Responsive Web Design - Ivan Madjarov

3ème Workshop pédagogique R&T, Saint Pierre de La Réunion, 17-20 novembre 2014.
Responsive Web Design
Une approche pour concevoir des sites Web adaptatifs et
une occasion d'inciter les étudiants à consulter des cours responsives
Ivan MADJAROV
Aix Marseille Université, CNRS LSIS UMR 7296,
IUT, Département Réseaux et Télécommunications,
Marseille, France
Arnaud FÉVRIER
Aix Marseille Université, CNRS, I2M, UMR 7373,
IUT, Département Réseaux et Télécommunications,
Marseille, France
arnaud.fevrier@univ-amu.fr
Abstract—En général les sites Web sont conçus pour des
écrans larges ce qui provoque un certain inconfort chez les utili-
sateurs de petits écrans des téléphones portables, smartphones et
tablettes quand ils naviguent sur Internet. Le développement
Web traditionnel conçoit autant de copies de contenu qu'il y a de
familles de terminaux utilisés. La technique du Web adaptatif
(Responsive Web Design) conçoit une seule interface auto-
adaptable et évite ainsi la duplication des sources d'information
ou des supports techniques. L'approche adaptative peut être gé-
néralisée pour toutes les technologies Web. Il est donc possible de
concevoir des cours adaptatifs, des applications mobiles adapta-
tives ou encore des applications Cloud responsives.
Keywords—Responsive Web design; Développement Web
adaptatif; Services réseaux; Responsive e-Learning Design.
I. INTRODUCTION
Jusqu'à une période récente, les sites Web étaient conçus
pour une largeur de l'écran de l'ordre de 800 à 1024 pixels.
Cette largeur fixe destinée à priori aux ordinateurs de bureau
convenait également aux ordinateurs portables. Avec l'appari-
tion des téléphones connectés, les smartphones et les tablettes
les utilisateurs du Web ont progressivement changés de com-
portement. Il est indéniable que le nombre de personnes, en
particuliers étudiants, qui utilisent ces petits écrans pour navi-
guer sur Internet est en croissance exponentielle. Les dévelop-
peurs des sites en majorité ont aussitôt réagi en dupliquant le
contenu pour assurer une version pour les unités mobiles à petit
écran et une version standard pour les écrans larges des ordina-
teurs fixes ou portables. Il est évident que cette solution s'avère
peu pratique et forte consommatrice en ressources dans le
temps.
Le Responsive Web Design [4, 5] (RWD ou encore site
Web adaptatif [1]) et les Medias Queries [3] du CSS3 [2] sont
une réponse aux enjeux que le Web connaît actuellement avec
cette progression constatée des unités mobiles. La nouvelle
technique RWD fait évoluer la manière de concevoir un site
Web. Les interfaces ne sont plus figées et s'adaptent automati-
quement à n'importe quel support permettant de consulter une
page sur Internet en tout confort avec une large gamme d'appa-
reils (ordinateurs, smartphones, tablettes, TV, etc.) sans avoir
recours au défilement horizontal ou au zoom avant et arrière
sur les dispositifs tactiles notamment, manipulations qui accen-
tuent considérablement la sensation d'ergonomie erronée.
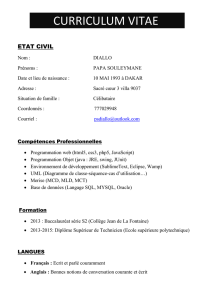
Avec la technique du Web adaptatif on conçoit une seule
interface auto-adaptable en opposition avec la technique tradi-
tionnelle qui conçoit autant de copies de contenu qu'il y a de
famille de terminaux utilisés pour la navigation sur Internet en
évitant ainsi la duplication des sources d'information ou des
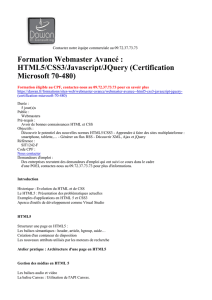
supports techniques (Figure 1). Par conséquent, des économies
d'échelles sont engendrées pour le développement et la mainte-
nance des sites Web [12]. Mais, une étude récente montre qu'il
n'y a que 25% des sites visités début 2014 qui sont devenus
responsives. Pour les autres on dénombre 50% de sites avec
duplication de contenu quand ils se mettent à niveau [15]. L'ar-
gument avancé concerne le plus de simplicité au niveau con-
ception des sites. Il est incontestable que l'approche responsive
pour être réussie et par conséquent devenir efficace demande
avant tout une conception du site bien réfléchie.
