1. Faire ses propres composants 2. Programmer l`interaction

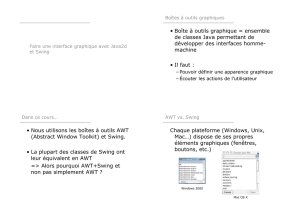
Faire une interface graphique avec Java2d
et Swing (suite et fin)
1. Faire ses propres composants
2. Programmer l’interaction
Définir le rendu graphique d’un composant
• Le rendu graphique des composants est assuré par le thread awt
(cf. cours suivant). Pour assurer la fluidité, Java2D utilise un
mécanisme de double-buffering.
• Le thread awt se charge d’appeler repaint() sur les composants
quand cela est nécessaire : le composant devient visible, il est
redimensionné…repaint() appelle paint() dès que c’est possible.
On ne force pas un appel à paint(), on appelle repaint().
• Pour les composants standard, le rendu déjà défini par Swing, on
le redéfinit pas en général.
• Pour définir le rendu graphique d’un composant, on fait
généralement une sous-classe de JComponent ou JPanel dans
laquelle on redéfinit la méthode paint.
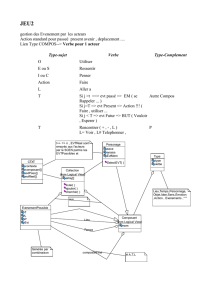
• La méthode paint(Graphics g) permet de
récupérer un contexte graphique dans
lequel dessiner
• Il faut caster en Graphics2D pour disposer
de toutes les fonctionnalités de la librairie
Java2D
public class MyComponent extends JPanel {
public void paint(Graphics g) {
Graphics2D g2d = (Graphics2D)g;
…
}
}
Définir le rendu graphique d’un composant

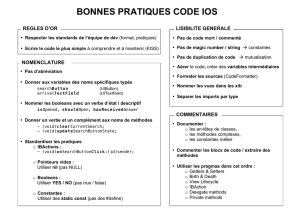
Dessiner des primitives graphiques Java2D
public class MyComponent extends JPanel {
Image logo;
public MyComponent() {
super();
Toolkit tk = Toolkit.getDefaultToolkit();
logo = tk.getImage("UPS11-logo.jpg");
try {
MediaTracker tracker = new MediaTracker(this);
tracker.addImage(logo, 0);
tracker.waitForID(0);
} catch(Exception e) { e.printStackTrace(); }
}
public void paint(Graphics g) {
Graphics2D g2d = (Graphics2D)g;
g2d.fillOval(150, 250, 200, 100);
g2d.drawRect(200, 40, 100, 200);
g2d.drawString("Hello", 30, 300);
g2d.drawImage(logo, 0, 0, this);
}
}
(0, 0)
Le contexte du graphics2D
Le contexte graphique est défini par :
• des attributs de style :
- java.awt.Paint (ex: java.awt.Color…)
- java.awt.Stroke (ex:
java.awt.BasicStroke…)
- java.awt.Font
• des attributs géométriques :
- java.awt.geom.AffineTransform
• des attributs définissant la qualité :
- java.awt.RenderingHints
Le contexte du graphics2D
public void paint(Graphics g) {
Graphics2D g2d = (Graphics2D)g;
g2d.setColor(Color.RED);
g2d.fillOval(150, 250, 200, 100);
g2d.setStroke(new BasicStroke(4));
g2d.drawRect(200, 40, 100, 200);
g2d.setColor(Color.BLACK);
g2d.setFont(new Font("verdana", Font.ITALIC, 24));
g2d.drawString("Hello", 30, 300);
AffineTransform transf = new AffineTransform();
transf.translate(10, 20);
transf.rotate(Math.PI/4);
g2d.setTransform(transf);
g2d.drawImage(logo, 0, 0, this);
}
Des primitives plus évoluées
interface java.awt.Shape
Ex : Ellipse, Rectangle, Segments, Polylignes…
GeneralPath gp = new GeneralPath();
gp.moveTo(60, 30);
gp.lineTo(90, 60);
gp.lineTo(30, 60);
gp.closePath();
g2d.fill(gp);

1. Faire ses propres composants
2. Programmer l’interaction
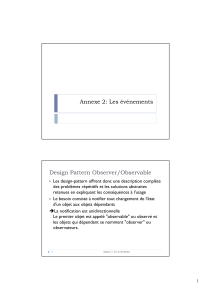
Les évènements
Comment capturer les actions de
l’utilisateur (souris, clavier…) et
exécuter les traitements
correspondants?
Programmation évènementielle en
utilisant des objets écoutant les
évènements arrivant sur un
composant graphique.
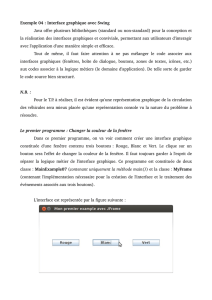
En cas de clic:
selectObjet
Ecouteur
Composant graphique
écoute
AWT vs. Glut
• Glut :
Une fonction de rappel (callback) par type
d’événement pour toute la fenêtre
• AWT :
Une fonction de rappel (callback) par
écouteur et par type d’événement.
Plusieurs écouteurs peuvent être attachés
à un même composant. Un écouteur peut
être attaché sur plusieurs composants
graphiques.
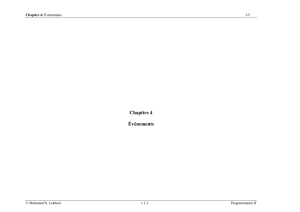
AWT vs. Glut
• Glut : "approche callback"
• AWT : "approche événements"
En cas de touche suppr:
effacer forme sélectionnée
Ecouteur1 de touche clavier
écoute
abcgudiew En cas de touche suppr:
effacer la dernière lettre
Ecouteur2 de touche clavier
écoute
Si c’est la touche suppr :
Si je suis dans la partie haute:
effacer forme sélectionnée
Si je suis dans la partie basse:
effacer la dernière lettre
Callback de touche clavier
abcgudiew

