Les vues en Java EE : XHTML, CSS et JSP

Institut Supérieur De Gestion De Tunis cours AJEE
3ème LFIG BAYOUDHI Chaouki
1
Les vues en Java EE : XHTML, CSS et JSP
La partie vue dans une application java EE concerne la conception et la création des pages
visualisées par le client (navigateur dans le cas des applications web).
Le but ultime de la création d’une page est son affichage dans un navigateur. Elle doit donc
utiliser les langages compris par les navigateurs : HTML, XHTML, CSS et JavaScript.
I. HTML :
Hypertext Markup Language (HTML) est le langage qui prédomine dans les pages web. Il
repose sur SGML (Standard Generalized Markup Language), un métalangage standard
permettant de définir des langages à marqueurs. HTML utilise des balises, ou marqueurs,
pour structurer le texte en paragraphes, listes, liens, boutons, zones de texte, etc.
Une page HTML est un document texte utilisé par les navigateurs pour présenter du texte et
des images : ce sont des fichiers texte portant souvent l’extension
.html
ou
.htm
. Une page
web est formée d’un contenu, de marqueurs permettant de changer certains aspects de ce
contenu et d’objets externes comme des images, des vidéos, du code JavaScript ou des
fichiers CSS.
La section "Récapitulatif" du chapitre précédent a montré deux pages JSF, dont l’une
affichait un formulaire pour créer un nouveau livre. Ci-dessous une page écrite en HTML
pur, sans utiliser aucun marqueur JSF.
La page
AjoutLivre.html
<h1>Creer un Nouveau Livre</h1>
<hr>
<table
border=0
>
<TR>
<TD>
Code du Livre :
</TD>
<TD><input type=text/></td>
</tr>
<tr>
<td>Titre :</td>
<td><input type=text/></td>
</tr>
<tr>
<td>Prix :</td>
<td><input type=text/></td>
</tr>
<tr>
<td>Description :
<td><textarea name=textarea cols=20 rows=5></textarea>
</tr>
<TR>
<TD>Nombre de pages :
<td><input type=text/>
</tr>
<tr>
<td>Illustrations :

Institut Supérieur De Gestion De Tunis cours AJEE
3ème LFIG BAYOUDHI Chaouki
2
<td><input type=checkbox/>
</tr>
</table>
<input type=submit value=Ajouter>
<hr>
<body>
<html>
Normalement, une page HTML valide commence par un marqueur
<html>
qui agit comme
un conteneur du document. Il est suivi des marqueurs
<head>
et
<body>
. Ce dernier
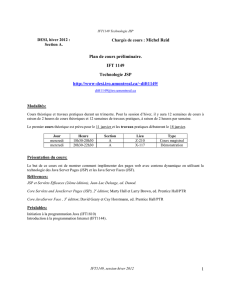
contient la partie visible ici, un tableau constitué de labels et de champs de saisie, et un
bouton. Comme vous pouvez le constater, le
fichier
AjoutLivre.html ci-dessus
ne
respecte pas ces règles mais les navigateurs peuvent afficher des pages HTML non valides
(jusqu’à un certain point).
Et on obtient alors, la représentation graphique souhaitée. Pourtant, le code
ci-dessus
n’est
pas correctement formaté en termes de XML :
La page n’a pas de marqueurs
<html>
,
<head>
ou
<body>
.
Le marqueur
<input type=submit value=Ajouter>
n’est pas fermé.
Les marqueurs mélangent les majuscules et les minuscules
(<TR>
et
</tr>
apparaissent dans le code).
La plupart des navigateurs autorisent ce type d’erreur et afficheront correctement le
formulaire. En revanche, si vous voulez traiter ce document avec des parseurs XML, par
exemple, le traitement échouera. Pour en comprendre la raison, étudions une page web qui
utilise une structure XML stricte avec XHTML (eXtensible Hypertext Markup Language).
II. XHTML :
XHTML a été créé peu de temps après HTML 4.01. Ses racines puisent dans HTML, mais avec
une reformulation stricte en XML. Ceci signifie qu’un document XHTML est un document
XML qui respecte un certain schéma et peut être représenté graphiquement par les
navigateurs.
Un fichier XHTML (qui porte l’extension
.xhtml
) peut être directement utilisé comme du
XML ou être affiché dans un navigateur. Par rapport à HTML, il a l’avantage de permettre une
validation et une manipulation du document à l’aide d’outils XML standard (XSL : eXtensible
Stylesheet Language ou XSLT : XSL Transformations,…).
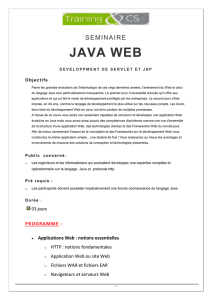
Ci-dessous la version XHTML de la page web précédente.
La page AjoutLivre
.xhtml
<?xml
version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD
XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<
html
xmlns="http://www.w3.org/1999/xhtml"
xml:lang="en"
lang="en">

