L`Information circulant sur le World Wide Web

Revue de l’ACOMEN - 2000 - vol.6 - n°4 207
F. Dubois
INTRODUCTION
ðAu mois d’août 2000, 17,6 % des
foyers français étaient connectés sur
Internet soit environ 7 millions de per-
sonnes. 40 % étaient des femmes et
28 % habitaient la région parisienne.
En Grande Bretagne 31,2 % des foyers
sont connectés et 25,5 % en Allema-
gne. Dans le monde 300 millions de
personnes sont connectées (3000 fois
plus qu’il y a 7 ans). 51 % parle an-
Résumé
Le Word Wide Web est sans conteste ce qui a permis le développement le plus spectacu-
laire d’Internet, à tel point que l’on confond souvent les deux notions. Le Web est basé sur des
pages en hypertexte écrit dans le langage HTML. On découvrira dans cet exposé les bases de ce
langage et toutes ses possibilités qui permettront de comprendre ce qui se passe lorsque l’on "surfe"
sur des pages Web.
Web / World Wide Web / HTML
Correspondance : Francis Dubois - Médecine Nucléaire - Centre Hospitalier - 42055 St Etienne Cedex 2
Tél : 04 77 12 77 42 - Fax : 04 77 12 05 30 - E-mail : Fr[email protected]
L’Information circulant sur le World Wide Web
Francis Dubois Médecine Nucléaire - CHU - St Etienne.
structure est de n’appartenir à per-
sonne et certains pensent que de ce
fait, il s’agit d’un des derniers espa-
ces de liberté au monde. Néanmoins
des organismes définissent des nor-
mes, comme le consortium W3C
(World Wide Web Consortium : http:/
/www.w3c.org ) qui définit le langage
de communication HTML que nous
détaillerons dans la suite. On trouve
aussi des organismes qui attribuent
les noms de domaines comme
l’InterNIC (www.internic. net) dans le
monde pour les nommages en ".net"
glais et 78 % des pages sont en an-
glais. On assiste actuellement à une
révolution culturelle dont on n’a pas
encore saisi toute l’ampleur.
INTERNET : LE RÉSEAU MONDIAL
ðInternet est un vaste réseau d’ordi-
nateurs (actuellement plus de 50 mil-
lions de machines) tous interconnec-
tés entre eux. La grande force de cette

L’information circulant sur le World Wide Web
Revue de l’ACOMEN - 2000 - vol.6 - n°4
208
ou ".org" ou l’AFNIC (http://www.nic.
org) en France pour les nommages en
".fr". L’information circule sous forme
de "paquets". L’information est divi-
sée en paquet, chaque paquet est en-
voyé sur le réseau vers son destina-
taire. Des routeurs1 déterminent se-
lon l’adresse de destination du paquet
le chemin à prendre à l’intérieur du
réseau. Si une défaillance survient sur
une voie du réseau, l’information peut
circuler sur une autre voie pour arri-
ver à son destinataire. L’ordinateur qui
reçoit les paquets les remet dans le
bon ordre pour reconstituer l’infor-
mation et demande la réémission des
paquets manquants. Tous les ordina-
teurs doivent utiliser le même proto-
cole. Il a été crée en 1974 par Bob
Kahn et Vint Cerf : c’est le protocole
TCP/IP ou Transmission Control
Protocol/Internet Protocol. La fiabilité
de ce protocole est si grande que tou-
tes les institutions (y compris l’ar-
mée) l’utilisent actuellement.