Fig. 1. L'essentiel de la tâche du Responsive Web Design
L'approche adaptative peut s’appliquer à d’autres usages
qu’un site Web. Tout ce qui utilise des technologies Web peut
être repensé adaptatif. Il est ainsi possible de concevoir des
cours pédagogiques adaptatifs, des applications mobiles adap-
tatives ou encore des applications Cloud responsive.
L'intérêt pour ce problème dans ce papier est inspiré par
deux facteurs. (1) Dans le PPN 2013 des départements Réseaux
et Télécommunications le sujet est traité dans le module
M1106 (Initiation au développement Web) dès la première an-
née de DUT où la compétence pour une mise en œuvre du
RWD est directement visée. Cette compétence est réutilisée
dans le module M2105 (Web dynamique) pour réaliser des
pages Web responsives générées côté serveur [13]. (2) La poli-
tique de notre université (certainement valable et pour d'autres
universités) en matière de pédagogie prévoit à l'avenir le pas-
sage à 20% des cours en ligne. C'est-à-dire un accès distant de
plus en plus généralisé et illimité dans le temps. Cela a un im-
pact certain sur nos cours, non seulement pour le fond, mais

aussi pour la forme, si on souhaite faciliter l'accès "mobile" à
notre pédagogie et inciter les étudiants d'en profiter à leur
guise, sans limites, même en déplacement.
De nos jours les étudiants de l’Université, de l’IUT, ou
d’ailleurs, ont de plus en plus souvent la possibilité de lire ou
télécharger leurs cours sur Internet. De plus, les étudiants ne se
limitent que très rarement à la lecture de ces cours sur leur or-
dinateur, ils sont souvent amenés à réviser dans les transports
en commun ou ailleurs en utilisant leur smartphone. Il est donc
crucial que le Responsive Web Design et l’e-Learning [8]
soient étroitement liés pour que les étudiants soient capables
d’apprendre leurs cours dans de bonnes conditions, de la ma-
nière la plus ergonomique qui soit.
Pour des besoins pédagogiques, nous pouvons définir des
règles simples pour la conception d'un site adaptatif. En se ba-
sant sur ces règles, nous pouvons construire le cours proposé
aux étudiants R&T dans le cadre du module M1106 pour les
initier au développement Web dont les connaissances acquises
seront appliquées dans le module M2105 tout en respectant la
pédagogie par projet. En parallèle, nous pouvons promouvoir
une technique aussi simple qui sera utilisée par les créateurs de
cours pédagogiques. L'objectif final est de mettre en ligne ces
supports de cours responsives et accessibles par n'importe
quelle unité mobile à travers les systèmes e-Learning existants
de nos universités: Moodle [6], Dokeos [7] ou autres.
Suite à des tests, effectués dans le cadre d'un projet tuteuré,
nous avons constaté que les moyens intégrés dans les systèmes
Moodle ou Dokeos pour les auteurs des cours s'apprêtent diffi-
cilement à la technique RWD et varient d'une version à l'autre.
Une solution pratique serait de baliser manuellement la page
Web et le fichier de style ou d'utiliser un éditeur HTML5 com-
patible qui respecte mieux les points de ruptures définis par les
CSS3. Les fichiers HTML5 et CSS3 produits seront conformes
et peuvent être intégrés par la suite dans un environnement
numérique de travail (ENT).
Dans le cadre du projet de recherche Xesop [10], une solu-
tion responsive d'adaptation de contenu a été développée. Elle
consiste à produire des contenus pédagogiques dans un format
natif XML. Les collections sont enregistrées dans une base de
données native [9]. L'avantage consiste à générer à tout mo-
ment un contenu adaptatif par l'intermédiaire de services Web
accessibles sur un serveur d'application. Les pages responsives
sont publiées dans un système de gestion de contenu pédago-
gique (LCMS) [11] ou affichées à la demande à l'écran de l'uni-
té mobile. Etant données que ce processus est dynamique et
peut être initié par un client Web, la solution s'apprête facile-
ment à être implémentée dans un environnement Cloud [14].
Dans la suite de ce papier, dans un premier temps nous al-
lons présenter les balises propres aux HTML5, CSS3 et les
Media Queries par la projection d'un petit projet. Nous allons
présenter nos tests et les résultats obtenus sur la compatibilité
des navigateurs mobiles avec les standards Web en précisant
les versions éligibles. Par la suite, nous allons détailler la tech-
nique de Responsive Web Design pour la construction d'un site
Web responsive en développant le projet en cours. Une atten-
tion particulière sera consacrée à la technique du responsive e-
Learning design ou comment présenter ce cours de façon res-
ponsive.