Institut Supérieur De Gestion De Tunis cours AJEE
3ème LFIG BAYOUDHI Chaouki
3
<head>
<title>Creates a new book</title>
</head>
<body>
<h1> Creer un Nouveau Livre </h1>
<hr/>
<table border="0">
<tr>
<td>Code du Livre :</td>
<td><input
type="text"/></td>
</tr>
<tr>
<td>Titre :</td>
<td><input
type="text"/></td>
</tr>
<tr>
<td>Prix :</td>
<td><input
type="text"/></td>
</tr>
<tr>
<td>Description :</td>
<td><textarea
name="textarea" cols="20"
rows="5"></textarea></td>
</tr>
<tr>
<td>Nombre de pages :</td>
<td><input type="text"/></td>
</tr>
<tr>
<td>Illustrations :</td>
<td><input type="checkbox"/></td>
</tr>
</table>
<input
name="" type="submit" value="Ajouter"/>
<hr/>
</body>
</html>
Notez les différences entre les Listings les deux fichiers : ce dernier respecte une structure
stricte et contient les marqueurs
<html>
,
<head>
et
<body>
; tous les marqueurs sont
fermés, même les vides (chaque
<td>
est fermé et on utilise
<hr/>
au lieu de
<hr>).
Les valeurs des attributs sont toujours entre apostrophes ou entre guillemets (
<table
border="0"> ou
<table
border=’0’>, mais pas
<table border=0>
).
Tous les marqueurs sont en minuscules
(<tr>
au lieu de
<TR>).
Le respect strict des règles syntaxiques de XML et les contraintes de schéma rendent
XHTML plus facile à maintenir et à traiter que HTML, et c’est la raison pour laquelle il est
désormais le langage préféré pour les pages web.

Institut Supérieur De Gestion De Tunis cours AJEE
3ème LFIG BAYOUDHI Chaouki
4
III. CSS :
CSS (Cascading Style Sheets) sert à décrire la présentation d’un document écrit en HTML ou
en XHTML. Il permet de définir les couleurs, les polices, la disposition et les autres aspects de
la présentation d’un document et, donc, de séparer son contenu (écrit en XHTML) de sa
présentation (écrite en CSS). Comme HTTP, HTML et XHTML, les spécifications de CSS
sont édictées par le W3C (World Wide Web Consortium).
Supposons, par exemple, que vous vouliez modifier les labels de la page
AjoutLivre.xhtml
pour qu’ils soient tous en italique (f
ont-style:
italic),
de couleur rouge
(
color :
#550000
) et dans une taille de police plus grande (
font-size:
20px;).
Au lieu de
répéter ces modifications pour chaque marqueur, il suffit de définir un style CSS (dans un
marqueur
<style
type="text/css">) et de lui donner un alias (par exemple LesT
itres
et
LesL
ignes
) : la page appliquera alors ce style pour tous les éléments qui utilisent cet alias
afin de modifier leur présentation
(<h1
class=" LesT
itres
">).
La page
AjoutLivre.xhtml
avec des styles CSS
<?xml
version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD
XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="en"
lang="en">
<head>
<title>Ajout d’un livre</title>
<style type="text/css">
.
LesT
itres
{
font-family: Arial, Helvetica, sans-serif;
font-size: 22px; color: #550000; font-style: italic;
}
.LesLignes {
font-family: Arial, Helvetica, sans-serif;
color: #000000; font-style: italic;
}
</style>
</head>
<body>
<h1 class="
LesT
itres
">Ajout d’un livre</h1>
<hr/>
<table
border="0">
<tr>
<td class="LesLignes">Code du livre :</td>
<td><input type="text"/></td>
</tr>
<tr>
<td class="LesLignes">Titre :</td>
<td><input type="text"/></td>
</tr>
<tr>
<td class="LesLignes">Prix :</td>
<td><input type="text"/></td>

Institut Supérieur De Gestion De Tunis cours AJEE
3ème LFIG BAYOUDHI Chaouki
5
</tr>
<tr>
<td class="LesLignes">Description :</td>
<td><textarea name="textarea" cols="20" rows="5"></textarea></td>
</tr>
<tr>
<td class="LesLignes">Nombre de pages :</td>
<td><input type="text"/></td>
</tr>
<tr>
<td class="LesLignes">Illustrations :</td>
<td><input type="checkbox"/></td>
</tr>
</table>
<input name="" type="submit" value="Ajouter"/>
<hr/>
</body>
</html>
Dans cet exemple, le code CSS est intégré à la page XHTML mais, dans une vraie
application, tous les styles seraient placés dans un fichier à part qui serait importé
par la page web. Le webmestre peut ainsi créer un ou plusieurs fichiers CSS pour
différents groupes de pages et les contributeurs de contenu peuvent écrire ou
modifier leurs pages sans être concernés par l’aspect final de leurs documents.
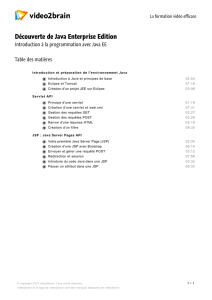
À l’affichage tous les labels sont désormais en italique et le titre de la page
apparaît en rouge.
IV.
JavaScript :
Les langages que nous avons évoqués jusqu’à maintenant permettent de
représenter le contenu statique et les aspects graphiques d’une page web.
Cependant, une page doit souvent interagir avec l’utilisateur en affichant du
contenu dynamique.
Ce contenu dynamique peut être traité par des technologies côté serveur comme
JSP ou JSF, mais les navigateurs peuvent également en produire de leur côté en
exécutant du code JavaScript.
JavaScript est un langage de script pour le développement web côté client.
Contrairement à ce que son nom pourrait laisser supposer, il n’a rien à voir avec le
langage de programmation Java car c’est un langage interprété et faiblement typé.
Avec JavaScript, il est possible de créer des applications web dynamiques en
écrivant des fonctions qui agissent sur la structure arborescente d’une page. Il a
été standardisé par l’ECMA (European Computer Manufacturers Association)
sous le nom d’ECMAScript.
Toute page écrite en respectant les standards XHTML, CSS et JavaScript devrait
s’afficher et se comporter de façon quasiment identique avec tout navigateur
respectant ces normes.
L’exemple ci-dessous contient un exemple de code JavaScript d’une page qui
affiche un formulaire permettant de saisir des informations sur un livre. Le prix
du livre doit être fourni par l’utilisateur côté client avant d’atteindre le serveur :
une fonction JavaScript (prixValide()) permet de valider ce champ en testant s’il
est vide ou non.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
1
/
13
100%