FileMaker Pro : 10 conseils pour la
conception de modèles soignés
Avec FileMaker Pro, il est facile de créer des solutions personnalisées pour la gestion des
informations professionnelles sur iPad, iPhone, Windows, Mac et le Web. Avec FileMaker
Pro, les données sont toujours disponibles, peu importe où vous êtes ou l’appareil que vous
utilisez. Toutefois, les données ne valent rien si vous ne pouvez pas y accéder et interagir avec
elles à l’aide d’une interface utilisateur intuitive. FileMaker Pro a tout prévu et vous propose
des outils de conception souples vous permettant de donner à vos écrans de base de données
(modèles) l’apparence et les fonctionnalités que vous souhaitez ; le tout sans programmation.
Cet article présente quelques meilleures pratiques simples à appliquer lors de la création de
modèles de solutions. Beaucoup d’entre elles peuvent sembler évidentes, mais elles sont aussi
facilement négligées lors de la conception de l’apparence des modèles.
1. Soyez cohérent
Une apparence cohérente dans l’intégralité de la solution facilitera son utilisation et se
traduira par une satisfaction accrue des utilisateurs. En outre, une conception cohérente donne
l’impression que l’application fait partie de la même solution, et non d’un groupe de modèles
ayant été rassemblés. En étant cohérent lors de la conception des modèles dans FileMaker
Pro, vous permettez aux utilisateurs d’établir un modèle mental précis du mode de
fonctionnement de la solution, ce qui permet de réduire les coûts de formation et de support.
Le terme de « cohérence » est un terme général quand il s’agit de la conception du modèle de
FileMaker Pro, mais il peut inclure les pratiques suivantes :
• Si un objet de modèle effectue une action sur un modèle, ce même objet doit effectuer
la même action sur tous les modèles.
• Si un objet de modèle se trouve à un emplacement précis sur un modèle, le cas
échéant, il doit se trouver au même emplacement sur tous les modèles sur lesquels il
est utilisé.
• Si un objet de modèle porte un nom précis sur un modèle, le cas échéant, il doit porter
le même nom sur tous les modèles.
• Si un objet de modèle est présenté d’une certaine manière sur un modèle, le cas
échéant, il doit être présenté de la même manière sur tous les modèles.
Par exemple, si vous utilisez une série de boutons pour naviguer dans votre solution, ces
mêmes boutons doivent également être utilisés et placés au même endroit et dans le même
ordre sur les autres modèles.
Les outils FileMaker Pro, tels que les thèmes et styles peuvent vous aider à concevoir des
modèles et des objets de modèle qui ont une apparence similaire et sont également utiles si
vous décidez de modifier l’apparence de certaines parties de votre modèle ou solution.

2. Alignez les champs et objets de modèle de manière
efficace
Lorsqu’un modèle comporte plusieurs champs, vous devez les aligner de manière à ce qu’ils
soient visuellement attrayants et efficaces. Les champs donnant l’impression d’avoir été
disposés de manière aléatoire sur un modèle lui confèrent une apparence non professionnelle
et compliquent le travail dans votre solution. Les champs et modèles qui semblent avoir été
alignés mais qui dépassent de quelques pixels/points peuvent gêner le travail ; surtout si un
champ visible sur plusieurs modèles semble sauter ou se déplacer lors du passage d’un
modèle à un autre.
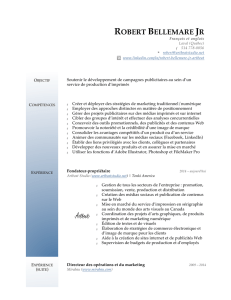
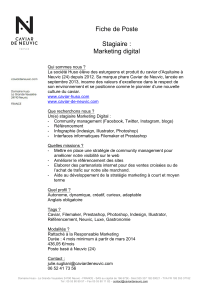
L’utilisation de guides et de guides dynamiques dans FileMaker Pro peut vous aider à
dimensionner et positionner des objets de façon précise sur un modèle :
3. Faites simple
Un modèle qui comprend uniquement les champs et objets de modèle nécessaires est un
modèle efficace. Dans la plupart des cas, il n’est pas nécessaire d’ajouter des champs et des
objets de modèle supplémentaires à un modèle si l’utilisateur va rarement les utiliser ou
interagir avec eux. Non seulement des champs et objets de modèle supplémentaires et
superflus déconcerteront les utilisateurs de votre solution et la rendront donc plus difficile à
utiliser, mais ils nuiront à l’apparence professionnelle de votre solution.