Chaque ordinateur connecté sur
Internet possède un numéro propre
(analogue à un numéro de téléphone)
ou adresse IP (Internet Protocol). Ce
numéro est formé de quatre groupes
de chiffres variant entre 0 et 255 (Par
exemple 167.20.32.29). Si l’ordina-
teur est relié directement au réseau
(comme dans le cas d’une université)
il possède une adresse fixe. Dans la
plupart des cas, l’utilisateur se relie à
Internet via un fournisseur d’accès
(ou provider) payant. La liaison se fait
le plus souvent par modem. Lors de
la connexion, le fournisseur d’accès
attribue à l’utilisateur une adresse IP
temporaire (que l’on peut connaître
sur PC en exécutant le programme
winipcfg.exe que l’on trouve dans le
répertoire Windows). Les modems ac-
tuels sont à la norme V90 et permet-
tent la réception maximale de 56000
bits par secondes. D’autres types de
liaison se développent afin d’avoir
une liaison à haut débit devant per-
mettre à terme l’accès à la vidéo en
temps réel, comme les liaisons utili-
sant le câble télévision, le satellite, la
boucle radio locale. La plus intéres-
sante de ces liaisons est sans doute
ADSL qui utilise le câble téléphoni-
que normal en superposant les si-
gnaux d’Internet aux signaux du té-
léphone classique. Cette offre est
malheureusement réservée aux gran-
des villes. L’information est contenue
dans des ordinateurs appelés "ser-
veurs". A partir d’un ordinateur dis-
tant appelé "client", on peut aller cher-
cher cette information. Il est néces-
saire d’utiliser un programme spéci-
fique qui dépend de la nature de l’in-
formation. Par exemple, il faut utili-
ser un logiciel de messagerie pour
interroger un serveur de mail. Le ser-
veur possède une adresse IP, mais on
lui donne également un nom plus
facile à retenir (par exemple www.
acomen.asso.fr au lieu de 195.154.205.
90). Ce nom est validé par l’organisa-
tion AFNIC et possède une syntaxe
très précise : "www" est le nom de
sous domaine. Ici c’est un serveur de
page web. Acomen.asso est le nom
de domaine. L’AFNIC impose ".asso"
pour signifier qu’il s’agit d’une asso-
ciation. Le suffixe ".fr" est celui du
pays. Il en existe d’autres comme
".com" pour les sites de nature com-
merciale ou «.org» pour les organisa-
tions. Un serveur de nom appelé ser-
veur DNS transforme le nom en
adresse IP. On peut pour interroger
le site de l’Acomen faire aussi bien
http://195.154.205.90 ou http://
www.acomen.asso.fr. La connexion avec
la première forme est plus rapide car
elle évite l’interrogation d’un serveur
DNS, mais on retient moins facile-
ment cette succession de chiffres que
le nom en clair.
Plusieurs services coexistent sur
Internet : le courrier électronique (e-
1 Les routeurs sont des ordinateurs qui véhiculent les paquets d’un réseau à un autre. Il choisit en fonction du point de destination le trajet le plus rapide
pour acheminer le paquet de données.
2 Newsgroup est un forum de discussion sur un sujet particulier.
3 Chat vient de l’anglais «To chat» signifiant bavarder. Le chat est une discussion en ligne entre deux ou plusieurs personnes.
4 FTP = File Transfer Protocol. C’est un protocole de transmission de fichier permettant l’échange de documents entre deux ordinateurs.
5 World Wide Web = Toile d’araignée mondiale ou plus simplement “ toile ” en français.
6 HTTP = Hypertext Transfer Protocol. C’est le protocole qui se charge du transfert de documents écrit en HTML.
7 HTML = Hypertext Markup Language. C’est un langage qui décrit le contenu et la mise en forme d’une page Web.
8 CERN = Centre Européen de la Recherche Nucléaire à Genève.
mail), les newsgroups2, le chat3 (IRC
ou Internet Relay Chat), l’échange de
fichier (FTP4). Mais le service qui a le
plus fait connaître Internet est sans
doute le World Wide Web ou plus sim-
plement le Web ou www ou w3. On
confond souvent du reste Web et
Internet. Le Web est donc seulement
une des possibilités de l’Internet.
LE WORLD WIDE WEB
5
ET SON HISTORIQUE
ðLe Web est composé d’un nombre
immense (plusieurs dizaines de mil-
lions et le nombre augmente sans
cesse) d’ordinateurs appelés serveurs
Web (ou serveurs HTTP6) qui sont
reliés en réseau par Internet. L’infor-
mation qui y circule est sous forme
de page Web décrites dans le langage
HTML7. Le logiciel qui permet de lire
ces pages est appelé un navigateur (ou
browser en anglais). Les plus connus
sont Internet Explorer et Netscape
Navigator. On peut facilement passer
d’une page à l’autre par l’intermé-
diaire de liens. Cette action de passer
très facilement d’un document à
l’autre s’appelle "surfer" et la per-
sonne qui "surfe" est un "surfeur".
