Notion 5 : PHP, formulaires et BDD

Module Com231A - Web et Bases de Données
Notion 5 : Formulaires et utilisation des bases de
données avec PHP
Au cours de ce TP, vous allez voir comment PHP permet aux utilisateurs, une interaction
avec le système.
Premier pas avec les formulaires
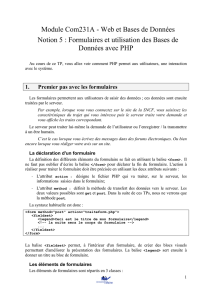
Les formulaires permettent aux utilisateurs de saisir des données ; ces données sont ensuite
traitées par le serveur.
Par exemple, lorsque vous vous connectez sur le site de la SNCF, vous saisissez les
caractéristiques du trajet qui vous intéresse puis le serveur traite votre demande et
vous affiche les trains correspondant.
Le serveur peut traiter lui-même la demande de l’utilisateur ou l’enregistrer / la transmettre
à un être humain.
C’est le cas lorsque vous écrivez des messages dans des forums électroniques. Ou bien
encore lorsque vous rédiger votre avis sur un site.
La déclaration d'un formulaire
La définition des différents éléments du formulaire se fait en utilisant la balise <form>. Il
ne faut pas oublier d’écrire la balise </form> pour déclarer la fin du formulaire. L'action à
réaliser pour traiter le formulaire doit être précisée en utilisant les deux attributs suivants :
-L'attribut action : désigne le fichier PHP qui va traiter, sur le serveur, les
informations saisies dans le formulaire;
-L'attribut method : définit la méthode de transfert des données vers le serveur. Les
deux valeurs possibles sont get et post. Dans la suite de ces TPs, nous ne verrons que
la méthode post.
La syntaxe habituelle est donc :
<form method="post" action="traiteform.php">
<fieldset>
<legend>Ceci est le titre de mon formulaire</legend>
<!-- la suite sera le corps du formulaire -->
...
</fieldset>
</form>
La balise <fieldset> permet, à l'intérieur d'un formulaire, de créer des blocs visuels
permettant d'améliorer la présentation des formulaires. La balise <legend> sert ensuite à
donner un titre au bloc de formulaire.
Les éléments de formulaires
Les éléments de formulaires sont répartis en 3 classes :
1

-input : Champs de saisie de texte et différents types de boutons
-select : Liste (menus déroulants et ascenseurs)
-textarea : Zone de saisie de texte libre
L'attribut name est obligatoire, car c'est lui qui permet d'identifier les données côté serveur
et ainsi de récupérer le contenu saisi par l'utilisateur. Il doit être unique, sauf dans le cas d'un
ensemble composé de plusieurs éléments (boutons radio par exemple). Seuls les boutons
submit et reset n'ont pas besoin de cet attribut.
L'attribut value est commun à ces balises, mais son rôle est différent selon le type
d'élément utilisé.
Ces différents exemples sont illustrés sur le site du module de com231a.
L’élément INPUT
Cet élément est utilisé pour définir des zones d'entrée de texte simple, des boutons, des
cases à cocher ou des boutons radio. Le type d'élément dont il s'agit sera précisé en utilisant
l'attribut type.
Type Code Résultat
sans <input name="ident" />
<input name="ident" value="Par défaut" />
submit <input type="submit" value="Envoyer" name="Envoyer" />
checkbox
<input type="checkbox" name="pfm[]" value="linux"
checked = "checked" /> Linux<br/>
<input type="checkbox" name="pfm[]" value="dos" /> Dos<br/>
<input type="checkbox" name="pfm[]" value="win" /> Windows
radio
<input type="radio" name="media" value="cd"
checked= "checked"/> CD-ROM<br/>
<input type="radio" name="media" value="dk" /> Disquette
password <input type="password" name="pass" size=”4”/>
reset <input type="reset" value="Effacer" />
2

