Comprendre l`environnement web

Comprendre l’environnement web
Introduction
Pour pouvoir développer correctement un site internet dynamique ou une application web, il
est indispensable de bien comprendre comment fonctionnent les différents éléments entre eux
(client/serveur) ce que chacun peut et ne peut pas faire, à quel moment l’un ou l’autre
intervient, et les limitations qui en résultent.
Chargement d’une page statique
Voilà qui peut sembler trivial, mais étant donné que les systèmes plus complexes s’appuient
sur celui-ci, un petit rappel n’est peut-être pas superflu.
Fonctionnement
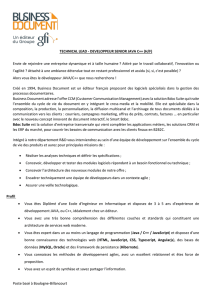
Le chargement d’une page web est déclenché par une requête http envoyée par le navigateur,
depuis le client (le client étant l’ordinateur depuis lequel on souhaite afficher la page web).
Cette requête peut avoir été déclenchée par un clic sur un lien, l’ouverture du navigateur
(chargement de la page par défaut) ou encore par le navigateur lui-même, si la page active
demande à être rechargée ou redirigée après un certain délai.
Durant le chargement d’une page, le navigateur sera amené à envoyer d’autres requêtes http,
notamment pour le chargement de feuilles de styles, scripts (JavaScript/JScript), images, ou
objets tels que Flash ou applets Java.
Le serveur, s’il a pu être contacté, reçoit la requête http qui ressemble à ceci :
GET http://www.developpez.com HTTP/1.0
Accept : text/html
If-Modified-Since : Friday, 16-June-2006 12:43:32 GMT
User-Agent : Mozilla/5.0 (Windows; U; Windows NT 5.1; nl; rv:1.8) Gecko/20051107 Firefox/1.5
S’il trouve le fichier html demandé, le serveur le renvoie vers le client, le navigateur récupère
le fichier.
A ce stade, le navigateur a récupéré le fichier html, il lui reste à l’interpréter. Concrètement, le
fichier est lu de haut en bas, ça peut paraître évident mais cela signifie par exemple que dans
un script JavaScript, des instructions hors fonctions qui seront donc exécutées
immédiatement, ne pourront accéder à des éléments de la page se trouvant plus bas car ils
n’auraient à cet instant pas encore été chargés.
En chargeant la page, le navigateur va transformer l’arborescence HTML en une arborescence
d’objets portant le nom de DOM pour Document Object Modell.

A partir du moment où la page est chargée, il n’est plus possible d’agir sur la page en
manipulant le code html, par exemple avec document.write(). Il faudra aller directement
modifier les propriétés du DOM, c’est ce que l’on appelle DHTML.
Chargement d’une page dynamique
Définition
Une page web dynamique est une page qui est construite en fonction du contexte à l’aide d’un
langage exécuté côté serveur. Le contexte peut être défini par toutes sortes d’informations
issus d’une session, d’un cookie, de l’état du serveur, de l’heure, du type de navigateur et j’en
passe, tout peut être sujet à agir sur une page dynamique.
Les principaux systèmes permettant de créer des pages dynamiques sont les suivants :
PHP : Pre HyperTexte Processor
Projet open source dont l’évolution a été prise en charge par la société Zend
Installable sur de nombreux serveurs web, notamment Apache et IIS
ASP.net : Active Server Pages
Langage de la plateforme .net de Microsoft
Uniquement sur serveur IIS (à confirmer)
JSP/Servlet : Java Server Pages
Moteur de pages dynamiques de Sun, en Java
Sur serveur Tomcat, (d’autres ?), ainsi que tous les serveurs d’application Java tels que
Jboss, websphere, ou sun application server.
Fonctionnement
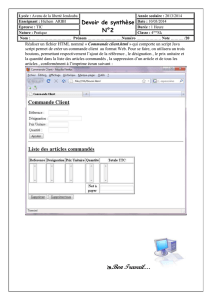
Lorsque le serveur web reçoit une requête concernant une page dynamique, il la sous-traite au
processeur de pages dynamiques concerné. Il peut s’agir d’un module interne du serveur web
ou d’un serveur indépendant. Dans le cas des serveurs d’application Java, c’est généralement
le serveur web qui est un module du serveur d’applications.
Le serveur web attend en retour le flux du résultat qu’il retransmet aussitôt au client.
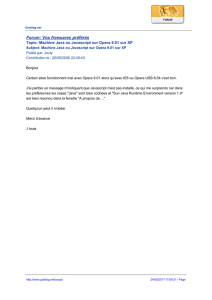
Chronologie
En aplatissant le précédent schéma, on a une meilleure vision de la chronologie des
événements. En y ajoutant les langages qui peuvent être utilisés à chaque étape, on voit
apparaître certaines limitations sur les moyens qu’ont ces langages pour se passer des
informations.

