Exercice de conception d`interfaces graphiques pour application

Exercice de conception d’interfaces graphiques pour
application bancaire
Université Paris Sud
Exercice 1 Conception d’une interface pour application
bancaire simple
L’objet de cet exercice est de concevoir une application graphique à l’aide d’un concep-
teur d’interfaces graphiques. Le concepteur retenu est celui fourni avec le plugin Jigloo
d’Eclipse.
Il s’agit plus précisément de réaliser une interface graphique pour l’application de
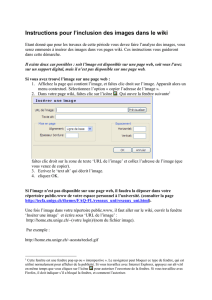
gestion de banque simple. L’interface une fois réalisée sera constituée des éléments suivants
(voir Figure 1) :
– Quatre JLabel contenant du texte : Nom,Mot de passe,Montant et Historique.
– Quatre JLabel intialement remplis de blancs : un en face des trois premiers de
l’item précédent (les JLabel nommés Nom,Mot de passe et Montant) et un,
invisible, situé au dessus du JLabel Nom, contenant des messages à afficher se-
lon l’opération réalisée (par exemple Compte ouvert, ou bien somme de XXX
pièces déposées, etc.).
– Deux JMenu contenant le texte Fichier et Operations.
– Un JTextField contenant l’affichage de l’historique des opérations, lorsqu’il est
demandé.
– Un JButton contenant le texte Quitter pour quitter l’application.
Afin de fixer les idées, l’application contiendra les différents fichiers java suivants (cor-
respondant à au moins une classe, publique, de même nom) :
–GUIBanqueFrame.java, la classe GUIBanqueFrame contenant l’interface gra-
phique principale (celle reproduite sur la figure ci-dessus) ainsi que la méthode
main()
–GUIBankLocalServer.java, la classe GUIBankLocalServer contenant les mé-
thodes de gestion de banque simple (openAccount(),closeAccount(),deposit(),
withdraw(),getTransactionsHistory(),verify())
–NomMotPasseDialog.java, la classe NomMotPasseDialog contenant une fe-
nêtre où l’utilisateur entre le nom, le mot de passe d’un compte et éventuellement
le montant d’une opération.
–GUIBankingException.java, la classe GUIBankingException représentant
une exception avec affichage d’une fenêtre (de type BankingExceptionDialog)
contenant un message d’erreur en cas d’opération illicite.
1

2 Exercice de conception d’interfaces graphiques pour application bancaire
Fig. 1: L’application une fois terminée.
–BankingExceptionDialog.java, la classe BankingExceptionDialog re-
présentant une fenêtre affichant un message d’erreur transmis par un objet de type
GUIBankingException.
Interface graphique
On commencera par créer la classe GUIBanqueFrame contenant la méthode main()
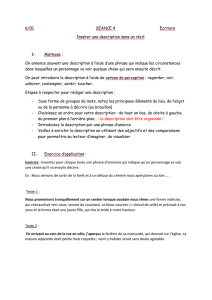
et l’interface graphique principale. Créer pour cela un projet, puis une Frame (Menu
File-> New-> Other... puis GUI Forms -> JFrame) nommée GUIBanqueFrame
(voir Figure 2)
Fig. 2: Création d’une JFrame.
Créer ensuite, au sein de cette JFrame une barre de menus (JmenuBar, accessible
dans l’onglet Menu de la barre d’onglets Jigloo) et, au sein de cette barre de menus, les
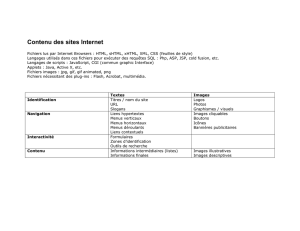
menus (JMenu)Fichier et Operations. Le menu Fichier ne contiendra qu’un item

Exercice 1 – Conception d’une interface pour application bancaire simple 3
Quitter qui permettra de quitter l’application, tout comme le bouton Quitter en bas
à gauche. Le menu Operations contiendra les diverses opérations de gestion de banque
simpleă(voir Figure 3)
Fig. 3: Menus Fichier et Operations.
L’aspect du concepteur d’interface sera alors comme suit (voir Figure 4). Noter les me-
nus Fichier (nommé ici jMenuFichier) et Operations (nommé ici jMenuOperations)
ainsi que leurs items dans la vue Outline.
Fig. 4: Menus Fichier et Operations au sein du concepteur.
Au sein de la fenêtre (en dessous de la barre des menus), créer un JPanel (on-
glet Containers) ; changer le gestionnaire de positionnement (ou “Layout manager”)
en Absolute (soit dans la fenêtre en bas GUI Properties, soit avec un clic droit de la
souris à l’intérieur du conteneur, sélectionner Set Layout -> Absolute Layout).