Le Web est basé sur l’hypertexte qui
permet de définir des liens sur un
autre document. L’hypertexte a été
défini par Ted Nelson, mais c’est la
société APPLE qui avec son logiciel
"Hypercard" montrera une première
application de ce concept. En 1989,
Tim Berners-Lee du CERN8 jette les
bases de l’HTML et la première appli-
cation tourne au CERN en octobre
1991. En janvier 1993, il existe seule-
ment une cinquantaine de serveurs
HTTP dans le monde. Le premier na-
vigateur "Mosaic" sur PC et MAC voit
le jour en octobre 1993.
En juillet 1993, le WWW Consortium

Revue de l’ACOMEN - 2000 - vol.6 - n°4 209
F. Dubois
est créé pour normaliser le Web. Alors
tout va très vite et on assiste à une
explosion du nombre de serveurs
Web. Netscape est lancé fin 1994 et la
première version d’Internet Explorer
sort en décembre 1995.
Actuellement le langage HTML en est
à la version 4, Internet Explorer à la
version 5.5 et Netscape à la version
6.0.
LE LANGAGE HTML
ðLe langage HTML permet de défi-
nir le contenu d’une page Web. Une
page HTML est une page de texte et
un simple éditeur de texte permet
d’écrire des pages HTML. Une page
HTML contient à la fois l’information
qui doit être affichée dans la fenêtre
d’un navigateur mais aussi la manière
dont ce contenu doit être affiché. Le
contenu peut être du texte, mais
aussi des images, des animations, du
son, de la vidéo…
Les balises
ðLa manière dont l’information doit
être affichée est décrite dans le lan-
gage HTML par l’intermédiaire de
balises. Une balise contient une com-
mande (normalisé maintenant en mi-
nuscule) à l’intérieur des caractères
"<" et ">" et qui décrit l’action à por-
ter sur l’information qui suit. Par
exemple la balise <center> indique
que le texte qui suit doit être centré.
La fin de l’action est décrite par le
même nom de commande mais pré-
cédée du caractère "/". Pour l’exem-
ple de la balise "center" on a :
<center>. Voici le texte à centrer</
center>. Certaines balises possèdent
un attribut comme par exemple <font
color=red>Texte en rouge</font>.
L’attribut "color" permet de spécifier
la couleur du texte entouré par la
balise "font".
Il existe de très nombreuses balises
qui vont permettre de définir toutes
les possibilités de présentation (cou-
leur, taille des caractères, italique,
gras…). On peut visualiser le texte
HTML par la fonction "source" des
navigateurs.
Structure d’une page HTML
ðUn document HTML est toujours
entouré par les balises <html> et </
html>. Le document est divisé en
deux parties : l’en-tête (ou header) qui
donne différentes informations sur le
document, mais dont le contenu ne
s’affiche pas dans un navigateur et le
corps (ou body) dont le contenu est
affiché.
La structure de base est donc :
<html>
<head>
Partie en-tête
</head>
<body>
Partie à afficher
</body>
</html>
Partie en-tête
ðCette partie contient des informa-
tions importantes destinées avant tout
au moteur de recherche et décrivant
le contenu de la page. On trouve ainsi
le titre de la page (balise <title>), et
des balises <meta> donnant une des-
cription du contenu de la page, l’au-
teur ainsi que les mots clés. Par exem-
ple :
<head>
<title>Scintigraphie osseuse</title>
<meta name= "description" content
= "Scintigraphie osseuse dans un cas
de maladie de Paget">
<meta name="keywords" content=
"médecine nucléaire, scintigraphie
osseuse, maladie de Paget">
</head>
Partie corps du document
ðComme on l’a vu le corps du do-
cument est situé à l’intérieur des ba-
lises <body> et </body>. Il contient
toute l’information qui sera affichée
par le navigateur. On peut définir une
couleur de fond ou une image de
fond par un attribut de la balise
<body>.