Si vous jugez que des champs ou objets de modèle secondaires seront nécessaires, envisagez
de les déplacer vers un autre modèle OU d’utiliser des panneaux à onglets ou à volets pour les
enlever du modèle « principal ». Pensez également à utiliser des fonctionnalités telles que des
infobulles et des boîtes de dialogue pour désencombrer votre modèle et fournir simultanément
des informations et de l’aide aux utilisateurs de votre solution.
Toujours dans un souci de simplicité, une conception simple signifie également que vous vous
conformez aux pratiques de conception établies/connues. Par exemple, la structure du menu
de la plupart des applications Windows et Mac OS commence par FICHIER, MODIFIER et
VUE. Si vous deviez ne pas suivre cette norme, cela serait source de confusion et
déstabiliserait la plupart des utilisateurs. Il en va de même lors de la conception des modèles
de FileMaker Pro. Dans la conception de votre modèle, utilisez des symboles familiers, des
éléments et une terminologie qui sont utilisés dans d’autres applications connues des
utilisateurs de votre solution. En d’autres termes, il n’est pas nécessaire de repenser la
conception. Cela ne veut pas dire que votre solution doit ressembler à toutes les autres
solutions ou sites Web sur le marché, mais ses fonctions courantes devraient être similaires à
celles des autres solutions et applications.
Enfin, de plus en plus d’interfaces utilisateur utilisent des icônes (images) comme boutons
permettant d’effectuer une action. Nous supposons que tout le monde connaît la fonction
d’une icône « Enregistrer », on peut donc se passer d’r à étiqueter des icônes de ce type. Les
icônes sont faciles à utiliser et leur taille connue constitue un avantage pour une interface.
Toutefois, elles ne fournissent que très peu d’informations pour ceux qui ne connaissent pas
votre solution. Ne comptez pas uniquement sur les icônes pour traduire la fonction d’un
bouton ; envisagez d’utiliser des étiquettes descriptives en plus des icônes pour informer les
utilisateurs que l’icône « XX » effectue l’action « YY ». S’il n’est pas possible d’ajouter des
étiquettes à votre modèle, pensez à utiliser des infobulles.

4. Navigation
Toujours dans un esprit de simplicité, la navigation dans votre solution doit être aussi simple
et transparente que possible. Si le passage d’une zone de votre solution à une autre est peu
clair ou difficile, les utilisateurs seront probablement frustrés et finiront par abandonner. Si le
flux entre vos modèles est semblable à celui du travail recherché par vos utilisateurs, votre
solution est efficace et leur permettra d’accroître leur productivité.
Si vos utilisateurs doivent naviguer dans votre solution à l’aide du sélecteur déroulant du
modèle ou exécuter un script en le sélectionnant dans le menu Scripts, leur expérience peut se
révéler médiocre et ils peuvent se retrouver à un endroit de votre solution où ils ne sont pas
supposés être. L’utilisation de boutons affichés à l’écran pour la navigation et l’exécution de
scripts représente une façon plus élégante et plus professionnelle de permettre aux utilisateurs
d’interagir avec votre solution. Dans le même esprit, le fait de masquer les modèles dans le
menu déroulant du modèle (ou de masquer complètement la zone d’état) et les scripts dans le
menu Scripts peut empêcher les utilisateurs d’effectuer des actions qu’ils ne sont pas supposés
faire.
Une fois qu’ils sont placés sur un modèle, l’ordre des onglets des champs et objets de modèle
est important. Si l’ordre des onglets semble aléatoire, cela pourrait entraîner une confusion
inutile auprès des utilisateurs de votre solution. Personnalisez l’ordre des onglets de manière à
:
• Assurer un ordre logique dans le cadre de l’utilisation de votre solution
• Omettre les champs et objets de modèle qui ne sont pas essentiels pour l’utilisateur
• Organiser les onglets de sorte que l’utilisateur ne soit pas « transporté » d’un endroit à
un autre de l’écran, mais qu’au contraire leur ordre assure une fluidité.
