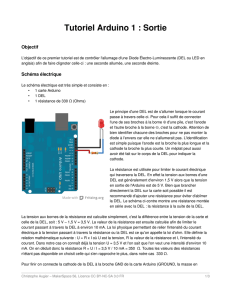
La diode électroluminescente

[Arduino2]Gestiondesentrées/sorties
Maintenant que vous avez acquis assez de connaissances en programmation et
quelquesnotionsd’électronique,onvasepenchersurl’utilisationdelacarteArduino.
Jevaisvousparlerdesentréesetdessortiesdelacarteetvousaideràcréervotre
premierprogramme!
[Arduino201]Notrepremierprogramme!
Vous voilàenfin arrivéaumomentfatidiqueoù vous allezdevoirprogrammer! Mais
avantcela,jevaisvousmontrercequivanousservirpourcechapitre.Enl’occurrence,
apprendreàutiliseruneLEDetlaréférence,présentesurlesitearduino.ccquivous
seratrèsutilelorsquevousaurezbesoindefaireunprogrammeutilisantunenotionqui
n’estpastraitéedanscecours.
Ladiodeélectroluminescente
DEL/LED?
Laquestionn’estpasdesavoirquelleabréviationchoisirmaisplutôtde
savoirqu’estcequec’est.UneDEL/LED:DiodeElectroLuminescente,
ou bien “Light Emitting Diode” en anglais. C’est un composant
électroniquequicréedelalumièrequandilestparcouruparuncourant
électrique. Je vous en ai fait acheter de différentes couleurs. Vous
pouvez,pourcechapitre,utilisercellequevousvoudrez,celam’estégal.
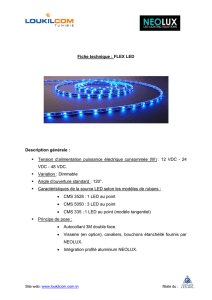
Vousvoyez,survotredroite,laphotod’uneDELdecouleurrouge.La
taillen’estpasréelle,sa“tête”(enrouge)nefaitque5mmdediamètre.
C’estcecomposantquenousallonsessayerd’allumeravecnotrecarte
Arduino.Maisavant,voyonsunpeucommentilfonctionne.
J’appellerai la diodeélectroluminescente, toutau long du cours,une
LED.UneLEDestenfaitunediodequiémetdelalumière.Jevais
doncvousparlerdufonctionnementdesdiodesenmêmetempsque
celuidesLED.
Symbole
Surunschémaélectronique,chaquecomposantestrepéréparunsymbolequiluiest
propre.Celuideladiodeestceluici:

CeluidelaLEDest:
Ilyadonctrèspeudedifférenceentrelesdeux.LaLEDestsimplementunediodequi
émetdelalumière,d’oùlesflèchessursonsymbole.
Astucemnémotechnique
Pourcesouvenirdequelcôtéestl’anodeoulacathode,voiciunetoutesimpleeten
image …
KcommeKthode AcommeAnode
Fonctionnement
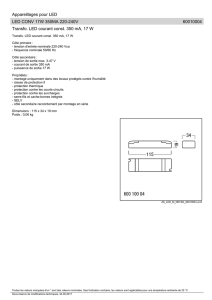
Polarisationdirecte
Onparledepolarisationlorsqu’uncomposantélectroniqueestutilisédansuncircuit
électroniquedela“bonnemanière”.Enfaitlorsqu’ilestpolarisé,c’estqu’onl’utilisede
lafaçonsouhaitée.Pourpolariserladiode,ondoitfaireensortequelecourantdoitla
parcourirdel’anodeverslacathode.Autrementdit,latensiondoitêtreplusélevéeà
l’anodequ’àlacathode.

Figure1:diodepolariséedirectement
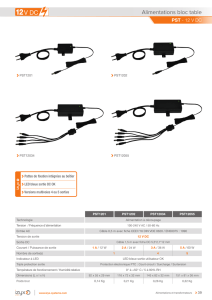
Polarisationinverse
Lapolarisationinversed’unediodeestl’opposédelapolarisationdirecte.Pourcréerce
typedemontage,ilsuffitsimplement,dansnotrecas,de“retourner”ladiodeenfinla
brancher“àl’envers”.Danscecas,lecourantnepassepas.
Figure2:diodepolariséeeninverse
Note:unediodepolariséeeninversenegrillerapassielleestutiliséedansde
bonnes conditions. En fait, elle fonctionne de “la même façon” pour le courant
positifetnégatif.
Utilisation
Sivousnevoulezpasfairepartirvotrepremièrediodeenfumée,jevousconseille
delirelesprochaineslignesattentivement
Enélectronique,deuxparamètressontàprendreencompte:lecourantetlatension.

