Applet - Université de La Rochelle

1
Web et présentation d’information spatiale
Jean-Michel FOLLIN
jmfollin@univ-lr.fr
Université de La Rochelle
LUP-SIG
2004-2005
Programmation SIG et Internet Cartographique
Applets JAVA

2
Extension des fonctionnalités de navigateurs Web
Navigateur Web :
visualisation de documents HTML (uniquement)
présentations multimédia limitées aux images (JPG, GIF)
Pour la présentation des autres types de données
(multimédia) :
plug-ins : des applications installées localement (ex.,
RealVideo, Flash, SVGViewer, …)
applets Java : applications téléchargées puis jetées

3
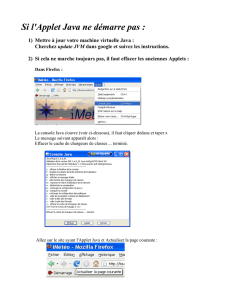
Application téléchargées : le principe
La présence d’une application est marquée dans le
document HTML par des balises spéciales
Le navigateur télécharge et exécute le code de l’application
« dans » la page HTML
Navigateur
Internet
Serveur
HTTP Document
HTML
Document
HTML
(1) Requête HTTP
(2)
(3)
(4)
Code
applet
Code
applet
Exécution

4
Langage Java : applications portables
Applications « classiques » :
Applications Java −
−−
−« Compile Once, Run Anywhere » :
code source
code source
compilation 1
compilation 1 compilation 2
compilation 2 compilation 3
compilation 3
exécutable 1
exécutable 1 exécutable 2
exécutable 2 exécutable 3
exécutable 3
OS Windows
OS Windows OS Linux
OS Linux OS MacOS
OS MacOS
…
…
…
…
…
…
code source
code source
compilation
compilation
exécutable Java
exécutable Java
OS Windows
OS Windows OS Linux
OS Linux OS MacOS
OS MacOS …
…
JVM 1
JVM 1 JVM 2
JVM 2 JVM 3
JVM 3 …
…

5
Applets JAVA
Applications JAVA (« appliquettes ») :
programmes écrits en langage JAVA et exécutés par un
moteur d’exécution : Java Virtual Machine (JVM)
un navigateur peut disposer d’un moteur JVM
⇒possibilité d’exécuter une application dans une page HTML
Avantages :
interface riche (menus, fenêtres…)
traitement des données dans le navigateur (sans
s'adresser au serveur)
visualisation de différents types de données
pas d’installation locale (télécharger →exécuter)
solutions généralement issues du monde libre
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
1
/
16
100%