Par exemple: <body bgcolor=blue>
ou <body background="image.gif">
Le texte
ðDe nombreuses possibilités de
mise en forme du texte existent. Ac-
tuellement ces possibilités laissent la
place aux feuilles de style que nous
verrons plus loin et qui permettent
de définir de manière globale pour
toutes les pages d’un site la manière
dont le texte est présenté. En dehors
des balises simples comme <center>,
<b> ou <strong> pour gras, <i> pour
italique, existe la balise <font> qui per-
met de définir la nature de la police
de caractère, sa taille, sa couleur. Par
exemple: <font face="arial" size=4
color=red>.
Les titres sont particulièrement im-
portants en HTML et ils sont définis
par les balises <h1> à <h6> selon leur
importance. Ils possèdent des attri-
buts d’alignements.
Il existe aussi des balises de listes à
puces <ul> et <li> et listes numéro-
tées <ol> et <li>.
Les liens
ðLes liens hypertextes permettent de
se déplacer à l’intérieur de la page
HTML (lien ancre), de charger une
page HTML présente sur le même site
(lien interne) ou de charger une page
présente sur un autre site (lien ex-
terne). Ils sont par défaut présentés
en bleu souligné et changent de cou-
leur lorsque la page a déjà été char-
gée et est présente en local dans le
répertoire tampon (Windows/
Temporary Internet Files sur les PC).
Il est aussi possible de définir des
liens à partir d’une image.
Les liens permettent également d’ac-
céder à partir du Web aux autres ser-
vices d’Internet comme la message-
rie (mailto:) et le transfert de fichiers
(ftp:).

L’information circulant sur le World Wide Web
Revue de l’ACOMEN - 2000 - vol.6 - n°4
210
Les liens ancres
Ce type de lien permet de se dépla-
cer directement vers un endroit d’une
page HTML repéré par une ancre. On
définit cet endroit par <a name=
"ancre1">Ancre n°1</a> et le lien vers
cette ancre par <a href="#ancre1">
Lien vers ancre n°1</a>
Liens internes
Ils permettent de charger une autre
page situé sur le même site. On ob-
tient ce lien par: <a href="page2.htm">
Lien vers la page 2</a>.
Liens externes
Ils permettent de charger n’importe
quel document présent sur le Web à
partir de son URL9. On doit spécifier
tout d’abord le protocole utilisé.
-"http://" est le protocole utilisé sur
le Web.
-"file://" permet de charger n’im-
porte quel type de fichier, comme par
exemple des fichiers ".doc" ou ".pdf".
Si le programme permettant la lecture
du document (Word ou Acrobat
Reader dans les cas précédents) est
installé alors le document s’ouvre
dans une fenêtre de ce programme,
sinon il est téléchargé.
-"ftp://" pour le téléchargement de
fichiers.
-mailto:// pour envoyer un courrier
à l’adresse indiquée.
Un lien direct vers les conférences
multimédia de l’Acomen s’écrit: <a
href=http://www.univ-st-etienne.fr/lbti/
acomen/multimedia>Lien vers les con-
férences multimédia<a>
Les feuilles de style
Les feuilles de style permettent de dé-
finir de manière globale la façon dont
les documents sont affichés. On les
utilise pour donner un style à l’en-
semble d’un site.
Les feuilles de styles sont placées
dans un fichier texte d’extension
".css" auquel toutes les pages se réfè-
rent. Les feuilles de style font égale-
ment partie du concept du DHTML9.
On définit les attributs de couleur, de
fonte de caractère, de taille… pour les
balises HTML de base (comme h1).
On peut aussi définir de nouvelles
balises pour une présentation d’une
partie de texte (texte d’une légende
par exemple). Dans l’exemple ci-des-
sous on définit l’image de fond com-
mune dans body, la couleur des liens
et en particulier le changement de
couleur d’un lien lorsque la souris
passe dessus (élément de DHTML)
dans a:hover, les attributs de h1 et h2
et la définition des caractères corres-
pondant à une légende.