5. Adaptez la conception à la taille d’écran/résolution
appropriée
Un modèle avec lequel l’utilisateur interagit doit être dimensionné de façon adéquate par
rapport à l’affichage ou à l’appareil sur lequel il va être utilisé. Un modèle trop grand pour
l’affichage ou l’appareil utilisé obligera l’utilisateur à le faire défiler de haut en bas ou de
gauche à droite. Un modèle trop petit pour l’affichage ou l’appareil utilisé n’exploite pas la
totalité de l’espace d’affichage disponible de l’écran de façon optimale. Les modèles conçus
pour être utilisés sur un ordinateur doivent avoir la même taille, le cas échéant, dans
l’intégralité de votre solution. Les utilisateurs remarqueront si la taille de deux modèles
diffère même seulement de quelques pixels/points lorsqu’ils passeront d’un modèle à un autre.
Il existe une exception : lors de la conception de modèles qui seront utilisés pour la génération
de rapports.
FileMaker Pro fournit des gabarits pour vous aider à concevoir des modèles qui s’adapteront à
l’affichage ou à l’appareil pour lequel ils sont conçus. En outre, l’assistant Nouveau
modèle/rapport ajouté à FileMaker Pro 13 vous permet de spécifier le « type » de modèle que
vous souhaitez créer (pour un ordinateur ou un appareil iOS) et dimensionnera
automatiquement le modèle pour vous de façon appropriée.
Lors de la conception de modèles utilisés avec FileMaker Go, le défilement de haut en bas
(vertical) d’un modèle est généralement acceptable, mais le défilement de gauche à droite
(horizontal) doit être évité. En outre, les objets de modèle et l’espacement entre ceux-ci

doivent être ajustés lors de la conception pour un appareil iOS. N’oubliez pas que le doigt est
un dispositif de pointage beaucoup moins précis que le curseur d’une souris ou un stylet.
Assurez-vous donc que les boutons, champs, ainsi que les objets de modèles associés sont
assez grands pour que l’utilisateur de votre solution iOS puisse s’en servir, mais pas trop
grands afin qu’ils n’occupent pas tout l’espace de votre modèle. Enfin, pensez à utiliser l’un
des thèmes tactiles fournis avec FileMaker Pro lors de la conception de modèles pour un
appareil iOS. Ces thèmes permettent de passer outre les problèmes répertoriés ci-dessus et
sont spécialement conçus pour un écran plus petit et une interaction avec le doigt.
Vous pouvez utiliser un script de démarrage (en anglais) afin d’identifier le type d’appareil
sur lequel votre solution est ouverte et de diriger automatiquement l’utilisateur de cet appareil
vers un modèle approprié sans qu’il n’ait à s’en soucier.
6. Utilisation de la couleur
L’interface utilisateur de votre solution ne doit pas rivaliser avec les données qu’elle présente.
Votre solution doit utiliser une couleur de base et des couleurs complémentaires. Évitez
d’utiliser une variété de couleurs différentes sur un modèle et réservez les couleurs vives ou
très saturées aux données ou éléments qui nécessitent une attention particulière de la part des
utilisateurs, tels qu’un message d’erreur ou des données critiques. En d’autres termes, la
couleur doit être utilisée comme un signal ou un indicateur supplémentaire, et non comme un
signal ou indicateur principal.
La couleur peut également être utilisée pour indiquer le type d’accès à un champ ou objet de
modèle d’un utilisateur. Par exemple, des couleurs différentes peuvent être utilisées pour
indiquer si un champ est accessible dans les modes Utilisation et Recherche, dans le mode
Recherche ou Utilisation, ou s’il n’est pas du tout accessible.
Les versions récentes de FileMaker Pro prennent également en charge les dégradés.
L’utilisation de dégradés doit être réservée aux éléments de modèle, tels qu’une barre d’outils
ou un bouton, ou à un arrière-plan.
Les thèmes fournis avec FileMaker Pro offrent un bon point de départ lors de la conception
d’une solution, car les couleurs utilisées dans les thèmes sont conçues pour se compléter.
Une dernière remarque concernant l’utilisation de la couleur : gardez à l’esprit que les
utilisateurs peuvent être daltoniens. Dans ce cas, l’utilisation de la couleur est vaine. Par
conséquent, l’utilisation mesurée de la couleur permet d’aider ceux qui ont du mal à
distinguer les couleurs dans votre solution.