II. LES NORMES HTML5 ET CSS3
L'HTML5 est une évolution du langage avec une multitude
de nouvelles fonctionnalités et un ensemble de nouvelles ba-
lises afin de donner plus de sémantique (de sens) aux pages
Web. Cette évolution contribue à la structuration du contenu et
avec l'utilisation des feuilles de style (CSS3) on s'approche
considérablement à la séparation du fond et de la forme. Ce
point est important pour l'adaptation d'une présentation en
fonction des médias ciblés. L'écriture du code est allégée et
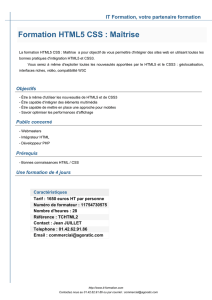
certaines balises sont simplifiées. Ainsi, un document HTML5
type contient un minimum de balises dans la partie en-tête
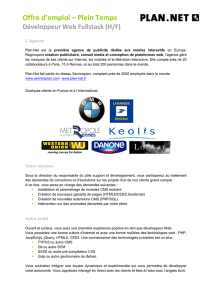
(<head>) comme présenté à la Figure 2.
Fig. 2. La structure complète d'une page en HTML5 avec des commentaires
sur les balises dans l'en-tête et le corps de document. La partie droite de la
Figure présente un rendu schématisé de la page. Cette structure peut servir de
modèle pour le développement d'un site Web. Pour la détection des
caractéristiques du média de l’utilisateur, pour afficher des SVG en arrière-
plan, pour spécifier les couleurs, il faut définir et associer au document une
feuille de style CSS3 avec les directives (selecteurs) appropriées.
Dans la partie corps du document (<body>) pour la structu-
ration du contenu on trouve entre autres les balises séman-
tiques:
<header> : élément pour créer un en-tête;
<footer> : élément pour mettre un pied-de-page;
<nav> : élément pour la création de menus et naviga-
tion entre pages;
<aside> : élément pour définir une zone liée ou non
au sujet principal de la page;
<section> : élément qui regroupe un même sujet;
<article> : élément de contenu.
Un document HTML5 débute par un <!doctype html>.
Cette déclaration permet de renseigner le navigateur sur le type
de document HTML délivré. On peut noter la simplification de
la syntaxe par rapport aux versions antérieures.
L’élément <html> constitue la racine de tout document
HTML. Il clôt l’ensemble en fin de page par une balise fer-

mante </html>. L'attribut lang précise la langue utilisée pour
le contenu de la page. Une langue bien indiquée sera utile ainsi
aux synthèses vocales et évitera le remplacement des caractères
d'extension.
L’en-tête du document avec la balise <head> fournit des
renseignements sur le document lui-même: <title>, <me-
ta>,<link>,<style>,<script>,<base>.
L'élément <meta> est placé dans la partie <head> du
fichier HTML pour combler le besoin de méta-
informations au sujet du document sans les afficher
dans le corps de la page. L'attribut charset définit
l'encodage de la page. Le choix de l'UTF-8 est désor-
mais préconisé par le W3C pour tous les protocoles
échangeant du texte sur Internet.
L'élément <link> placé dans l'en-tête permet de
mettre en relation la page avec d'autres documents ex-
ternes, une feuille de style (CSS) par exemple.
L'élément <script> permet d'ajouter des scripts (Ja-
vaScript) qui vont s'exécuter dans le navigateur.
Les balises HTML5 structurent le contenu du document, en
délimitant des blocs sémantiques qui sont amenés à contenir:
des paragraphes <p>...</p> et passage à la ligne
dans un paragraphe <br />,
des titres <h1>...</h1>, ... (<h6>...</h6>),
des listes ordonnées <ol><li>...</li></ol> ou
non ordonnées <ul><li>...</li></ul>,
des tableaux <table><tr><td>...</td></tr>
</table>,
différents types de médias, formes et anima-
tion:<img>, <video>, <audio>, <canvas>,
des contrôles de formulaires <form>...</form>,
des liens hypertextes <a href="url">...</a>.
Les CSS (Cascading Style Sheets) ou feuilles de style con-
trôlent la mise en page des éléments composant une page Web.