4 Exercice de conception d’interfaces graphiques pour application bancaire
La hiérarchie des composants graphiques à créer est la suivante (voir la sous-fenêtre
Outline, à gauche au sein de la Figure 5). On créera les objets suivants à l’aide du
Fig. 5: Composants au sein du concepteur.
concepteur d’interfaces graphiques :
–jLabelStrMontant : étiquette contenant la chaîne “Montant”
–jLabelStrMotPasse : étiquette contenant la chaîne “Mot de passe”
–jLabelStrNom : étiquette contenant la chaîne “Nom”
–jLabelMotPasse : étiquette servant à contenir la valeur du mot de passe (zone
encadrée dans la figure 5)
–jLabelMontant : étiquette servant à contenir la valeur d’un montant (zone enca-
drée dans la figure 5)
–jLabelNom : étiquette servant à contenir la valeur du nom (zone encadrée dans la
figure 5)
–jLabelInfo : étiquette servant à contenir la valeur d’une information d’opération
(transparent dans la figure 5)
–jLabelStrHistorique : étiquette contenant la chaîne “Historique”
–jTextAreaHistory : zone de texte contenant l’affichage de l’historique des tran-
sactions
–jButtonQuitter : bouton pour quitter l’application
Noter que chaque objet comporte dans la première partie de son nom son type. Ainsi :
–jLabelStrMontant,jLabelStrMotPasse,jLabelStrNom,jLabelMotPasse,
jLabelMontant,jLabelNom,jLabelInfo,jLabelStrHistorique sont des
étiquettes (JLabel)
–jTextAreaHistory : zone de texte (JTextArea)
–jButtonQuitter : bouton (JButton)

Exercice 1 – Conception d’une interface pour application bancaire simple 5
Créer les différents composants de l’interface graphique. Puis, attacher à chaque item
de menu un gestionnaire d’événement. Pour attacher un tel gestionnaire d’événement, on
utilise la colonne Event Name de l’onglet GUI Properties. Par exemple, sélection-
ner dans la fenêtre de code la création de l’item de menu référencé par la variable
jMenuOperationsItemOuvrir, c.à.d. La ligne
jMenuOperationsItemOuvrir = new JMenuItem();
et cliquer sur l’onglet GUI Properties. Sélectionner l’écouteur ActionListener, ce
qui ouvre une ligne avec une boîte à cocher en face de actionPerformed. La cocher,
puis passer en fenêtre source afin de fournir le corps (les instructions) de la méthode (voir
la Figure 6) Fournir le code pour les différentes méthodes associées aux méthodes serveur
Fig. 6: Action associée à un item de menu.
openAccount(),closeAccount(),getBalance(),withdraw(),deposit() et
history(). On pourra se servir de la méthode setText() de la classe JLabel. Au
sein du constructeur de GUIBanqueFrame, on doit créer un GUIBankLocalServer,
puis un NomMotPasseDialog (voir ci-dessous), qui formeront deux champs de la classe
GUIBanqueFrame.
Créer la classe GUIBankLocalServer. Reprendre pour cela le code de l’applica-
tion de Banque Locale ; et mettre les différentes méthodes de gestion de compte ban-
caire dans GUIBankLocalServer ; elles seront appellées au sein des méthodes de type
actionPerformed() de GUIBanqueFrame.
Fenêtres de dialogue
Créer une classe de type JDialog, nommée NomMotPasseDialog contenant une
fenêtre où l’utilisateur entre le nom, le mot de passe d’un compte et éventuellement le
montant d’une opération.
Pour cela, créer un nouveau JDialog (menu File -> New -> Other... -> Swing
- Jdialog) nommé NomMotPasseDialog et y inclure un JPanel que l’on nommera
 6
6
 7
7
1
/
7
100%







![III - 1 - Structure de [2-NH2-5-Cl-C5H3NH]H2PO4](http://s1.studylibfr.com/store/data/001350928_1-6336ead36171de9b56ffcacd7d3acd1d-300x300.png)