<!—body { background-image:
url(images/acomen_fond.gif)}
a:active { color: #0000FF}
a:hover { color: #3399FF}
h1 { font-size: 24pt; color: #FF0000}
h2 { font-size: 16pt; color: #336633}
.legende { font-family: "Times New Ro-
man", Times, serif; font-size: 12pt; font-
style: italic}
—>
Les tableaux et les cadres
Les tableaux
Les tableaux (balises <tr>, <th> et
<td>) sont très utilisés car ils permet-
tent de positionner précisément un
texte ou une image sur la page. Le
tableau est défini entre les balises <ta-
ble> et </table>. Chaque ligne du ta-
bleau est comprise entre les balises
<tr> et </tr> et les cellules utilisent
9 URL = Uniform Resource Locator. C’est l’adresse Internet d’un document. Par exemple la page d’accueil de l’Acomen a pour URL: http://www.acomen.asso.fr.
10 DHTML = Dynamic HTML. Permet de créer à l’aide de feuille de style et du langage javascript des possibilités de positionnement au pixel près ainsi que
d’animation.
les balises <th> et </th> pour les ti-
tres de colonnes et <td> et </td>
pour les cases du tableau.
TT
TT
Taa
aa
abb
bb
bleau I.leau I.
leau I.leau I.
leau I. Code d’un ta Code d’un ta
Code d’un ta Code d’un ta
Code d’un tabb
bb
bleau et résultatleau et résultat
leau et résultatleau et résultat
leau et résultat
dans un navigateurdans un navigateur
dans un navigateurdans un navigateur
dans un navigateur
<table> Colonne 1 Colonne2
<tr> Cellule 1 Cellule 2
<th>Colonne 1</th>
<th>Colonne 2</th>
</tr>
<tr>
<td>Cellule 1</td>
<td>Cellule 2</td>
</tr>
</table>
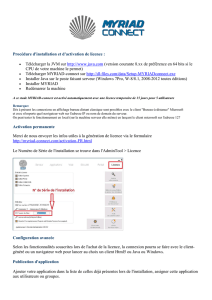
Les cadres
Les cadres ou frames permettent le
multifenêtrage. La fenêtre d’écran est
divisée en plusieurs sous-fenêtres in-
dépendantes et pouvant être modi-
fiées par action sur des liens. Chaque
cadre possède des ascenseurs qui
permettent le défilement du texte
dans chaque sous fenêtre. Les cadres
utilisent les balises <frameset> et
<frame>.
Les images
ðLes images sont certainement après
le texte l’élément le plus important
que l’on trouve sur le Web. Il peut
Figure 1. Trois cadres dans une page du site ACOMEN

Revue de l’ACOMEN - 2000 - vol.6 - n°4 211
F. Dubois
s’agir de bandeaux, de boutons, de
graphiques ou d’images photographi-
ques ou médicales. Les images sont
classées en deux grands groupes : les
images bitmap et les images vecto-
rielles. Les images scintigraphiques
après transformation se classent dans
la première catégorie.
Les images bitmap
Ce sont des images constituées par
une matrice de points ou pixels. Les
points sont très proches les uns des
autres et ne deviennent distinguables
que lors d’un agrandissement. Cha-
que point de l’image possède sa cou-
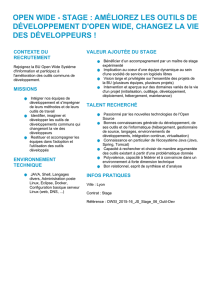
leur propre. Les couleurs sont codées
dans le système RVB correspondant
au mélange des trois couleurs de
base en synthèse additive R = rouge
V = vert B = bleu.
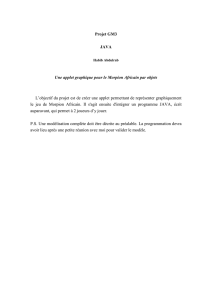
Chaque couleur peut avoir 256 ni-
veaux qui correspondent à un octet
(ou 8 bits). Le nombre total de cou-
leurs possibles est de 256*256*256 =
16 777 216.