Ainsi, on peut définir la couleur et la taille d'une police, le posi-
tionnement d'un objet, l'espacement entre les paragraphes, ou
gérer des effets de transition et définir des points de rupture,
afin de séparer le contenu et la forme. Une feuille de style est
applicable à une infinité de documents HTML, ce qui facilite la
maintenance et réduit les temps de chargement [20].
L’application d’une ou plusieurs feuilles de style pour une
page s’effectue par des balises <link>, présentent dans la sec-
tion <head> (Figure 2) du fichier HTML. Dans cette même
partie, il est aussi possible de situer directement les instructions
CSS entre les balises <style> et </style>. Une déclaration
CSS contient un sélecteur (nom de la balise) dont le rôle est de
cibler les éléments concernés par chaque déclaration, suivi d’un
bloc entre accolades regroupant les propriétés à appliquer [20].
p {
text-align: justify;
font-style: italic;
color: blue;
font-family: Times;
font-size: 1em;
}
Dans l'exemple, cinq propriétés sont appliquées à l'élément
<p> (le paragraphe). Le texte dans le(s) paragraphe(s) sera jus-
tifié, en italique, de couleur bleue, taille des caractères 12
points, présentés avec la police "Times".
III. LES NOTIONS DE LA TECHNIQUE RESPONSIVE WEB DESIGN
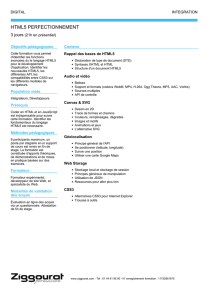
Pour rendre responsive un site Web quelques points clés
sont à prendre en considération comme suggérer dans [17] est
schématisés à la Figure 3:
une grille d'affichage flexible avec un gabarit qui ne
dépend pas d'une résolution fixe;
des médias flexibles (images, vidéos) qui ne débordent
pas du cadre de la grille d'affichage;
un ensemble de règles CSS [2] basé sur Media Queries
[3] (requête média) qui définissent les conditions de
l'affichage en fonction du média.
Fig. 3. Différents résolutions, orientations et médias à satisfaire avec RWD
(image adaptée à partir de [21])
A. La grille d'affichage flexible
Pour mettre en œuvre une grille d'affichage flexible il faut
éviter les mesures fixes pour décrire la largeur et la hauteur de
la zone d'action pour un élément HTML. Si on exprime les
mesures, soit en pourcentage (%), soit en mesure "em" (où 1em
= 100%) la flexibilité est assurée à la fois pour la taille des
polices et pour la taille des éléments HTML. Les valeurs attri-
buées de cette façon permettent d'avoir une valeur proportion-
nelle à la taille des caractères utilisés dans la page en fonction
du type média.
Pour se mettre dans le contexte, on peut estimer que la taille
par défaut d'un texte pour qu'il soit lisible est de 16px (12pt),
et on peut admettre que cela correspondent à un 1em. Si un titre
fait 24px (18pt), on peut remplacer cette valeur par 1.5em.
En fait, pour obtenir la conversion correcte on peut appliquer à
chaque fois la formule issue de [16]:
cible / contexte = résultat (1)
où, "cible" correspond à la taille souhaitée, le "contexte" à
la taille "normale" et le "résultat" est exprimé en "em" (em-
phemeral unit ou encore la largeur de la lettre "M"). L'intérêt
de la transformation est que si la résolution du contexte change,
le texte reste proportionnel à l'affichage. La formule est appli-

cable à tous les éléments HTML possédant les propriétés lar-
geur et hauteur (width et height). On peut élaborer une
échelle de base de 12px pour le "tiny", 14px pour le "small" et
16px pour le "big".
B. Le média flexible
Pour un site Web responsive les images, les vidéos et les
autres objets médias ne doivent pas déborder le cadre défini. En
effet, il est désagréable de voir une image déborder l'écran ou
trop petite, écraser et pratiquement invisible. Pour résoudre ce
problème on peut faire appel à la propriété CSS "max-width"
qui permet de spécifier la largeur maximum de l'élément, par
rapport à son parent.
img, object, canvas, video, audio {
max-width: 100%;
height: auto;
}
Avec la propriété "height:auto" on peut conserver les
proportions des médias. L'opération provoque la mise à
l'échelle de l'image, c'est-à-dire redimensionnement en fonction
de la taille de l'écran. Pour des images raster (gif, jpg, png)
cela peut entraîner une perte de qualité. Il est donc recomman-
dé d'utiliser des images plus grandes et de bonne qualité dont la
mise à l'échelle de manière dynamique en fonction de la taille
du média affectera moins la qualité de la présentation. À cer-
tains moments, lorsque les images sont redimensionnées à une
taille très petite, les détails deviennent invisibles, et la signifi-
cation globale de l'image se perd. Dans de tels cas l'image peut
être préalablement recadrée autour d'une zone qui détient le
sens et la mise à l'échelle se fait sur cette zone.