L'élément SELECT
Cet élément sert à définir des listes (menus déroulants ou ascenseurs). Il est utilisé avec
l'élément <option>.
Code Résultat
<select name="menu">
<option value="pomme">Pomme</option>
<option value="banane">Banane</option>
<option value="orange">Orange</option>
<option value="citron" selected= "selected">
Citron</option>
<option value="peche"> Pêche</option>
<option value="poire"> Poire</option>
</select >
<select name="menu" size= "4">
...
</select>
L'élément TEXTAREA
Il permet de créer une zone de texte de plusieurs lignes. Il faut spécifier sa taille avec les
attributs rows et cols.
Code Résultat
<textarea name="comm" rows="10" cols="40">
Tapez vos commentaires ici
</textarea>
Traitement des formulaires
Il s'agit de récupérer les données saisies par l'utilisateur et de les traiter. Il existe quatre
techniques :
-La passerelle CGI : C’est la technique la plus classique, elle consiste à utiliser la
passerelle CGI (Common Gateway Interface) pour exécuter un programme de
traitement sur le serveur. Le programme en question recevra toutes les données saisies
par l'utilisateur et construira une nouvelle page en réponse.
-Les scripts : Ils permettent de réaliser de petites applications simples sans interaction
avec le serveur.
3

-Se faire expédier les données par mail : Cette méthode reste la plus simple à utiliser
même si elle ne permet pas de traiter un grand nombre de données. Il suffit d'indiquer
une adresse électronique comme action. C’est ici un être humain qui traite les données.
<form action="mailto:[email protected]" method="POST">
-Envoyer les données à un autre fichier PHP pour faire des traitements sur les données
recueillies. Par exemple, le fichier PHP exécutera une requête SQL avec les champs
saisis par l’utilisateur.
C’est cette dernière technique que nous allons utiliser dans le cadre de ce module.
Dans tous les cas, le formulaire doit comporter un élément submit car c’est en
cliquant sur ce bouton que l’utilisateur valide et envoie ses données au serveur. Un
formulaire doit donc au minimum comporter les balises suivantes :
<form action="traite.php" method="post">
…
<input type="submit" value="ok"
/>
</form>
Exercice 1
Reproduisez la page HTML ci-dessous. Nommez-la avis_site.html.
Les données du formulaire seront traitées par le fichier PHP "traite_avis.php".
Remarque : la première ligne du formulaire est donc :
<form action="traite_avis.php" method="post">
...
</form>
4

Voici le fichier PHP traite_avis.php qui traite le formulaire ci-dessus.
Intégrez ce code dans une page PHP et testez le avec votre fichier avis_site.html, en
choisissant correctement les noms de vos variables.
Vous pouvez consulter l'exemple de formulaire et de traitement de ce formulaire mis en ligne
sur le site du module pour vous aider.
<?php
// tester si le formulaire a été soumis
if(isset($_POST["valider"]))
{
//tester si les cases du formulaire ne sont pas vides
if(!empty($_POST["nom"])&&!empty($_POST["prenom"])&&!empty($_POST["mail"]))
{
// récupération des valeurs des champs
$nom = $_POST["nom"];
$prenom = $_POST["prenom"];
$avis = $_POST["avis"];
// utilisation des valeurs
echo "Bonjour ".$prenom." ".$nom. " !<br/>" ;
echo "Merci d' avoir visité notre site ! <br/>" ;
if(strcmp($avis,"oui") == 0)
echo "Nous serons contents de vous accueillir la prochaine fois <br />";
else
echo "Nous regrettons de ne plus jamais vous revoir <br />";
}
else
echo "Toutes les cases du formulaire ne sont pas remplies";
}
?>
Dans cet exemple, on constate que le fichier PHP n’enregistre pas les données de
l’utilisateur dans une base de données mais lui affiche simplement un message en retour.
Nous allons voir maintenant comment enregistrer les données saisies dans le formulaire
afin de les stocker dans une base de données.
Lien entre PHP et les bases de données
Il y a deux étapes pour utiliser une base de données à partir de PHP :
1. Se connecter à la base de données
2. Exécuter des requêtes (les requêtes peuvent être construites à partir de données saisies
par un utilisateur via un formulaire).
5
 6
6
 7
7
 8
8
 9
9
 10
10
1
/
10
100%