Le client informe le serveur
Analysons de quelle façon JavaScript peut envoyer de l’information à un langage serveur
(PHP/ASP/JSP) et inversement.
A l’instant où l’on clique sur un lien ou lorsqu’on valide un formulaire, on peut intercepter
l’action en invoquant une fonction JavaScript. Pour transmettre une information au script du
côté serveur, le script JavaScript peut, dans le cas d’un lien, modifier l’url qui va être
demandée en y ajoutant des couples paramètre/valeur, par exemple :
http://www.developpez.com/mapage.php?nom=eric&age=30
A faire : exemple de script
C’est entre-autre ces informations qui vont être à même de modifier le contexte abordé plus
haut dans ce document. Le script côté serveur sera à même de récupérer une variable nom
dont la valeur est eric et une variable age dont la valeur est 30.
Si la page est demandée en postant un formulaire, il est également possible, à l’aide de
JavaScript, d’ajouter des informations qui pourront être récupérées par un langage côté
serveur. Il faudra ajouter des champs input de type hidden au formulaire. Dans ce cas, soit on
a prévu le champ à l’avance et il figure déjà dans le code html de la page, il suffira donc de
modifier la valeur du champ. Sinon, il faudra créer le champ dans le DOM.
A faire : exemple de script
Les informations se récupèrent de façon similaire dans les deux cas. La méthode d’envoi des
informations (GET ou POST) amène toutefois quelques petites différences.
Le serveur informe le client
Le principal travail du processeur de pages dynamiques est de construire une page HTML qui
correspond au contexte actuel. Cette page peut contenir (ou inclure) des scripts JavaScript,
mais ces scripts ne peuvent être exécutés durant la construction de la page, JavaScript étant un
langage client.
Comme un script serveur et un script JavaScript ne peuvent interagir directement, le script
serveur devra laisser des informations pour le script JavaScript. Pour ce faire, on va ajouter du
code source JavaScript depuis le langage serveur, comme on le fait pour le code HTML, par
exemple, à l’intérieur d’une balise <script> :
var nom = ‘eric’ ;
var age = 30 ;
A faire : exemple de script

Optimiser les rechargements de pages
Il est important de limiter les rechargements de la page aux cas de figure nécessaires.
Pour ce faire, un script serveur peut ajouter des informations qui ne seront pas utiles
immédiatement à l’utilisateur, mais qui le seront certainement plus tard.
Un exemple classique est le contenu de sous-menus de navigation. Par défaut, seuls les
éléments principaux du menu, ainsi que le sous-menu de la partie du site dans laquelle on se
trouve sont affichés. En envoyant le contenu de tous les sous-menus systématiquement (à
condition que la quantité d’informations soit raisonnable), et en cachant les sous-menus qui
doivent être fermés, on aura la possibilité de les afficher sans recharger la page.
Dans l’autre sens, on peut récolter plusieurs informations de la part du client, par exemple
renseigner une liste nom/âge en y ajoutant plusieurs entrées. Ces informations peuvent être
conservées du côté client soit dans un tableau JavaScript, soit dans le dom, ce qui permet
d’afficher pour l’utilisateur les données en attente d’envoi vers le serveur.
Il faut toutefois être conscient que les données qui n’auraient pas été transmises au serveur
seraient perdues si l’on fermait le navigateur avant de les envoyer. Il faut donc choisir une
limite raisonnable de données qui peuvent être introduites sans les transmettre directement au
serveur. Pour pousser le raisonnement plus loin, on peut même se demander si le gain de
charge serveur et le gain de temps pour l’utilisateur justifient le développement d’un tel
mécanisme. Enfin bon, c’est bien de savoir que c’est possible, on choisira ensuite la solution
la mieux adaptée à un contexte donné.
Ajax
Ce document n’aurait pas été complet sans un mot sur le petit dernier, Ajax, abréviation de la
dénomination barbare « Asynchronous JavaScript & XML ». En deux mots, Ajax permet
d’éviter les petites pirouettes du paragraphe précédent, il permet au client de discuter avec le
serveur sans recharger la page active.
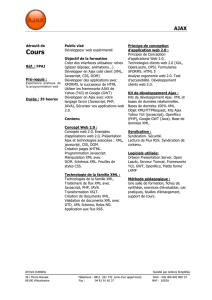
Fonctionnement
Le processus est déclenché depuis une fonction JavaScript qui va établir une connexion avec
le serveur et lui envoyer un flux, généralement au format XML, bien que rien n’interdise
d’envoyer des information dans d’autres formats. Le serveur, une fois qu’il a traité la
demande, signale au client qu’il est prêt. Dès lors, depuis JavaScript, on peut demander le
résultat au serveur et l’utiliser pour modifier la page, qui n’a pas été rechargée durant ce
processus.
Si on reprend nos deux exemples de tout à l’heure, le contenu des sous-menus fermés pourrait
être demandé lorsque le menu en question est cliqué, moyennant un petit temps d’attente.
Quand aux éléments de notre liste, ils pourraient être envoyés en arrière plan une fois leur
saisie terminée, avec une information à l’écran une fois la ligne sauvegardée.
Côté serveur
Les trois processeurs de pages dynamiques évoqués dans cet article permettent de travailler
avec la technologie Ajax. Les liens ci-dessous pointent vers les recommandations faites pour

chacun des trois langages (pour PHP, je n’ai trouvé aucunes recommandations sur le site
officiel)
Java http://java.sun.com/developer/technicalArticles/J2EE/AJAX/
PHP http://www.litfuel.net/mybic/
ASP http://msdn.microsoft.com/library/default.asp?url=/library/en-
us/dnaspp/html/ASPNetSpicedAjax.asp
Conclusion
En ayant une bonne vision du déroulement d’un chargement de page web, il est plus aisé de
comprendre ce que l’on peut faire, ce que l’on ne peut pas faire, et pourquoi. Lorsqu’on est
confronté à une limitation, il est aussi plus facile de trouver si on peut la contourner et
comment.
Un développement réussi c’est comprendre le besoin, connaître les possibilités, savoir choisir
la plus adaptée, et bien-entendu la mettre en œuvre.
1
/
5
100%