Concevez votre site web avec PHP et MySQL

page : 1
Sommaire
Concevez votre site web avec PHP et MySQL
Partie 1 - Les bases de PHP
1. Introduction à PHP
2. Préparer son ordinateur
3. Premiers pas avec PHP
4. Inclure des portions de page
5. Les variables
6. Les conditions
7. Les boucles
8. Les fonctions
9. Les tableaux
Partie 2 : Transmettre des données de page en page
1. Transmettre des données avec l’URL
2. Transmettre des données avec les formulaires
3. TP : page protégée par mot de passe
4. Variables superglobales, sessions et cookies
5. Lire et écrire dans un chier
Partie 3 : Stocker des informations dans une base de données
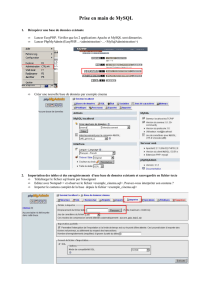
1. Présentation des bases de données
2. phpMyAdmin
3. Ecrire des données
4. TP : un Mini-Chat
5. Les fonctions SQL
6. Les dates en SQL
7. TP : un blog avec des commentaires
8. Les jointures entre tables
Partie 4 : Utilisation avancée de PHP
1. Créer des images en PHP
2. Les expressions régulières (Partie 1/2)
3. Les expressions régulières (Partie 2/2)
4. La programmation orientée objet
Partie 5 : Annexes
1. Envoyez votre site sur le web
2. Codez proprement
3. Utilisez la documentation PHP !
4. Au secours ! Mon script plante !
5. Protéger un dossier avec un .htaccess
6. Memento des expressions régulières

page : 2
Partie 1 : Les bases de PHP
Introduction à PHP
Comment fonctionne un site web ?
Il faut savoir qu’internet est un réseau composé d’ordinateurs. Ceux-ci peuvent être classés en deuxcatégories :
• Les clients : ce sont les ordinateurs des internautes comme vous. Votre ordinateur fait donc partie de la catégorie des clients. Chaque client représente un
visiteur d’un site web.
• Les serveurs : ce sont des ordinateurs puissants qui stockent et délivrent des sites web aux internautes, c’est-à-dire aux clients.
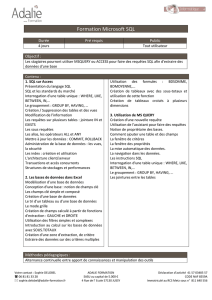
Cas d’un site statique
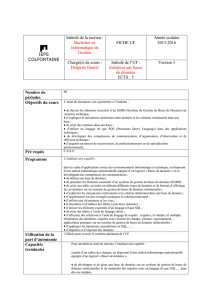
Cas d’un site dynamique
Pour un site dynamique : PHP et MySQL
PHP : c’est un langage que seuls les serveurs comprennent et qui permet de rendre votre site dynamique. C’est PHP qui «génère» la page web
MySQL : c’est grâce à MySQL que vous pourrez enregistrer la liste des membres de votre site, les messages postés sur le forum, etc.
Sur un site statique, il ne se passe rien d’autre. Le serveur stocke des pages web et
les envoie auxclients qui les demandent sans les modier.
La page web est générée à chaque fois qu’un client la réclame. C’est précisément ce
qui rend les sites dynamiques vivants : le contenu d’une même page peut changer
d’un instant à l’autre.

page : 3
Préparer son ordinateur
Nous savons que le PHP s’exécute sur le serveur et que son rôle est de générer des pages web. Cependant, seul un serveur peut lire du PHP et votre ordinateur
n’est pas un serveur.
Pour que votre ordinateur puisse lire du PHP, il faut qu’il se comporte comme un serveur. Et pour cela vous devez installer soit :
• WAMP sous Windows,
• MAMP sous Mac OS X,
• XAMPP sous Linux.
Premiers pas avec PHP
La forme d’une balise PHP
Pour utiliser du PHP, on va devoir introduire une nouvelle balise... et celle-ci est un peu spéciale. Elle commence par <?php et se termine par ?>.
Code : PHP
<?php /* Le code PHP se met ici */ ?>
Insérer une balise PHP au milieu du code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Page de test</title>
</head>
<body>
<?php echo "Ceci est du texte"; ?>
</body>
</html>
A l'intérieur de la balise PHP on écrit l'instruction echo suivie du texte à acher entre guillemets.

page : 4
Enregistrer une page PHP
Enregistrez la page avec l'extension.php, par exemple achertexte.php dans C:\wamp\www\tests sous Windows.
Tester la page PHP
Pour tester votre page PHP, vous devez aller directement à l'adresse http://localhost/tests/achertexte.php dans votre navigateur.
Les commentaires
Les commentaires monolignes
Code : PHP
<?php
echo "J'habite en Chine."; // Cette ligne indique où j'habite
// La ligne suivante indique mon âge
echo "J'ai 92 ans."; ?>
Les commentaires multilignes
Code : PHP
<?php
/* La ligne suivante indique mon âge Si vous ne me croyez pas...
... vous avez raison ;o) */
echo "J'ai 92 ans.";
?>

page : 5
Inclure des portions de page
Le problème
Vous deviez copier sur chaque page à l'identique :
• L'en-tête
• Le menu
• Le pied de page
Code : HTML (index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css" />
<title>mypage</title>
</head>
<body>
<div id="bloc_page">
<!-- L'en-tête -->
<header>
<div id="titre_principal">
<h1>Ma page</h1>
</div>
<!-- Le menu -->
<nav>
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">CV</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<!-- Le corps -->
<section>
<article>
<p>Article </p>
</article>
<aside>
<p>Aside </p>
</aside>
</section>
<!-- Le pied de page -->
<footer>
<p>Copyright © 2016</p>
</footer>
</div>
</body>
</html>
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
 38
38
 39
39
 40
40
 41
41
 42
42
 43
43
 44
44
 45
45
 46
46
 47
47
 48
48
 49
49
 50
50
 51
51
 52
52
 53
53
 54
54
 55
55
 56
56
 57
57
 58
58
 59
59
 60
60
 61
61
 62
62
1
/
62
100%