JavaScript initiation Algorithmie

JavaScript initiation
Algorithmie
NOTION D’ALGORITHME
. Notion d’action et de processeur
. Décomposition d’une action
. Notion d’analyse descendante
. Objet de la programmation
ACTIONS ET OBJETS ÉLÉMENTAIRES
. Formalisation de l’environnement d’un problème
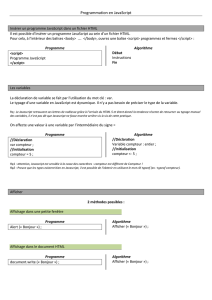
. Actions et algorithme, constantes et variables
. Notion de type
. Opérations sur les variables
STRUCTURES CONDITIONNELLES
. Propositions logiques et rappels de logique
. Valeur d’une expression logique
. Test simple, test avec alternative, tests imbriqués
LES STRUCTURES ITÉRATIVES
. Itération
. Structures POUR et REPETER JUSQU’A
. Structures itératives imbriquées
LES TABLEAUX
. Notion de tableau
. Tableaux à une, deux ou n dimensions
FONCTIONS ET PROCÉDURES
. Utilisation des fonctions
. Procédures et appel de procédures
. Transmission de paramètres par valeur et par référence
. Variables locales et globales
VÉRIFICATION, MESURE D’UN ALGORITHME
. Test, preuve et complexité d’un algorithme
PROGRAMME
LE MODÈLE DE PROGRAMMATION JAVASCRIPT
. Conventions de formatage et de codage
. Imbrication de JavaScript dans HTML
. Problèmes de la sécurité et règles de sécurité des navigateurs
LA SYNTAXE JAVASCRIPT
. Déclaration des variables et des tableaux
. États, opérateurs et expressions relationnelles
. Les conditions (if et else), et les boucles (while et for)
. Dénition et invocation de fonctions
. Utilisation des tableaux
UTILISATION D’OBJETS INTÉGRÉS
. L’objet String et manipulations de chaînes
. L’ensemble des objets mathématiques
. Manipulation des dates avec l’objet Date
UTILISATION D’OBJETS DES NAVIGATEURS
. Interaction avec le navigateur
. Utilisation de “pop-up” et guide de saisie utilisateur
. Ouverture, fermeture, écriture de nouvelles fenêtres navigateur
. Écriture de la ligne d’état du navigateur
. Détermination du type et de la version du navigateur
TRAITEMENT DES ÉVÉNEMENTS DES NAVIGATEURS
. Interception des traiteurs d’événements JavaScript
. Déclenchement de l’interaction par des actions des utilisateurs
LE DOM (DOCUMENT OBJECT MODEL)
. L’objet Window et la structure DOM
. Accéder aux éléments HTML par le DOM
. Création de formulaires intelligents
VALIDATION DES FORMULAIRES CÔTÉ CLIENT
. Manipulation et vérication des champs des formulaires
. Validation des entrées des utilisateurs
. Accès aux boîtes de sélection d’options
. Contrôle de la soumission des formulaires
Etre capable de décrire et d’utiliser les éléments de base de l’algorithmie (les structures
conditionnelles, boucles, appel de fonctions et tableaux). Pouvoir identier et décrire
les algorithmes les plus courants en programmation (recherche, tri, etc..) et de choisir le
langage le plus adapté à une situation donnée. Etre capable de manipuler le contenu de
la page Web, animer son aspect graphique et mettre en place l’aspect interactif grâce
aux événements déclenchés par l’utilisateur.
OBJECTIF
CTI FORMATION
Créateur de compétences
Public visé :
Webdesigners, développeurs web et
d’applications, webmasters.
Pré-requis :
Connaissance du langage HTML.
Modalités de suivi / Appréciation
des résultats :
Attestation de n de stage.
Encadrement :
La formation sera assurée par un
formateur WEB expert.
. 14 personnes maximum par session.
. 1 ordinateur et 1 support de cours
par stagiaire.
CTI Formation - 30 rue Edouard Nieuport 69008 Lyon - 04.72.72.01.01
SAS au capital de 40000€ - SIREN : 792 073 868 - Code APE : 8559A
[email protected] - www.cti-formation.fr
1
/
1
100%