SERVLET TP 1 Installation du JDK Installation de Glassfish

SERVLET TP 1
L'objectif de ce TP est:
•d’installer le serveur d’application Glassfish,
•d’écrire une application permettant de tester la configuration.
Installation du JDK
La version 1.7 du JDK est obligatoire pour développer en Java EE 7.
Installation de Glassfish
Téléchargement
Vous pouvez télécharger Glassfish 4.0 Full Java EE à l’URL suivant: https://glassfish.java.net/
Choisissez la release qui correspond à votre architecture.
Installation
Pour installer et configurer Glassfish, vous devez suivre les étapes décrites sur la page
http://glassfish.java.net/download.html
Environnement, lancement et test
Pour lancer le serveur d’application, il faut ensuite exécuter la commande:
asadmin start-domain domain1
Pour tester si le serveur est bien lancé, ouvrez un navigateur, et testez l’URL suivant:
http://localhost:8080/
Première application Web
Nous allons créer une première application Web qui utilise la technologie servlet. Les étapes consistent
à créer la servlet, à la compiler, puis à la déployer dans Glassfish.
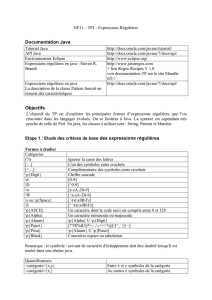
L’organisation d’une application Web est toujours la même. Elle contient en particulier les éléments
suivants:
Packaging Web Modules
A web module must be packaged into a WAR in certain deployment scenarios and whenever
you want to distribute the web module. You package a web module into a WAR by executing
the jar command in a directory laid out in the format of a web module, by using the Ant utility,
or by using the IDE tool of your choice. This tutorial shows you how to use NetBeans IDE or
Ant to build, package, and deploy the sample applications.
To build the hello1 application with NetBeans IDE, follow these instructions:
1. Select File→Open Project.
2. In the Open Project dialog, navigate to:
tut-install/javaeetutorial5/examples/web/
3. Select the hello1 folder.
4. Select the Open as Main Project check box.
web.xml
sun-web.xml
*.tld
JSP pages,
static HTML pages,
applet classes, etc.
Library
archive files
lib
Assembly
Root
WEB-INF
All server-side
.class files for
this web module
classes
All .tag files
for this
web module
tags
FIGURE 3–5 Web Module Structure
Web Modules
Chapter 3 • Getting Started with Web Applications 83

Dans notre cas, le répertoire HelloLP contient les éléments suivants:
HelloLP
!WEB-INF
! ! classes
! ! ! HelloWWW.java
! ! lib
! ! web.xml
!META-INF
Le répertoire HelloLP doit se trouver dans le répertoire glassfish/domains/domain1/.
Voyons maintenant en détail le contenu de chaque fichier.
Le fichier HelloWWW.java contient le code suivant:
import java.io.*;
import java.text.*;
import java.util.*;
import javax.servlet.*;
import javax.servlet.http.*;
/**
* Ma première application Web
*/
public class HelloWWW extends HttpServlet {
public void doGet(HttpServletRequest req, HttpServletResponse res)
throws IOException, ServletException {
res.setContentType("text/html");
PrintWriter out = res.getWriter();
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.0 " +
"Transitional//EN\">\n");
out.println("<HTML>");
out.println("<HEAD>");
out.println("<TITLE>Bonjour le monde</TITLE>");
out.println("</HEAD>");
out.println("<BODY BGCOLOR=\"white\">");
out.println("<H1> Bonjour tout le monde </H1>");
out.println("</BODY>");
out.println("</HTML>");
}
}
Le fichier web.xml contient les informations suivantes:
<?xml version="1.0"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<servlet>
<servlet-name>HelloTest</servlet-name>
<servlet-class>HelloWWW</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloTest</servlet-name>
<url-pattern>/Test</url-pattern>
</servlet-mapping>
</web-app>
On va maintenant compiler le fichier source Java. On a vu que Ant permet de construire facilement
des applications Web, mais pour ce petit exemple, on va le faire «à la main». La première chose à faire
est d’initialiser le CLASSPATH (voici un des avantages de Ant qui évite d’avoir à manipuler les che-
mins). Sous Unix (tcsh), voici la ligne de commande permettant de modifier le CLASSPATH:

setenv CLASSPATH ${CLASSPATH}:/chemin-vers-le-répertoire/glassfish/lib/javaee.jar
On compile enfin la classe, grâce à la commande:
javac HelloWWW.java
On va maintenant déployer l’application, c’est-à-dire que l’on indique à Glassfish que l’application est
disponible. On utilise pour cela la commande suivante:
asadmin deploy /chemin-vers-le-répertoire/glassfish/domains/domain1/MonHello/
Normalement, vous devriez alors pouvoir accèder à votre première application Web à l’URL suivant:
http://localhost:8080/HelloLP/Test
En Java EE 7
Nous allons maintenant tester la simplicité de Java EE 7. On réécrit le servlet HelloWWW en utilisant
l’annotation @WebServlet. Il faut rajouter dans le source l’annotation suivante:
@WebServlet(name="HelloWWW", urlPatterns={"/Test2"})
Il faut également ajouter l’import nécessaire: import javax.servlet.annotation.WebServlet;
Il faut annuler le déploiement précédent, et redéployer l’application grâce aux deux commandes sui-
vantes:
asadmin undeploy /chemin-vers-le-répertoire/glassfish/domains/domain1/MonHello/
asadmin deploy /chemin-vers-le-répertoire/glassfish/domains/domain1/MonHello/
On verra que ce processus pourra être simplifié par la suite.
Avec NetBeans
Enfin, nous terminons en utilisant NetBeans pour créer notre première application Web.
1
/
3
100%