Java 3D - Xavier`s Web CV

Java 3D
Xavier ANDREANI
DESS TNI 2000-2001
Université MONTPELLIER II

Plan
•Introduction
•Objets pour la 3D
–Scène 3D
–Univers virtuel
•Transformations
•Méchanisme interne
–Affichage
–Compilation
•Animations
•Interactions
• Structure d’un objet 3D
–Apparence
•Textures
•Lumières
–Material
–Géométrie
•Créer ses propres objets
–Retour sur les lumières
•Conclusion
•Bibliographie

Introduction
• Java 3D est destiné à l’affichage 3D sous
java.
•Conçu dans le but de faciliter la
programmation.
Très bon modèle de hiérarchie objet générique pour
représenter un univers 3D.
•Justifié par la portabilité de java:
Java 3D est disponible sous Windows, Solaris, SPARC,
Linux, HP-UX, SGI Irix.

Objets Pour La 3D
Univers virtuel
VirtualUniverse
–Scène 3D à afficher
BranchGroup
• Oeil de l’observateur
ViewPlatForm
•Ecran sur lequel est projeté la scène
canvas3d
•Les autres objets

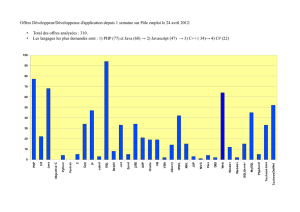
Scène 3D
•Représentée sous la forme
d’un arbre (graphe) d’objets.
• Les feuilles de l’arbre sont les
objets à afficher.
•Les autres noeuds définissent
des regroupements d’objets
(pour y appliquer des
transformations...).
•Le groupe englobant
(BranchGroup pour la racine)
est à passer en référence à
l’univers virtuel.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
1
/
21
100%