7. Pensez à utiliser un motif de grille
Vous pouvez utiliser des règles et la grille pour vous aider à aligner, dimensionner et
positionner les objets avec précision sur un modèle. Une grille fournit également un système
cohérent pour positionner les objets dans les cellules (par exemple, 40 x 40 pixels/points),
ainsi que les colonnes (par exemple, 3 colonnes). Lorsque la grille est affichée, une série de
lignes d’intersection horizontales et verticales non imprimables apparaissent sur un modèle.
Vous pouvez modifier la distance entre les lignes de la grille à l’aide de l’outil Inspecteur.
Vous pouvez également configurer la grille de façon à ce que les objets de modèle viennent «
s’accrocher » à elle, facilitant leur alignement.

Concevoir vos modèles à l’aide d’une grille permet de vous libérer de l’une des tâches les
plus difficiles de la conception en vous offrant une approche organisée et systématique de la
création de modèles, tout en éliminant une grande partie des essais et des erreurs qui peuvent
survenir au cours de la conception d’un modèle.
Toujours en lien avec l’utilisation des grilles, l’une des nombreuses approches courantes de la
conception d’un modèle est « la règle des tiers ». Cette règle est utilisée par les photographes
et les concepteurs professionnels. La règle des tiers fonctionne en divisant une image ou un
modèle en trois parties, à la fois horizontalement et verticalement, afin d’obtenir neuf (9)
sections égales et que votre sujet ou centre d’attention principal soit placé à l’intersection des
lignes. Si vous utilisez cette approche, ou une autre, lors de la conception des modèles de
votre solution FileMaker, l’utilisation d’une grille devient beaucoup plus utile.
8. Utilisation de polices
Vous devez porter une attention particulière au choix de la police à utiliser dans votre
solution. FileMaker Pro n’installe aucune police que vous puissiez utiliser, vous devez donc
utiliser une police installée sur votre système. Toutefois, même si une police est disponible
sur votre système, elle ne sera pas forcément disponible sur le système des utilisateurs de
votre solution. En outre, toutes les polices ne sont pas disponibles sur toutes les plates-formes
(Mac OS, Windows, iOS et le Web) sur lesquelles votre solution peut être utilisée. Voici
quelques conseils généraux à prendre en compte lors du choix d’une police :
• Utilisez des polices qui sont disponibles sur toutes les plates-formes sur lesquelles
votre solution va être utilisée.
• Envisagez d’utiliser des polices Sans Serif, telles que Verdana, Arial, Trebuchet MS
pour faciliter la lecture lors de l’affichage de formulaires à l’écran.
• Envisagez d’utiliser des polices Sans Serif, telles que Times pour les formulaires qui
seront imprimés et pour les champs qui contiendront de grandes quantités de texte.
• En règle générale, limitez le nombre de polices utilisées dans un modèle. Un trop
grand nombre de polices et de styles peut donner une impression de profusion. Pensez
à utiliser une police pour les en-têtes, une pour les étiquettes de champ et une autre
pour le contenu des champs.
9. Utilisation d’un fichier de bibliothèque
Si vous créez un grand nombre de solutions, pensez à utiliser un fichier de bibliothèque. Un
fichier de bibliothèque peut servir à deux fins :
• Un fichier de bibliothèque contient tous les paramètres d’icônes, de graphiques, de
thèmes et de style, ainsi que d’autres objets de modèle utilisés dans d’autres fichiers et
solutions.
• Un fichier de bibliothèque peut être dupliqué et utilisé comme point de départ pour
une nouvelle solution.
Un fichier de bibliothèque est simplement un fichier FileMaker Pro dans lequel vous avez
stocké des « actifs », tels que des graphiques, icônes, boutons/barres de navigation et du texte
stylisé que vous pouvez copier et coller dans une nouvelle solution que vous développez.
L’utilisation d’actifs à partir d’un fichier de bibliothèque vous permettra d’économiser du
temps lors du développement de solutions, car une grande partie du travail de conception sera
peut-être déjà fait. L’utilisation d’un fichier de bibliothèque assure également la cohérence
 6
6
1
/
6
100%