C. Les Média Queries
Pour rendre un site responsive il est important d'adapter
l'affichage en fonction de la résolution et du type de média
(screen, print, tv…), mais aussi en fonction des caractéristiques
du support en prenant en compte le ratio et l'orientation. Le
plus simple est d'appliquer différents styles (CSS) suivant le
profil d'utilisation. Le profil peut être détecté avec la fonction-
nalité Media Queries offerte par CSS3. Il s'agit de déterminer
les paramètres suivants: (1) l'orientation (mode portrait ou pay-
sage) et (2) les limites de la largeur effective avec les propriétés
min-width, max-width. Pour cela il faut prévoir des profils.
On peut introduire ainsi des points de rupture qui s'identifient
avec la taille à laquelle les règles changent, et les éléments de
la mise en page sont dynamiquement redimensionnées et réa-
justées en fonction de l'écran du média. Lors de nos tests sur
les navigateurs mobiles (Table 1) avec des médias différents
nous avons constaté que l'adoption de deux points de rupture a
plutôt bien fonctionnée.
Nous pouvons définir ainsi trois configurations standards:
(1) pour un ordinateur de bureau, (2) pour une tablette et (3)
pour un smartphone. Dans le test nous avons privilégié le for-
mat portrait, ce qui nous permet de couvrir une large gamme
d'écrans. De manière générale, on peut considérer qu'en mode
portrait une largeur d'écran de moins de 480px appartient à un
smartphone, entre 480px et 1024px à une tablette et une lar-
geur d'écran supérieure à 1024px à un ordinateur de bureau ou
à un portable. On peut développer et enregistrer le code CSS
pour chacun des profils et les appliquer en fonction:
<style type="text/css">
@media only screen and (max-width:480px){
/* propriétés pour une largeur de la
fenêtre (viewport) jusqu'à 480px */
}
@media only screen and (max-width:1024px)
and (min-width:480px) {
/* propriétés pour une largeur de la
fenêtre (viewport) de 480px à 1024px */
}
@media only screen and (min-width:1024px) {
/* propriétés pour une largeur de la
fenêtre (viewport) à partir de 1024px */
}
</style>
TABLE I. TEST EFFECTUE AVEC LES DERNIERES VERSIONS DISPONIBLES
DES NAVIGATEURS MOBILES EN MARS 2014.
XMLMathMLSVGJavascriptHTML5CSS3 Media
Queries
IE mobile √X√√ √√√
Android √X√√ √√√
Firefox √√√√ √√√
Chrome √X√√ √√√
Opera √X√√ √√√
Safari √√√√ √√√
Opera Mini √X√√ √√√
Dolfin √X√√ √√√
D. Les Viewport et Pixel-Ratio
Certains mobiles avec des écrans de 5 pouces (12cm) "Full-
HD" sont capables d'afficher avec une définition de 1920×1080
pixels. Un ordinateur avec la même définition affichera l'équi-
valent dans un écran de 17 pouces (43cm). Le nombre de pixels
par unité de surface est donc plus élevé sur un smartphone ou
une tablette. À l’usage, cette différence se traduit par un affi-
chage équivalent sur l'ordinateur et sur le smartphone mais en
beaucoup plus petit. Le zoom peut améliorer la lisibilité mais
fait aussi déborder la page de l'écran. Cela provoque des défi-
lements horizontaux et verticaux qui sont mal perçu par l'utili-
sateur comme n'étant pas très ergonomique. Si en revanche on
arrive à modifier le mode d'affichage du navigateur mobile en
précisant le nombre de pixels à utiliser, c'est-à-dire en modi-
fiant son pixel-ratio, alors la page sera zoomée de façon opti-
male et la lecture sera lisible.
