java.lang Interface Runnable

IFT 1170, Hiver 2005
Chapitre 11 : HTML+Applet
182
Introduction aux applets et HTML :
A) Quelques mots du code HTML
(HyperText Markup Language)
Ce langage sert à définir la position et la
description des éléments d'une page Web:
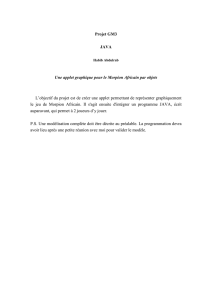
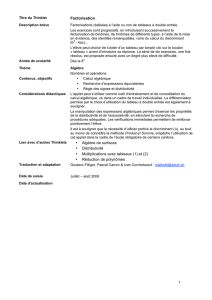
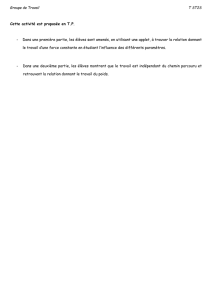
Observez la page Web suivante :
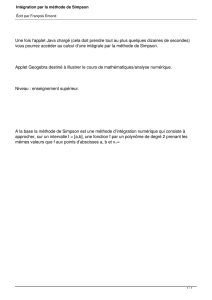
Quand l'usager clique sur le lien "Page Web de
la DESI", il obtient :

IFT 1170, Hiver 2005
Chapitre 11 : HTML+Applet
183
La page Web à la première page est construite
en fonction des instructions HTML décrites
dans un fichier : c'est un fichier texte
ordinaire codé en ASCII qui se compose
seulement avec de lettres, de chiffres,
d'espaces et de caractères de ponctuation.
Pour ce fichier, un des moyens à l'éditer est
d'utiliser <démarrer>-<Tous les programmes>-
<Accessoires> puis <Bloc-notes>.

IFT 1170, Hiver 2005
Chapitre 11 : HTML+Applet
184
<!Ce fichier a été créé le 28 octobre 2000>
<HTML>
<HEAD>
<TITLE>
Premier exemple d'un fichier html
</TITLE>
</HEAD>
<BODY>
<P> <CENTER>
<H1> La DESI</H1>
<H2> La DESI</H2>
<H3> La DESI</H3>
<H4> La DESI</H4>
<H5> La DESI</H5>
<H6> La DESI</H6>
</CENTER></P>
<HR>
<A HREF="http://www.fas.umontreal.ca/DESI/">
Page Web de la DESI</A>
<A HREF="mailto:[email protected]">
Pour nous rejoindre</A>
</BODY>
</HTML>
Explications sommaires du fichier :
<! commentaire(s) … > => les commentaires
Dans un fichier HTML on a du texte (exemple La DESI)
et de balises encadrées de crochets comme
<HTML>,<BODY>, etc . . .
Le texte est affiché directement par le navigateur et
les balises donnent des directives d'affichage.
La balise <HTML> signale le début du fichier HTML et
</HTML> signale la fin.
L'en-tête est signalé par la balise <HEAD> et sa fin
par </HEAD>.
Le titre est le texte se trouvant entre <TITLE> et
</TITLE>.
La commande <HR> insère une ligne horizontale.

IFT 1170, Hiver 2005
Chapitre 11 : HTML+Applet
185
Pour les balises, on ne distingue pas majuscule et
minuscule. Par contre, on favorise des balises en
majuscules (lisibilité).
Le corps de la page est encadré entre <BODY> et
</BODY>.
<P> désigne le début d'un paragraphe et </P> la fin du
paragraphe.
La commande <CENTER> provoque le centrage du texte qui
suit. Les commandes <Hi> où i varie de 1 à 6
introduisent des titres (H signale headline). Observez
la grosseur des caractères avec H1 (plus gros) jusqu'à
H6 (plus petit).
La commande <A HREF = " . . . > indique un lien vers
une page Web (ou une adresse électronique).
B) Quelques exemples sur les applets :
Une applet est un programme Java (sans méthode main) exécuté dans une page Web ou
par un programme applet viewer.
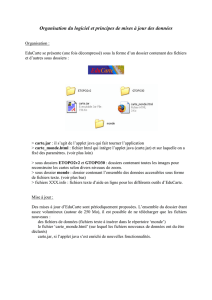
1) Premier exemple : quelques figures simples
/* Premier exemple simple sur Applet :
1) Applet : petite application exécutée par un navigateur Web
(exemple Netscape, Explorer, ....)
La méthode principale "void main" ne se présente pas.
2) AWT : Abstract Windowing Toolkit : un ensemble de classes
pour créer, surtout, une interface utilisateur graphique
Graphics est une classe de AWT
3) classe Applet : classe mère
Les applets sont des sous-classes de la classe Applet
du paquetage (package) "java.applet"
C'est la raison des deux lignes d'importation
Syntaxe de quelques méthodes appliquées sur un objet (exemple g)
de la classe "Graphics" :
(dessiner) afficher une chaîne à partir d'une position
g.drawString(une chaîne de caractères, abscisse, ordonnée);

IFT 1170, Hiver 2005
Chapitre 11 : HTML+Applet
186
tracer une ligne reliée 2 points A et B
g.drawLine (A.x,A.y, B.x, B.y);
dessiner un rectangle ABCD :
A B
D C
g.drawRect(A.x, A.y, largeur AB,hauteur BC);
dessiner un "arc" (d'une ellipse à l'intérieur d'un rectangle)
à faire : changer des paramètres, exécuter, observer pour comprendre
le rôle de ces paramètres
g.drawArc(A.x,A.y,largeur rectangle,hauteur rectangle,
angle0, angle ouverture);
*/
import java.awt.*;
import java.applet.*;
public class Applet1 extends Applet
{
public void paint(Graphics g) {
g.drawString("Bonsoir", 10, 20);
g.drawString("Bonsoir", 10, 50);
g.drawString("Bonsoir", 10, 80);
g.drawLine (70,20, 150, 60);
g.drawLine (70,80, 150, 70);
g.drawRect(10, 90, 150,100);
g.drawArc(170,100,80,50, 200, 140);
g.drawOval(180,20, 260, 80);
}
}
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
1
/
16
100%