Tkinter - j.galtier

Module graphique Tkinter pour Python
Tkinter est le module graphique de base du langage python. Ce n'est pas le seul, par exemple, wxPython, PyQt
ou PyGTK. Les exemples ci-dessous sont fonctionnels sur Debian.
1. Utilisation du module Tkinter
1.1 Charger le module
1.2 Ouvrir une fenêtre
1.3 Lancer le script
2. Les widgets simples
2.1 'Label'
2.2 'Text'
2.3 'Entry'
2.4 'Button'
2.5 'Checkbutton'
2.6 'Radiobutton'
3. L'espace graphique Canvas
3.1 Afficher une image
3.2 Rectangle, ellipse et quartier
3.3 Ligne et point
3.4 Polygones
3.5 Texte graphique
3.6 Reconfigurer un objet
4. Fenêtres, cadres et panneaux
4.1 TopLevel
4.2 Frame
4.3 PanedWindow
5. Listes et menus
5.1 Listbox
5.2 Scrollbar
5.3 Menu
7. Styles
7.1 Couleurs
7.2 Alignements
7.3 Reliefs
7.4 Fontes
8. Modules associés
8.1 Boîtes à message
8.2 Boîtes de saisie
8.3 Sélecteurs de fichier
8.4 Sélecteurs de couleur
9. Documentation

9.1 dans le logiciel
9.2 sur le système GNU+Linux
9.3 sur Internet
9.4 sur papier
1. Utilisation du module 'Tkinter'
Tout d'abord, le module Tk pour python doit être installé. Pour Debian-Lenny: apt-get install python-tk
1.1 Charger le module
Pour utiliser le module Tkinter, il faut d'abord choisir un mode de chargement:
import Tkinter charge tout le module, dont le nom doit précéder toute fonction: racine=Tkinter.Tk().
import Tkinter as tk permet d'utiliser un alias: racine=tk.Tk()
from Tkinter import * permet d'utiliser toutes les fonctions sans préciser le nom du module: racine=Tk()
Dans cette page, par souci de clarté, le module Tkinter sera toujours explicite et les variables seront en français et
en minuscules.
1.2 Ouvrir une fenêtre
L'utilisation d'une fenêtre se résume schématiquement à cette procédure (les majuscules sont toujours
importantes):
#! /usr/bin/python import Tkinter racine=Tkinter.Tk()
racine.geometry("400x300") racine.mainloop()
Tk() permet de désigner un premier objet (une fenêtre) duquel les autres dépendront, son nom est ici 'racine'.
racine.mainloop() lancera le gestionnaire d'événements. Les fonctions graphiques doivent se situer entre les
deux. racine.geometry("400x300") permet de préciser la taille de la fenêtre.
1.3 Lancer le script
Tous les exemples proposés sont fonctionnels. Pour qu'ils puissent fonctionner sur UNIX, ne pas oublier
#! /usr/bin/python sur la première ligne (s'assurer que le logiciel python se situe bien à cette adresse),
sauvegarder le script et le rendre exécutable, par exemple avec chmod 755 votre-fichier.py.
Avec un système UNIX bien configuré, un double-clic sur l'icone peut lancer un script "graphique", mais il est
préférable, lors du développement, de le lancer dans une console: ./nom-du-script.py afin de voir les éventuels
messages d'erreur.
2 Les widgets simples
'widget' signifie 'bidule'. Il s'agit d'éléments simples, comme un titre, un bouton, un texte, un champ éditable... ou
plus complexes, comme un système de menus.
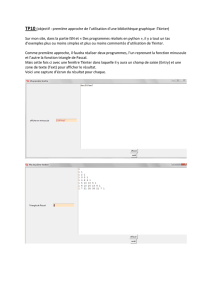
2.1 'Label'

'Label' permet un affichage simple de texte:
import Tkinter racine=Tkinter.Tk() texte=Tkinter.Label(racine,
text="Premier texte\ndans une fenetre", fg="black")
texte.pack(side=Tkinter.RIGHT) racine.mainloop()
side=Tkinter.RIGHT permet de placer la chaîne de caractère à droite de la fenêtre
Label peut également recevoir une image sous format .gif:
import Tkinter racine=Tkinter.Tk()
dessin=Tkinter.PhotoImage(file="nomdefichier.gif")
label=Tkinter.Label(image=dessin) label.pack() racine.mainloop()
2.2 'Text'
'Text' définit une plage permettant l'insertion et la manipulation d'un texte.
import Tkinter racine=Tkinter.Tk() texte=Tkinter.Text(racine, width=25,
height=5) texte.insert(Tkinter.END,'Un texte ins\xe9r\xe9')
texte.pack(side=Tkinter.RIGHT) racine.mainloop()
'width' est la largeur de la plage en nombre de caractères, 'height' le nombre de lignes.
RIGHT concerne la plage de texte: en agrandissant la fenêtre, on verra que la plage se situe à droite, même si le
texte est aligné à gauche. RIGHT est une variable du module, il faut donc la précéder du nom de celui-ci avec le
mode d'importation du module qu'on a choisi.
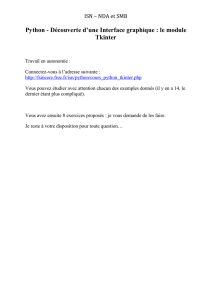
2.3 'Entry'
'Entry' permet de saisir un texte. Il faut donc prévoir une variable permettant de recevoir le texte saisi.
import Tkinter racine=Tkinter.Tk() texte=Tkinter.Label(racine,
text='Cliquer et saisir:', width=20, height=3, fg="black") texte.pack()
saisir=Tkinter.StringVar() # prevoir la variable pour recevoir le texte
saisi saisie=Tkinter.Entry(textvariable=saisir, width=30) saisie.pack()
racine.mainloop() print saisir.get() # on recupere et affiche le texte
saisi
On peut recevoir une variable numérique avec IntVar().
2.4 'Button'
'Button' définit un bouton cliquable
import Tkinter racine=Tkinter.Tk() bouton=Tkinter.Button(racine,
text="Quitter", command=racine.quit) bouton.pack(side=Tkinter.BOTTOM)
racine.mainloop()
side peut également prendre les valeurs LEFT, RIGHT, TOP ou CENTER
2.5 'Checkbutton'

