Cours 2

1
1
Outils de développement des interfaces
Graphiques
La toolkit de JAVA
2
Mountaz Hascoët, Univ. Montpellier II, LIRMM
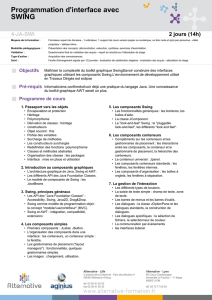
Plan
•Introduction
–X/Motif, TCL-TK, Java-AWT, ...
•La toolkit de Java : de jdk1.0 à jdk 1.2,1.3,1.4 en
passant par Swing
–Evolution et différences
–Aperçu des composants swing
–Caractéristiques communes
–Placement
–Gestion d ’événements
–La forme générale d ’un programme
•Conclusion

2
3
Mountaz Hascoët, Univ. Montpellier II, LIRMM
Outils de développement
•Systèmes graphiques et systèmes de fenêtrage
–gestion des périphériques d ’entrée sortie
–apporte le concept de fenêtre aux applications
–ex: Windows, X, Next, etc.
ÍBoites à outils
– utilisées pour construire la plupart des applications actuelles
–repose sur la notion de widget
–ex: Motif, Tk, AWT-Swing, IlogViews, etc
•Générateur d ’interface
–permet de construire une interface en la « dessinant »
– ex: VisualBasic, VisualCafe (symantex), VisualJ++ (ms),
VisualAge(IBM)
4
De AWT 1.0 à AWT 1.2
en passant par SWING
La toolkit JAVA

3
5
Mountaz Hascoët, Univ. Montpellier II, LIRMM
AWT = Abstract Windowing Toolkit
–Plusieurs versions radicalement différentes
•AWT 1.0 [~95]
–Une librairie avec des composants de base et un modèle de gestion des
événements primitifs
•AWT 1.1 [~ 97]
–Nouveau modèle de gestion des évènements
•AWT 1.1 + swing ou AWT 1.2 [ 98]
»Nouveaux types de composants légers (intégration de Swing)
»Swing fait partie du Java Foundation Class (JFC)
•Depuis les modifications sont plus « légères » pour la base de la
toolkit
–par contre évolution vers des extensions java2D, java3D
6
Mountaz Hascoët, Univ. Montpellier II, LIRMM
Les composants Swing
•Composants légers
–composants écrits en Java au
dessus de AWT
–utilise AWT pour la création
de fenêtre
–portabilité immédiate
–Comparaison avec AWT 1.0 et
1.1
•composants écrits en code C
natif.
•implémentation différente sur
chaque plate forme
•problème portabilité
•Look and feel interchangeable
–Quel look and feel faut-il donner
aux composants légers?
–Look and feel, séparé du
composant
•Jbutton : composant
•ButtonUI : look and feel du
composant
•Orientation MVC
NB: Composant = widget ~ fenêtre dotée d ’un comportement ~ objet
interactif

4
7
Mountaz Hascoët, Univ. Montpellier II, LIRMM
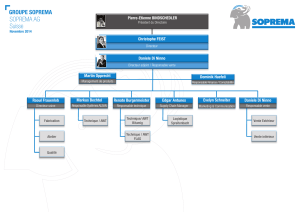
AWT1.0
Evolution des composants
de Java 1.0 à Java 1.2 (Swing)
• Hiérarchie des composants prédéfinis dans AWT 1.0 et 1.1
• Hiérarchie des composants prédéfinis dans AWT 1.2
– Tous ceux de AWT1.1 + ceux de Swing
AWT1.2
8
Démos

5
9
Mountaz Hascoët, Univ. Montpellier II, LIRMM
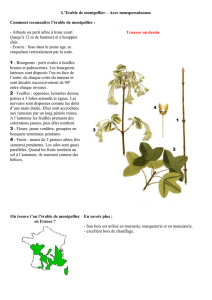
Les composants TOP-LEVEL
AWT 1.2 - Swing
•Les fenêtres de base (ou top-level)
–Les seules fenêtres qui peuvent se dessiner
seules
•JFrame, JDialog et JApplet
–Ces fenêtres de bases contiennent
implicitement un composant JRootPane
•composant qui gère le contenu du toplevel
•indirections supplémentaires par rapport à
awt1.1
•possibilité de gérer des fenêtres internes et des
layers
–tous les autres composants
ont besoin d’être rattachés
à une fenêtre de base (via le contentPane du
rootPane) pour s’afficher JFrame
JRootPane
ContentPane
JLayeredPane
JMenuBar
10
Mountaz Hascoët, Univ. Montpellier II, LIRMM
Les composants - CONTAINER
AWT 1.2 - Swing
•Les containers intermédiaires
–Utiles pour regrouper des
composants dans un
panneau de contrôle
–Panneau (Jpanel), Box,
Panneau multi-couche
(JLayeredPane),Panneau
Divisable (JSplitPane), Onglet
(JTabbedPane), Panneau
déroulant (ScrollPane), etc
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
1
/
19
100%