TD4 : La librairie graphique AWT (Abstract Window Toolkit)

S. Frénot IUT- Bourg en Bresse 1999 1/5
TD4 : La librairie graphique AWT (Abstract Window Toolkit)
Principes
L’objectif de la librairie graphique de Java est de fournir le nécessaire pour réaliser
des interfaces utilisateurs. Une interface utilisateur met en jeu deux familles d’objets.
Les objets qui permettent de dessiner les écrans (objets graphiques)
Les objets qui permettent d’interagir avec l’utilisateur (objets événements)
1 Les éléments de l’interface utilisateur
Ces objets permettent de représenter sur un écran les éléments graphiques de
l’interface utilisateur. Il y a trois catégories d’objets de présentation :
1 Les conteneurs d’objets
2 Les objets élémentaires
3 Les « placeurs » d’objets
1.1 Les conteneurs
Les conteneurs permettent de regrouper sur une même fenêtre les objets graphiques
élémentaires. Le rôle d’un conteneur est de regrouper et de permettre la visualisation
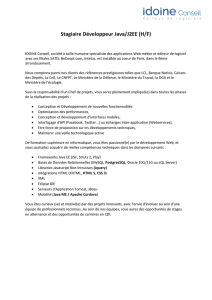
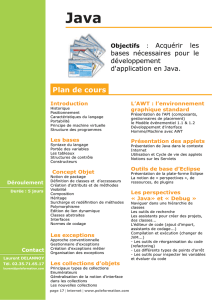
des objets élémentaires d’une fenêtre graphique. La hiérarchie d’héritage entre les
classes conteneurs est la suivante :
Object
Component
Container
Panel
ScrollPane
Dialog
Window
Frame
FileDialog
java.lang java.awt
Exercice 1:
Que représente la relation d’héritage entre ces classes graphique
Créer une classe IHM qui contient et visualise une fenêtre de type Frame
Créer une classe IHM qui est une fenêtre de type frame

S. Frénot IUT- Bourg en Bresse 1999 2/5
Les méthodes associées à une frame sont :
Constructeur
Frame
Frame(String titre)
Méthodes courantes (qui sont en fait définies dans la classe Component)
setSize(Dimension dimension)
setSize(int largeur, int hauteur)
setVisible(boolean b)
1.2 Les objets élémentaires
Ce sont les objets standards de base (choisis par Java) de toutes les interfaces
utilisateurs. Toutes les plateformes qui sont compatibles avec la librairie graphique
java sont capables de visualiser ces composants standard. D’où le nom de Abstract
Window Toolkit.
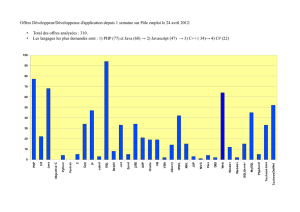
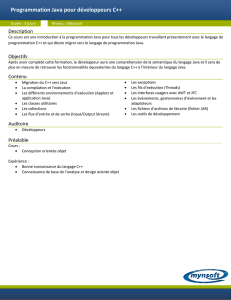
La hiérarchie de éléments de cette catégorie sont :
Object
Component
Checkbox
Choice
List
Button
Canvas
java.lang java.awt
Label
Scrollbar
TextComponent
TextArea
TextField
ItemSelectable
Adjustable
Exercice 2 :
Représenter l’aspect graphique de ces éléments
Pour ajouter un composant dans un conteneur on utilise la méthode :
add( Component comp, Object contraintes)

S. Frénot IUT- Bourg en Bresse 1999 3/5
Exercice 3 :
Compléter la classe IHM pour y ajouter un label, une zone de texte et un bouton.
Que manque t’il ?
1.3 Les « placeurs » d’objets
Les layoutManager (gestionnaires de disposition) sont des objets dont le rôle est
d’organiser visuellement les composants unitaires dans un conteneur. Lorsque l’on
crée un conteneur, il possède automatiquement un gestionnaire de disposition
(layout manager) par défaut. Il est possible d’associer à un conteneur un autre
layoutManager.
setLayoutManager(LayoutManager unManager) ;
validate() //demande au placeur de recalculer la position de ses composants
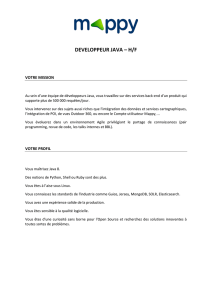
La hiérarchie des layoutManagers est :
Object
Component
FlowLayout
GridLayout
GridBagConstraints
BorderLayout
CardLayout
java.lang java.awt
GridBagLayout
Exercice 4 :
Quels sont les différentes organisations possibles ?
Avantages et inconvénients d’utiliser les gestionnaire de disposition

S. Frénot IUT- Bourg en Bresse 1999 4/5
Exercice 5 :
Représenter les différents écrans suivants
1)
public class Flow extends java.applet.Applet {
public void init(){
add(new java.awt.Button("Un"));
add(new java.awt.Button("Deux"));
add(new java.awt.Button("Trois"));
add(new java.awt.Button("Quatre"));
}
}
2)
public class Grid extends java.applet.Applet {
public void init(){
setLayout(new GridLayout(3,2));
add(new java.awt.Button("Un"));
add(new java.awt.Button("Deux"));
add(new java.awt.Button("Trois"));
add(new java.awt.Button("Quatre"));
add(new java.awt.Button("Cinq"));
}
}
3)
public class Border extends java.applet.Applet {
public void init(){
setLayout(new BorderLaytou( ));
add(new java.awt.Button("Un"), java.awt.BorderLayout.NORTH);
add(new java.awt.Button("Deux"), java.awt.BorderLayout.EAST);
add(new java.awt.Button("Trois"), java.awt.BorderLayout.SOUTH);
add(new java.awt.Button("Quatre"), java.awt.BorderLayout.WEST);
add(new java.awt.Button("Cinq"), java.awt.BorderLayout.CENTER);
}
}
Exercice n°6
Définir l'organisation des composants permettant l'affichage d'une calculatrice.
Introduction à l’interface utilisateur
Le code suivant permet d’afficher le texte « bonjour » dans un TextField lors d’un
click sur un bouton.

S. Frénot IUT- Bourg en Bresse 1999 5/5
Exercice n°7 :
Décrire le fonctionnement de ce programme
package TP;
/**
* MaFenetre affiche un bouton et une zone de texte.
* Appuyer sur le bouton fait afficher bonjour dans la zone de texte
*/
public class MaFenetre extends java.awt.Frame implements
java.awt.event.ActionListener {
protected java.awt.TextField unChampText;
/**
* Constructeur de MaFenetre
*/
public MaFenetre() {
// Préparation de l'affichage
setLayout(new java.awt.BorderLayout());
unChampText=new java.awt.TextField();
add(unChampText, java.awt.BorderLayout.NORTH);
java.awt.Panel p=new java.awt.Panel(new java.awt.FlowLayout());
java.awt.Button unBouton=new java.awt.Button("Appuyez ici!");
p.add(unBouton);
add(p);
//Abonnement des composants graphiques aux listeners
unBouton.addActionListener(this);
}
/**
* actionPerformed method comment.
*/
public void actionPerformed(java.awt.event.ActionEvent e) {
unChampText.setText("Bonjour");
}
/**
* Main permettant de tester la fenêtre.
*/
public static void main(java.lang.String[] args) {
// Insert code to start the application here.
MaFenetre tmp=new MaFenetre();
tmp.setSize(new java.awt.Dimension(100,100));
tmp.setVisible(true);
}
}
1
/
5
100%