Pour une diode, deux tensions sont importantes. Il s’agit de la tension maximum en
polarisation directe, et la tension maximum en polarisation inverse. Ensuite, pour un
bonfonctionnementdesLED,lecourantàluiaussisonimportance.
Latensionmaximumdirecte
Lorsque l’on utilise un composant,on doit prendrel’habitude d’utiliserla “datasheet”
(“documentationtechnique”enanglais)quinousdonnetouteslescaractéristiquessur
le composant. Dans cette datasheet, on retrouvera quelque chose appelé “Forward
Voltage”,pourladiode.Cetteindicationreprésentelachutedetensionauxbornesdela
diode lorsque du courant la traverse en sens direct. Pour une diode classique (type
1N4148), cette tension sera d’environ 1V. Pour une led, on considérera plutôt une
tensionde1,2à1,6V.
Bon,pourfairenospetitsmontages,onnevapaschipoter,maisc’estladémarche
à faire lorsque l’on conçoit un schéma électrique et que l’on dimensionne ses
composants.
Latensionmaximuminverse
Cettetensionreprésenteladifférencemaximumadmissibleentrel’anodeetlacathode
lorsque celleci est branchée “à l’envers”. En effet, si vous mettez une tension trop
importanteàcesbornes,lajonctionnepourrapaslesupporteretpartiraenfumée.En
anglais, on retrouve cette tension sous le nom de “Reverse Voltage” (ou même
“BreakdownVoltage”).Sil’onreprendladiode1N4148,elleseracompriseentre75et
100V.Audelàdecettetension,lajonctioncasseetladiodedevientinutilisable.Dans
ce cas, la diode devient soit un courtcircuit, soit un circuit ouvert. Parfois cela peu
causerdesdommagesimportantsdansnosappareilsélectroniques!Quoiqu’ilensoit,
onnemanipulerajamaisdu75V!
Lecourantdepassage
PouruneLED,lecourantquilatraverseàsonimportance.Sil’onbranchedirectement
la led sur une pile, elle va s’allumer, puis tôt ou tard finira par s’éteindre…
définitivement.Eneffet,sionnelimitepaslecouranttraversantlaLED,elleprendrale
courantmaximum,etçac’estpasboncarcen’estpaslecourantmaximumqu’ellepeut
supporter. Pour limiter le courant, on place une résistance avant (ou après) la LED.
Cette résistance, savamment calculée, lui permettra d’assurer un fonctionnement
optimal.
Maiscommentonlacalculecetterésistance?
Simplementaveclaformuledebase,laloid’ohm. Petitrappel:
Danslecasd’uneLED,onconsidère,engénéral,quel’intensitélatraversantdoitêtre
de20mA.Sionveutêtrerigoureux,ilfautallercherchercettevaleurdansledatasheet.
Onadonc .Ensuite,onprendrapourl’exempleunetensiond’alimentation
de5V(ensortiedel’Arduino,parexemple)etunetensionauxbornesdelaLEDde
U=R∗I
I= 20mA

1,2Venfonctionnementnormal.Onpeutdonccalculerlatensionquiseraauxbornes
de la résistance : Enfin, on peut calculer la valeur de la
résistanceàutiliser:Soit: Etvoila,vousconnaissezla
valeurdelarésistanceàutiliserpourêtresurdenepasgrillerdesLEDàtourdebras.
Avotreavis,vautilmieuxutiliserunerésistancedeplusfortevaleuroudeplusfaible
valeur?
SionveutêtresûrdenepasdétériorerlaLEDàcaused’uncouranttropfort,ondoit
placerunerésistancedontlavaleurestplusgrandequecellecalculée.Autrement,la
diode admettrait un courant plus intense qui circulerait en elle et cela pourrait la
détruire.
Parquoioncommence?
Lebut
Lebutdecepremierprogrammeest…devousfaireprogrammer! Non,jenerigole
pas!Carc’estenpratiquantlaprogrammationquel’onretientlemieuxlescommandes
utilisées.Deplus,enfaisantdeserreurs,vousvousforgerezdebonnesbasesquivous
seronttrès utiles ensuite, lorsqu’ils’agiradegagnerdutemps.Maisavanttout,c’est
aussiparcequecetutoestcentrésurlaprogrammationquel’onvaprogrammer!
Objectif
L’objectifdecepremierprogrammevaconsisteràallumeruneLED.C’estnulmedirez
vous. J’en conviens. Cependant, vous verrez que ce n’est pas très simple. Bien
entendu,jen’allaispascréerunchapitreentierdontlebutultimeauraitétéd’allumer
uneLED!Non.Alorsj’aiprévudevousmontrerdeuxtroistrucsquipourrontvousaider
dèslorsquevousvoudrezsortirdunidetprendrevotreenvolversdenouveauxcieux!
Matériel
Pourpouvoirprogrammer,ilvousfaut,bienévidemment,unecarteArduinoetuncâble
USBpourrelierlacarteauPC.Maispourvoirle résultat devotreprogramme,vous
aurezbesoind’élémentssupplémentaires.Notamment,uneLEDetunerésistance.
Unoutilformidable:labreadboard!
Jevaismaintenantvousprésenterunoutiltrèspratiquelorsquel’onfaitsesdébutsen
électronique ou lorsque l’on veut tester rapidement/facilement un montage. Cet
accessoires’appelleunebreadboard(littéralement:Plancheàpain,techniquement:
plaqued’essaisanssoudure).Pourfairesimple,c’estuneplaquepleinedetrous!
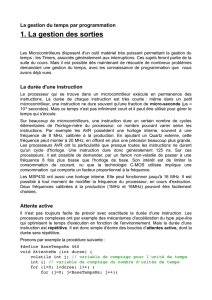
Principedelabreadboard
Certes la plaque est pleine de trous, mais pas de manière innocente ! En effet, la
plupart d’entre eux sont reliés. Voici un petit schéma rapide qui va aider à la
compréhension.
U r = 5– 1, 2 = 3, 8V
R=
U
I
R=
3,8
0,02
R= 190Ω
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
 38
38
 39
39
 40
40
 41
41
 42
42
 43
43
 44
44
 45
45
 46
46
 47
47
 48
48
 49
49
 50
50
 51
51
 52
52
 53
53
 54
54
 55
55
 56
56
 57
57
 58
58
 59
59
 60
60
 61
61
 62
62
 63
63
 64
64
 65
65
 66
66
 67
67
 68
68
 69
69
 70
70
 71
71
 72
72
 73
73
 74
74
 75
75
 76
76
 77
77
 78
78
 79
79
 80
80
 81
81
 82
82
 83
83
 84
84
 85
85
 86
86
 87
87
 88
88
 89
89
 90
90
 91
91
 92
92
 93
93
1
/
93
100%