TP 10 – Interface graphique Initiation au module Tkinter Initiation à

TP 10 – Interface graphique
Initiation au module Tkinter
Le module Tkinter permet de créer des interfaces graphiques pour interagir avec l’utilisateur de manière
conviviale. Vous manipulez fréquemment des fenêtres qui s’ouvrent et qui indiquent un message d’erreur, une
demande d’autorisation, des jeux, des fenêtres du système d’exploitation pour rechercher des fichiers ….
Initiation à la Programmation Orientée Objet.
Vous allez aborder une nouvelle façon de programmer appelée POO (Programmation Orientée Objet). La
programmation objet permet de créer des objets et de les manipuler à l’aide de fonctions appelées méthodes.
Mais qu’est-ce qu’un objet ? En fait en python, tout est un objet mais on peut préciser qu’un objet est créé à
partir d’une classe ( c’est « l’usine » qui fabrique l’objet et qui lui donne ses propriétés). On peut donc
résumer :
Un objet est créé par une « usine » appelée classe et Objet = [ Attributs + Méthodes ]
Les attributs sont des données propres à l’objet et les méthodes sont des fonctions applicables à l’objet.
Exemple 1:
Lorsqu’on écrit :
L’objet a appartient donc à la classe des entiers
pour lesquels on peut appliquer certaines
méthodes.
L’objet b appartient à la classe des chaines de
caratères (string) pour laquelle il existe d’autres méthodes.
Par exemple on peut écrire :
Essayons maintenant :
Le message d’erreur nous dit que la méthode len() ne
s’applique pas aux objets de la classe « Entier ».
De la même façon on a pu calculer a**2 MAIS b**2 conduit à l’erreur :
Car on ne peut pas mettre un caractère à la puissance 2.
>>> a=2
>>>b= ‘Bonjour’
>>>type(a)
>>><class 'int'>
>>>type(b)
>>><class 'str'>
>>>a**2 # On met a à la puissance 2
4 # le résultat est juste
>>>len(b)
7 # la fonction len() donne le nombre de caractères ici il y a bien 7 caractères dans
‘Bonjour ‘
>>> len(a)
On obtient :
Traceback (most recent call last):
File "<pyshell#3>", line 1, in <module>
len(a)
TypeError: object of type 'int' has no len()
Traceback (most recent call last):
File "<pyshell#5>", line 1, in <module>
b**2
TypeError: unsupported operand type(s) for ** or pow(): 'str'

Exemple 2 :
Imaginons un exemple concret, on définit la classe Voiture. La classe Voiture permet de créer par
instanciation des objets appelés instances de la classe Voiture (comme un moule crée des objets). Tous les
objets créés vont hériter des mêmes caractéristiques (par exemple toutes les voitures ont des phares, 4 roues,
un moteur, un volant, etc…). Cependant, malgré ces points communs, il est possible de donner des attributs
différents : la couleur, une peinture métallisée ou non, la puissance du moteur, des antibrouillards ou non ….Et
pour les objets de la classe Voiture, on peut appliquer des méthodes qui lui seront propres : faire la vidange,
changer les freins, changer la courroie,etc ….
La classe Humain aurait aussi ses spécificités mais on ne pourrait pas lui appliquer la méthode ‘faire la
vidange’ !!
Le module Tkinter (interface graphique Tk)
Cette façon de programmer étant un peu déconcertante au début nous allons partir d’exemples que vous
devrez ouvrir à partir du dossier T:\travail\ISN\PYTHON\Le module Tkinter
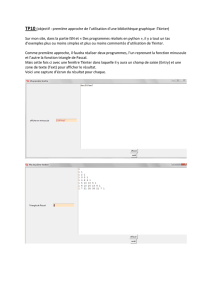
Par un clic droit, ouvrir dans l’IDLE Python le fichier essaiTk1.py :
1) Exécuter le programme
2) Lire les commentaires et essayer de comprendre.
3) Quelle syntaxe utilise-t-on pour appliquer une méthode meth() à un objet obj ? ______________
4) Modifier le programme afin :
a) de modifier la couleur du texte > bleu
b) de faire un autre texte ( en restant poli !!) s’affichant en-dessous
c) créer un autre bouton « Partir » ayant le même effet que le précédent.
Quelques explications de la ligne fen.mainloop() :
On retiendra que les méthodes sont propres à la classe de l’objet, on parle d’encapsulation pour décrire le
fait que l’objet possède ses propres méthodes qui sont écrites dans la classe.
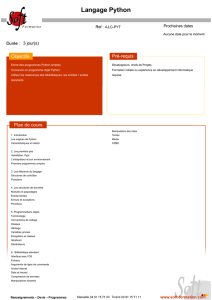
FIGURE 1
FIGURE 2