Figure 2. Synthèse additive des couleurs
Figure 3. Ensemble des 16 777 216 cou-
leurs possibles
extrêmement grande va mettre un
temps de 1 440 000/(4*1024) = 351
secondes (près de 6 minutes !). Il est
donc nécessaire de coder les images
pour que celles-ci puissent se char-
ger dans des temps raisonnables.
Il existe pour les images bitmap seu-
lement trois formats de compression :
le format GIF, le format JPEG et le plus
récent le format PNG.
Le format GIF
Ce format (Graphics Interchange For-
mat) a été développé spécifiquement
pour le Web par la société Compu-
serve. Il est actuellement très utilisé.
La compression utilise deux princi-
pes :
1. La limitation du nombre de cou-
leurs possibles à 256.
2. L’utilisation d’un algorithme de
compression LZW (d’après le nom de
ses inventeurs Lempel, Ziv et Welch).
Cet algorithme permet la compres-
sion sans perte d’information.
Ce format possède de très nombreu-
ses fonctionnalités :
-Il permet l’entrelacement. L’image
s’affiche progressivement d’abord
grossièrement puis plus finement au
fur et à mesure du chargement. Cet
effet permet à l’internaute de patien-
ter lors du chargement d’une image
un peu grande.
-Il permet de définir une couleur
transparente. L’image apparaît comme
ayant des contours irréguliers en fai-
sant transparaître l’arrière plan autour
de l’objet.
-Il permet dans sa version 98 de dé-
finir des animations à partir d’une
série d’images gif se succédant.
Néanmoins ce format a un certain
nombre d’inconvénients :
-Le nombre de couleur est limité à
256. S’il s’agit d’une image en noir et
blanc, 256 niveaux de gris suffisent.
Mais pour une image en couleur type
photo, le nombre de couleurs est in-
suffisant et l’image est dégradée.
-L’algorithme LZW est la propriété
de la société Unisys qui revendique
des droits liés au brevet (5000 dol-
lars). En pratique, on peut utiliser ce
format si on dispose pour la création
de ces images d’un logiciel ayant ac-
quis la licence d’utilisation (type
Phoshop ou Paint Shop Pro). A cause
de ce problème, le format gif risque
d’être de moins en moins utilisé.
Au total, du fait de l’absence de perte
d’information lors de la compression,
le format gif est particulièrement uti-
lisé pour les graphiques et pour les
boutons et bandeaux (que l’on peut
animer par la technique du gif animé).
Le format JPEG
Ce format a été défini par le Joint
Photographic Experts Group. Contrai-
rement au format gif, il est exempt
de tout droit et est par ailleurs com-
patible avec tous les navigateurs ac-
tuels. La compression s’effectue avec
perte d’information. Le taux de com-
pression peut être ajusté par des pro-
grammes de traitement d’image. C’est
le format idéal pour réduire la taille
de photographies couleurs. Pour les
graphiques type bannière, ce format
ne convient pas car des effets parasi-
tes apparaissent. Les formats JPEG
gèrent l’entrelacement, mais pas la
transparence. Ce format va être amé-
lioré avec le format JPEG 2000 (J2K)
utilisant un algorithme de compres-
sion par ondelettes et permettant un
haut taux de compression et la dimi-
nution des artéfacts de compression.
Le format PNG
C’est le format le plus récent (Porta-
ble Networks Graphics). Il est libre
de tout droit et réunit les atouts des
deux précédents formats. Il n’est uti-
lisable que dans les versions récen-
tes des navigateurs. Il utilise une mé-
thode de compression sans perte de
données et peut gérer jusqu’à 16 mil-
lions de couleurs. Il accepte l’entre-
lacement et surtout permet de défi-
nir une transparence variable sur 256
niveaux permettant de nombreux ef-
fets. Malheureusement, les versions
actuelles des navigateurs ne gèrent
pas encore cet effet.
Une image de la taille d’un écran
800*600 occupe une place de
800*600*3 = 1 440 000 octets. Une
liaison avec modem permet souvent
seulement un débit de 4 Koctets par
seconde. Cette image qui n’est pas
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
1
/
11
100%