Le viewport représente la surface visible utilisée pour affi-
cher une page Web. Sur un ordinateur cela correspond à la fe-
nêtre de navigateur. Sur un média mobile en revanche la taille
de l'écran en pixel annoncée ne correspond pas à la taille utili-
sée par son navigateur. Grace aux attributs device-width et
device-height des Media Queries on peut obtenir un affi-
chage homogène en gérant le viewport en fonction de média
par la balise <meta>:
<meta name="viewport"
content="width=device-width,
initial-scale=1.0,
user-scalable=yes" />

L'attribut "width=device-width" indique au navi-
gateur d'adapter la page à la largeur de l'écran en pixels
indépendants et permet d'ajuster le contenu pour diffé-
rentes tailles d'écrans.
L'attribut "initial-scale=1.0" indique au naviga-
teur d'établir une relation de 1:1 entre les pixels CSS
et les pixels indépendants, quelle que soit l'orientation
de l'appareil. La page peut ainsi s'afficher sur toute la
largeur du mode paysage [22]. Enfin, il est possible de
spécifier explicitement la valeur du pixel-ratio dans le
HTML ou le CSS, ou de laisser au système d'exploita-
tion la tâche de calculer automatiquement le bon pixel-
ratio pour le transmettre au navigateur. Cette dernière
option est recommandée et correspond à la valeur 1.0
de l'attribut.
L'attribut "user-scalable=yes" autorise l’utilisateur
à zoomer la page. Au contraire, l'affectation d'une va-
leur "no" à cet attribut empêcherait tout zoom et dé-
graderait l’ergonomie et l’accessibilité de la page.
L’importance du pixel-ratio est telle que l’ajout de l'attribut
"initial-scale=1.0" par une balise <meta> dans la partie
<head> de la page HTML suffit en général à rendre un site
beaucoup plus lisible sur les petits écrans [23].
A l'adresse: http://ivmad.free.fr/pi/tp/neticiens.html le mini-
projet de la Figure 4 est accessible avec les fichiers sources.
Fig. 4. L'affichage de la page à gauche issue du mini-projet correspond à une
résolution supérieure à 1024px, tandis que l'affichage de la même page à
droite à une résolution inférieure à 480px. La lisibilité dans les deux
affichages est assurée par la différence dans les feuille de style appliquées et
la présence du <meta> tag dans la partie <head> du fichier HTML.
IV. RESPONSIVE E-LEARNING
Le Responsive e-Learning Design (ReD) est une approche
qui s'inspire des principes du RWD pour la conception de cours
pédagogiques sur Internet. L'e-Learning adapté a pour objectif
de proposer une version unique du cours sous la forme de site
ou application Web. Une compilation unique du cours fonc-
tionnera sur toutes les plateformes et navigateurs Web, donc
pas besoin de créer une version de salle informatique, puis plu-
sieurs versions pour s'adapter aux différents systèmes d'exploi-
tation et médias mobiles (on introduit ainsi le Responsive Mul-
ti-Device Design). Avec une seule version l'effet positif immé-
diat est la facilité de l'entretien et la mise à jour du cours. Le
format unique du e-Learning adapté facilite le partage et la
réutilisation des objets pédagogiques (LO) [18] tant souhaité
par les concepteurs, enseignants et formateurs.
Nous pensons que l'e-Learning adaptatif est une approche
innovante pour la conception et la présentation (navigation) de
cours en combinant une large gamme de composants interac-
tifs. Les nouveaux médias mobiles sont très bien adaptés au
style livre électronique, c'est-à-dire qu'une page (chapitre) de
cours est conçue en accord avec la logique pédagogique
puisque le défilement ne pose aucun problème d'ergonomie.
Ainsi, on peut mieux adapter le contenu au dispositif et éviter
le style largement répandu de saut de page avant-arrière qui
cherche à placer le texte dans un seul écran. Le ReD est non
seulement une possibilité de présenter un cours entier sur une
grande variété de périphériques, mais aussi d'avoir le contrôle
total sur le contenu sur chacune des différentes plates-formes.
Ce contrôle peut être accompagné d'une sémantique appropriée
(voir Figure 3) pour une structuration du contenu proche de la
pédagogie inspirée par le PPN. Par conséquent, nous sommes
en mesure de proposer la structure pour une page de cours
constituée de "chapitre", "section" et blocs détenant "para-
graphe", "figure", "code", "question", un widget interactif
("mediaobject: équation, image vectorielle, chart"), voir un
ensemble de "composants".
Fig. 5. La sémantique d'un cours développée dans [19]
Cela permet de présenter le contenu d'une manière tout à
fait structurée, fournissant un ordre implicite de navigation
 6
6
1
/
6
100%