Programmation en JavaScript

Programmation en JavaScript
Insérer un programme JavaScript dans un fichier HTML
Il est possible d’insérer un programme JavaScript au sein d’un fichier HTML.
Pour cela, à l’intérieur des balises <body> …. </body>, ouvrez une balise <script> programmez et fermez </script> :
Programme
<script>
Programme JavaScript
</script>
Algorithme
Début
Instructions
Fin
Les variables
La déclaration de variable se fait par l’utilisation du mot clé : var.
Le typage d’une variable en JavaScript est dynamique. Il n’y a pas besoin de préciser le type de la variable.
Rq : Le Javascript retrouvant ses lettres de noblesse grâce à l’arrivée du HTML 5 et étant donné la tendance récente de retourner au typage manuel
des variables, il n’est pas dit que Javascript ne fasse marche arrière vis-à-vis de cette pratique.
On affecte une valeur à une variable par l’intermédiaire du signe =
Programme
//Déclaration
var compteur ;
//Initialisation
compteur = 5 ;
Algorithme
//Déclaration
Variable compteur : entier ;
//Initialisation
compteur <- 5 ;
Rq1 : attention, Javascript est sensible à la casse des caractères : compteur est différent de Compteur !
Rq2 : Preuve que les types existent bien en Javascript, il est possible de l’obtenir en utilisant le mot clé typeof (ex : typeof compteur).
Afficher
2 méthodes possibles :
Affichage dans une petite fenêtre
Programme
Alert (« Bonjour ») ;
Algorithme
Afficher (« Bonjour ») ;
Affichage dans le document HTML
Programme
document.write (« Bonjour ») ;
Algorithme
Afficher (« Bonjour ») ;

Saisir une donnée
2 méthodes possibles :
Saisir une donnée dans une petite fenêtre
Programme
n=prompt() ;
Algorithme
saisir (n) ;
Rq : il est possible d’insérer directement entre les parenthèses de l’instruction prompt un message s’affichant dans la fenêtre lors de la saisie.
Programme
n=prompt(« insérer votre valeur de n ») ;
Algorithme
Afficher (« insérer votre valeur de n ») ;
saisir (n) ;
Saisir une donnée dans le document HTML
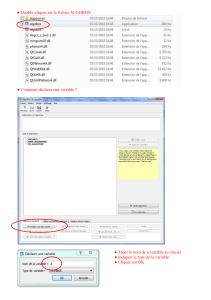
Il est possible d’utiliser une donnée inscrite dans un champ de formulaire.
Pour cela, il faut créer la zone de texte, le bouton de validation du formulaire.
La zone de texte joue alors le rôle de l’emplacement de la saisie.
A la validation, on pointe simplement la valeur fournie dans la zone de texte.
Les 3 schémas de programmation
Le schéma séquentiel :
Programme
Instruction 1 ;
Instruction 2 ;
Instruction 3 ;
Instruction 4 ;
Algorithme
Instruction 1 ;
Instruction 2 ;
Instruction 3 ;
Instruction 4 ;
Le schéma conditionnel :
Programme
If (prédicat){
Instruction 1 ;
Instruction 2 ;
}else{
Instruction 3 ;
Instruction 4 ;
}
Algorithme
Si (prédicat) alors {
Instruction 1 ;
Instruction 2 ;
}sinon{
Instruction 3 ;
Instruction 4 ;
}

Une autre structure conditionnelle : le switch !
Programme
switch (nom_variable){
case 1 :
Instruction 1 ;
Instruction 2 ;
break ;
case 2 :
Instruction 3 ;
Instruction 4 ;
break ;
default :
Instruction 5 ;
Instruction 6 ;
break ;
}
Algorithme
Selon (nom_variable) {
Cas 1 :
Instruction 1 ;
Instruction 2 ;
break ;
Cas 2 :
Instruction 3 ;
Instruction 4 ;
break ;
cas par défaut :
Instruction 5 ;
Instruction 6 ;
break ;
}
Le schéma itératif :
Boucle POUR
Programme
for (i=0 ; i<10 ; i=i+1){
Instruction 1 ;
Instruction 2 ;
}
Algorithme
Pour (i allant de 0 à 9, i<-i+1) {
Instruction 1 ;
Instruction 2 ;
}
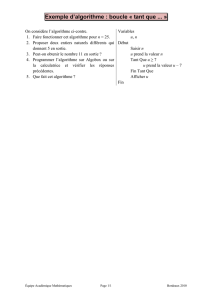
Boucle TQ
Programme
while (prédicat){
Instruction 1 ;
Instruction 2 ;
}
Algorithme
TQ (prédicat) faire {
Instruction 1 ;
Instruction 2 ;
}
Rq : i=i+1 peut s’écrire i++
i=i-1 peut s’écrire i--
Expression du Prédicat
Pour exprimer une condition, il faut pouvoir comparer la variable à une valeur (ou à une autre variable).
A cet effet, il existe une liste d’opérateur dit opérateur de comparaison :
Opérateur
de comparaison
Signification
Opérateur
logique
Signification
==
Egal à
&&
et
!=
Différent de
||
ou
>
Strictement supérieur à
!
non
>=
Supérieur ou égal à
<
Strictement inférieur à
<=
Inférieur ou égal à

D’autres opérateurs
Parce qu’il faut bien faire des maths !
Opérateur
arithmétique
Signification
+
addition
-
sosutraction
/
division
*
multiplication
%
Modulo
(reste de la division
1
/
4
100%