Les programmes que nous avons écrits jusqu’à présent correspondent au schéma de la figure 1. Ils se
déroulent de manière linéaire. Dans le cas d’un programme qui utilise une interface graphique, le déroulement
est différent. On dit qu’un tel programme est piloté par les évènements. Le programme se met en « attente »
des évènements envoyés (clic de souris, touche enfoncée, …) comme le montre la figure 2. Un téléphone
allumé fonctionne de la même façon : en permanence le programme surveille les évènements (si un message
est reçu > afficher + vibrer, si l’utilisateur appuie sur une touche > changer l’affichage etc…).
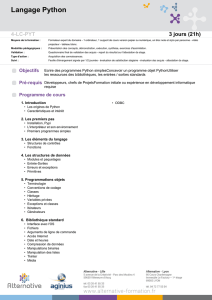
Par un clic droit, ouvrir dans l’IDLE Python le fichier essaiTk2.py :
1) Exécuter le programme
2) Lire les commentaires et essayer de comprendre.
Pour chacune des modifications suivantes, vous devrez renommer le fichier sous un nom différent et
l’enregistrer : essaiTk2_V1.py puis essaiTk2_V2.py etc…
3) Dans la fenêtre principale (maitre), nous plaçons des éléments esclaves appelés widgets (contraction
de window+gadget).
a) Combien y a-t-il de widgets dans ce programme ?
b) Dans les fonctions, les variables sont précédées du mot-clé global. Que signifie-t-il ?
c) D’après vous qu’est-ce qu’un « Canvas » ? Quel est le mot français correspondant ?
d) Analyser le programme et expliquer où se trouve le centre du repère lié au canevas.
Comment sont dirigé les axes ?
e) Analyser le programme et expliquer comment on trace une ligne. Combien d’informations
faut-il au minimum ?
f) Modifier le programme pour que le dessin soit à droite.
g) Modifier le programme pour qu’à chaque clic sur le bouton « tracer une ligne » la couleur
change.
h) Modifier le programme pour que seules les couleurs green, maroon et cyan soient
possibles.
i) Modifier le programme pour que les lignes soient parallèles et horizontales en
commençant en haut et espacées de 10 pixels.
j) Modifier le programme pour que chaque clic trace une ligne horizontale et une ligne
verticale à gauche. Un nouveau clic dessine à nouveau 2 lignes : en-dessous et à droite des
précédentes espacées de 10 pixels.
k) Créer un nouveau bouton appelé « croix » qui fait apparaitre une grande croix au centre
du canevas. Un nouveau clic sur le bouton doit changer la couleur de la croix.

Par un clic droit, ouvrir dans l’IDLE Python le fichier essaiTk3.py :
1) Compléter le programme afin d’obtenir le dessin suivant
lorsqu’on clique sur le bouton dessin 1 :
Aide : pour dessiner un ovale, on utilise can.create_oval(x1,y1,x2,y2)
où x1, y1 et x2, y2 sont les coordonnées de deux points aux sommets
d’un rectangle dans lequel l’ovale doit s’inscrire.
Exemples :
Par un clic droit, ouvrir dans l’IDLE Python le fichier essaiTkAnneaux.py :
Compléter le programme afin :
1) De dessiner les 5 anneaux olympiques (bleu, noir, rouge, jaune et vert)
2) Puis de créer 5 boutons qui permettent l’affichage d’un anneau lorsqu’on clique dessus (au départ
le canevas est bien sur vide).
MINI-PROJET 1:
Ecrire un programme qui dessine un damier de carrés ‘navy’ sur
fond ‘white ‘. Le canevas a pour dimensions 200*200, les carrés
ont un coté égal à 20 pixels. Lorsqu’on clique sur le bouton
« Pion » un pion ‘red’ de rayon 7 pixels apparait sur une case au
hasard.
A(x1, y1 )
A(x1, y1 )
B(x2, y2 )
B(x2, y2 )
On obtient un
cercle si
« l’ovale »
s’inscrit dans
un carré

Pour les plus rapides :
MINI-PROJET 2:
Réaliser un programme qui affiche un disque rouge
qu’on peut déplacer grâce à des boutons.
Voici les 15 classes principales du module Tkinter :
Button : Un bouton classique, à utiliser pour provoquer l'exécution d'une commande quelconque.
Canvas: Un espace pour disposer divers éléments graphiques. Ce widget peut être utilisé pour
dessiner, créer des éditeurs graphiques, et aussi pour implémenter des widgets personnalisés.
Checkbutton : Une « case à cocher » qui peut prendre deux états distincts (la case est cochée ou
non). Un clic sur ce widget provoque le changement d'état.
Entry : Un champ d'entrée, dans lequel l'utilisateur du programme pourra insérer un texte quelconque
à partir du clavier.
Frame : Une surface rectangulaire dans la fenêtre, où l'on peut disposer d'autres widgets. Cette
surface peut être colorée. Elle peut aussi être décorée d'une bordure.
Label : Un texte (ou libellé) quelconque (éventuellement une image).
Listbox : Une liste de choix proposés à l'utilisateur, généralement présentés dans une sorte de boîte.
On peut également configurer la Listbox de telle manière qu'elle se comporte comme une série de «
boutons radio » ou de cases à cocher.
Menu : Un menu. Ce peut être un menu déroulant attaché à la barre de titre, ou bien un menu « pop
up » apparaissant n'importe où à la suite d'un clic.
Menubutton : Un bouton-menu, à utiliser pour implémenter des menus déroulants.
Message : Permet d'afficher un texte. Ce widget est une variante du widget Label, qui permet
d'adapter automatiquement le texte affiché à une certaine taille ou à un certain rapport
largeur/hauteur.
Radiobutton : Représente (par un point noir dans un petit cercle) une des valeurs d'une variable qui
peut en posséder plusieurs. Cliquer sur un « bouton radio » donne la valeur correspondante à la
variable, et "vide" tous les autres boutons radio associés à la même variable.
Scale : Vous permet de faire varier de manière très visuelle la valeur d'une variable, en déplaçant un
curseur le long d'une règle.
Scrollbar : « ascenseur » ou « barre de défilement » que vous pouvez utiliser en association avec les
autres widgets : Canvas, Entry, Listbox, Text.
Text : Affichage de texte formaté. Permet aussi à l'utilisateur d'éditer le texte affiché. Des images
peuvent également être insérées.
Toplevel : Une fenêtre affichée séparément, « par-dessus ».
1
/
5
100%