Python et QtDesigner 1. Les logiciels

Python et QtDesigner
L’utilisation de QtDesigner permet de simplifier la tâche lors de la réalisation
d’une interface utilisateur. En effet il devient alors facile de dessiner son
interface visuellement, sans codage manuel, un outil permet alors de manipuler
le code de l’interface vers l’application Python.
1. Les logiciels
Le logiciel « Eric Python IDE » regroupe plusieurs moyens en un seul, à savoir piloter QtDesigner,
Python, les outils pour générer le code de QtDesigner (fichier .uic) vers Python (fichier .py).
http://eric-ide.python-projects.org/eric-download.html
Il y a 2 types d’installation soit Eric 5 pour Python 3.1 ou Eric 4 pour Python 2.7.
Il faut préalablement installer les logiciels suivants :
Python 3.1.0 or better ou Python 2.7
PyQt 4.7.0 or better (from Riverbank)
Qt 4.6.0 or better (from Digia)
QScintilla 2.4.0 or better (from Riverbank)
Au lancement d’ « Eric5 IDE », nous obtenons la fenêtre suivante, avec la possibilité d’utiliser Py-
thon en ligne de commande directe, d’éditer du code, de lancer QtDesigner.
/// Image : Eric5 IDE ///
Fig. 1 : Exemple d'écran de démarrage d’Eric5 IDE
/// Fin légende ///

2. Ma première application
Nous allons créer une mini calculatrice, je me suis fortement inspiré du tutoriel suivant (on peut dire une
compilation):
Le lien http://web.univ-pau.fr/~puiseux/enseignement/python/pySide.pdf
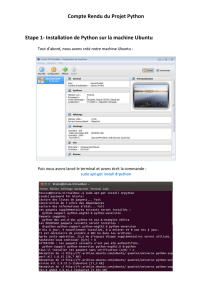
2.1 Création du projet :
Aller dans Project / New
On va créer le projet « calculatrice » dans le répertoire « calculatrice », il sera sauvé avec l’extension .e4p

/// Image : Eric5 IDE Projet///
Fig. 1 : Création de notre application « calculatrice »
/// Fin légende ///
2.2 Création de notre interface :
Maintenant nous allons dans un premier temps dessiner notre interface :
Il faut choisir lors de la création le type de fenêtre : « Main Window » qui permet d’avoir la barre de menus.
- Les objets placés sont : spinBox (spinBoxNombre1 spinBoxNombre2), comboBox
(comboBoxOperation), et labels (labelResultat, labelEgal)

/// Image : Dessin de l’interface///
Fig. 1 : Dessin de notre application « calculatrice » dans QtDesigner
/// Fin légende ///
- Les menus : ajouter les entrées dans le menu « File » Calculer et Quitter
Nous avons un « Qmenu » appelé menuFile avec 2 « QActions » actionCalculer et actionQuitter

De meme nous avons les raccourcis (shortcut) suivants :
- La configuration des signaux et slot : ajouter (+) actionQuitter triggered() MainWindow close()
Pour créer des connections entre les signaux et les slots, il faut passer par le menu « signal/slot Editor » ou
par le pictogramme.
Maintenant tout est ok ? On sauvegarde le fichier sous le nom : « calculatriceWindow.ui »
Pour tester notre interface dans QtDesigner : faire ctrl + R
Maintenant une fois le dessin réalisé nous pouvons retourner dans l’editeur Eric (pas besoins de fermer
QtDesigner) et ajouter notre fichier :
bouton droit de la souris : « Add forms » Ajout du fichier « calculatriceWindow.ui »
 6
6
 7
7
 8
8
1
/
8
100%