant les points de couleur successifs de
l’image. On pourrait comparer cette technique à celle du pointillisme.
Chaque Pixel est alors un tout petit carré ayant une place bien définie avec sa propre couleur et l’image devient
alors un quadrillage de Pixels qui, placés les uns à côté des autres, restituent le rendu visuel.
C’est par exemple la technique utilisée avec les appareils photos numériques ou encore les scanners.
Le format de l’image peut être exprimé en « .jpeg » ou « .jpg », et on utilise également le « .png » ou le
« .gif », notamment pour gérer les transparences.

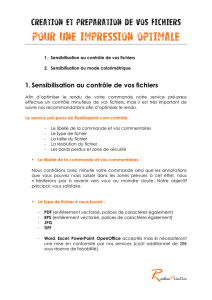
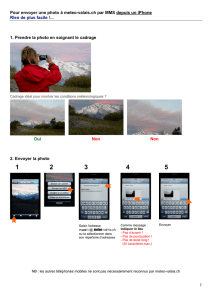
Qu’est-ce qu’une image Vectorielle ?
L’image Vectorielle utilise également la technique du Pixel, mais cette fois, leur position et leur couleur ne sont
pas figées puisqu’elles sont calculées dynamiquement par le logiciel.
Autrement dit, pour afficher une ligne par exemple, le logiciel détermine le point de départ, le point d’arrivée
puis la trajectoire à suivre. Ensuite, il calcule et positionne l’ensemble des pixels nécessaire pour afficher cette
ligne. Il en va de même pour des formes et des couleurs plus complexes.
Agrandissement d’une image Vectorielle :
Cette technique est souvent utilisée lors du travail avec les palettes graphiques, la création de logos ou de
bandes dessinées par exemple.
Les principaux formats rencontrés sont ceux produits par les logiciels utilisés pour concevoir ce type d’images.
On retrouve notamment des formats libres comme « .svg » avec SVG-Edit ou encore Inkscape, « .odg »
avec Draw (l’outil de dessin de la suite LibreOffice), mais également des formats propriétaires comme « .ai »
avec Adobe Illustrator.
Avantages et inconvénients des deux types d’images
Les images Bitmap sont pleinement adaptées au monde de la photo. (Difficile en effet de créer de tels rendus
de paysages, de détails, de jeux d’ombres avec du Vectoriel.) Elles permettent bien entendu de représenter
tout autre type d’image comme des dessins, des schémas, des cartes etc… mais leur intérêt réside surtout dans
ce que le Vectoriel ne permet pas vraiment : le réalisme.
Hélas, les images Bitmap souffrent du « phénomène de pixellisation » qui veut que moins la photo est de
qualité, plus on voit apparaitre ces fameux petits carrés. C’est surtout vrai lors des agrandissements ou de
l’impression.
En contrepartie, plus l’image est de qualité, plus le fichier est volumineux.
A l’inverse, les images Vectorielles s’avèrent plutôt légères. Elles ont aussi la fameuse propriété de pouvoir être
agrandies sans limite et sans pixellisation, chaque ligne et chaque forme étant recalculée dynamiquement!
Par contre, elles sont plutôt vouées à la création de rendus relativement simples comme des schémas, des
diagrammes etc…
 6
6
 7
7
1
/
7
100%