'Chekbutton' est une "case à cocher". Une méthode est proposée pour récupérer l'information sur l'état de la "case
à cocher".
import Tkinter racine=Tkinter.Tk() retour=Tkinter.IntVar() # on cree une
variable pour l'etat de la case a cocher bouton=Tkinter.Checkbutton(racine,
variable=retour, text="Cochez-moi") bouton.pack() racine.mainloop() # la
valeur est recuperee lors de la sortie de la fenetre: if retour.get() == 0:
# la variable 'retour' reste a 0 si la case est restee intacte print
"Vide!" else: print "Tilt!"
2.6 'Radiobutton'
RadioButton est un ensemble de Checkbutton exclusifs pour une même variable. La variable option rendra la
valeur proposée par 'value' du bouton sélectionné.
import Tkinter racine=Tkinter.Tk() retour=Tkinter.IntVar() # on cree une
variable pour la valeur liee a la case cochee
bouton1=Tkinter.Radiobutton(racine,text="Oui", variable=retour, value=2)
bouton2=Tkinter.Radiobutton(racine,text="Non", variable=retour, value=3)
bouton3=Tkinter.Radiobutton(racine,text="P-\xea", variable=retour, value=7)
bouton1.grid() bouton2.grid() bouton3.grid() racine.mainloop() print
retour.get() # retourne 2, 3 ou 7 selon le bouton choisi, ou 0 si pas de
choix
Il est possible de définir des valeurs-retours sous forme de chaîne (value="bof") et en précisant
retour=Tkinter.StringVar()
3 L'espace graphique Canvas
Canvas crée une surface sur laquelle on peut placer des éléments graphiques:
import Tkinter racine=Tkinter.Tk() fond=Tkinter.Canvas(racine, width=300,
height=200, background='darkgray') fond.pack() ... # votre script
racine.mainloop()
Pour les fonctions qui suivent, 'fill' permet la définition d'une couleur (même pour 'creat_text'), 'width'
l'épaisseur, 'outline' la couleur du bord; les objets seront placés par "anchor".
3.1 Affichier une image
Manière d'insérer une image .gif:
import Tkinter racine=Tkinter.Tk() photo=Tkinter.PhotoImage(file="votre-
image.gif") # ouverture de l'image largeur=photo.width();
hauteur=photo.height() # determination des dimensions
racine.geometry(str(largeur+2)+'x'+str(hauteur+2))
racine.title(str(largeur)+'x'+str(hauteur)) fond=Tkinter.Canvas(racine,
bg='black') fond.pack()
img=fond.create_image(largeur/2+1,hauteur/2+1,image=photo)
racine.mainloop()
3.2 Rectangle, ellipse et quartier

Pour fond représentant l'ouverture d'un canevas:
rect=fond.create_rectangle(140,40,280,90, fill='white', outline='red',
width=10) ellipse=fond.create_oval(30,120,150,180, fill='green',
outline='blue', width=5)
fond.create_arc(x1,y1,x2,y2,start=depart,extent=extension,style=Tkinter.PIE
SLICE)
Les deux premiers entiers représentent les coordonnées du point en haut à gauche du rectangle, les deux suivants
celles du point en bas à droite. Pour 'create_oval' et 'create_arc', il s'agit des coordonnées du rectangle circonscrit.
Pour 'create_arc', l'angle de départ et l'extension sont donnés en degrés (progression anti-horaire).
Tkinter.CHORD limite la surface entre la partie d'arc et sa corde.
3.3 Lignes et points
Avec fond représentant l'ouverture d'un canevas:
ligne=fond.create_line(160,190, 250,110, 270,170, 180,120)
Les arguments commencent par des paires qui sont des coordonnées de points.
smooth=True si une ligne brisée doit être courbée (spline)
splinesteps=12 pour un lissage de la courbe si smooth=True
capstyle=Tkinter.BUTT , ROUND ou PROJECTING
arrow=Tkinter.BOTH place une flèche aux bouts de la ligne (Tkinter.FIRST pour le départ, Tkinter.LAST pour
la fin)
arrowshape=(8,10,3) permet de modifier la longueur de la flèche, la longueur des branches et la largeur.
Pour afficher le point x,y, il faut afficher une ligne qui va de x,y à x+1,y+1 (le dernier point d'une ligne n'est pas
affiché).
3.4 Polygones
Pour fond représentant l'ouverture d'un canevas:
polygone=fond.create_polygon(35,105, 120,85, 95,25, 80,75, 25,60, 65,30,
fill="cyan", width=5, outline='black')
Les arguments commencent par des paires qui sont des coordonnées de points. Il n'est pas nécessaire de répéter
les coordonnées du premier sommet.
smooth=True si le pourtour doit être arrondi
splinesteps=12 pour un lissage de la courbe si smooth=True
3.5 Texte graphique
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
1
/
11
100%