Les écouteurs en Java
• Ce sont des instances de classes implémentant
les interfaces XListener :
– Les évènements bas niveau (souris, clavier)
Ex : MouseListener, MouseMotionListener,
MouseWheelListener, KeyListener
– Les évènements haut niveau (bouton logiciel enclenché,
case à cocher sélectionnée..)
Ex : ActionListener, ItemListener…
• …que l’on attache à des composants graphiques :
composant.addMouseListener(ecouteur)
Remarque : Avec Glut, nous n’avions que les événements de bas niveau
Les écouteurs bas niveau
• MouseListener
– Press : appui d’un bouton
– Release : relâchement d’un bouton
– Click : appui+relâchement d’un même bouton
– Enter : entrée du curseur dans un composant graphique
– Leave : sortie du curseur d’un composant graphique
• MouseMotionListener
– Move : mouvement de souris sans bouton appuyé
– Drag : mouvement de souris avec bouton appuyé
• MouseWheelListener
– Wheel : roulement de la roulette de la souris
• KeyListener
– Press : appui sur une touche de clavier
– Release : relâchement d’une touche de clavier
– Type : caractère tapé
Exemple simple
class MyListener implements MouseListener {
public void mouseClicked(MouseEvent evt) {
System.out.println("clic en ("+evt.getX()+","+evt.getY()+")");
}
public void mousePressed(MouseEvent evt) { }
public void mouseReleased(MouseEvent evt) { }
public void mouseEntered(MouseEvent evt) { }
public void mouseLeaved(MouseEvent evt) { }
}
public class Application {
public static void main(String[] args) {
JFrame frame = new JFrame("Example");
JPanel panel = new JPanel();
panel.setPreferredSize(new Dimension(400, 400));
panel.addMouseListener(new MyListener());
frame.getContentPane().setLayout(new BorderLayout());
frame.getContentPane().add(panel, BorderLayout.CENTER);
frame.pack();
frame.setVisible(true);
}
}
Exemple simple
On peut éviter
d’écrire ces
lignes
class MyListener implements MouseListener {
public void mouseClicked(MouseEvent evt) {
System.out.println("clic en ("+evt.getX()+","+evt.getY()+")");
}
public void mousePressed(MouseEvent evt) { }
public void mouseReleased(MouseEvent evt) { }
public void mouseEntered(MouseEvent evt) { }
public void mouseLeaved(MouseEvent evt) { }
}
public class Application {
public static void main(String[] args) {
JFrame frame = new JFrame("Example");
JPanel panel = new JPanel();
panel.setPreferredSize(new Dimension(400, 400));
panel.addMouseListener(new MyListener());
frame.getContentPane().setLayout(new BorderLayout());
frame.getContentPane().add(panel, BorderLayout.CENTER);
frame.pack();
frame.setVisible(true);
}
}

XListener / XAdapter
Pour la plupart des interfaces XListener, il existe des classes
abstraites XAdapter. Xadapter est une classe abstraite
implémentant les méthodes de XListener avec des corps vides. Il
suffit de sous-classer et de redéfinir les méthodes qui ont de
l’intérêt.
class MyListener implements MouseListener {
public void mouseClicked(MouseEvent evt) {
System.out.println("clic en ("+evt.getX()+","+evt.getY()+")");
}
public void mousePressed(MouseEvent evt) { }
public void mouseReleased(MouseEvent evt) { }
public void mouseEntered(MouseEvent evt) { }
public void mouseLeaved(MouseEvent evt) { }
}
class MyListener extends MouseAdapter {
public void mouseClicked(MouseEvent evt) {
System.out.println("clic en ("+evt.getX()+","+evt.getY()+")");
}
}
DEVIENT
Un paradigme de programmation souvent utilisé
Fusionner le composant graphique et
l’écouteur
En cas de clic:
selectObjet
écoute
Exemple
class MyPanel extends JPanel implements MouseListener {
public MyPanel() {
super();
addMouseListener(this);
}
public void mouseClicked(MouseEvent evt) {
System.out.println("clic en ("+evt.getX()+","+evt.getY()+")");
}
public void mousePressed(MouseEvent evt) { }
public void mouseReleased(MouseEvent evt) { }
public void mouseEntered(MouseEvent evt) { }
public void mouseLeaved(MouseEvent evt) { }
}
public class Application {
public static void main(String[] args) {
JFrame frame = new JFrame("Example");
JPanel panel = new MyPanel();
panel.setPreferredSize(new Dimension(400, 400));
frame.getContentPane().setLayout(new BorderLayout());
frame.getContentPane().add(panel, BorderLayout.CENTER);
frame.pack();
frame.setVisible(true);
}
}
On ne peut pas utiliser
la classe abstraite
MouseAdapter
Classes anonymes
On a souvent besoin que d’une instance d’un écouteur.
On n’a pas besoin de nommer une nouvelle classe, on
utilise le mécanisme de classe anonyme.
A a = new A() {
public void methodA() {
…
}
}; Sous-classe de A = A’
a est l’unique instance de A’
 6
6
 7
7
 8
8
1
/
8
100%