Devoir de contrôle n°2
Durée 1H
3SI AS 2022-2023
Lycée Secondaire Manzel Ennour
On veut réaliser un site web simple autour du thème Technologie du Web
Questions :
1. Télécharger le dossier se trouvant dans l'adresse : URL
2. Editer ce site en vous servant des ressources existantes dans le dossier précèdent que vous renommer par :
c:\DC2STI\<Votre_nom>
3. Dans le dossier de travail créer les fichiers suivants :
Fichier
Rôle
index.html
La page d'accueil qui contient un cadre (iframe) pour afficher les autres pages.
main.css
La feuille de style de la page index
html.html
Une page contenant une brève définition du terme HTML
css.html
Une page contenant une brève définition du terme CSS
js.html
Une page contenant une brève définition du terme JAVASCRIT
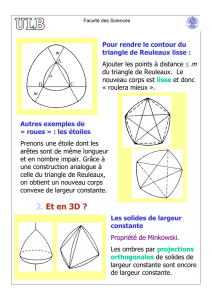
4. Utiliser les mises en forme indiquées dans les pages suivantes pour optimiser votre travail
Nav
Header
Main
From right to left
Container

LES INDICATIONS DE MISE EN FORME
1- HEADER
Marge du haut :4vh
Marge du bas :4vh
Largeur : 86%
Hauteur:16vh
Le Titre : de style h3 centré verticalement animé avec
l'animation scrolling :
animation:scrolling 6s linear infinite;
Rq: le Texte de bien venu se défile de droite vers la gauche et sa vitesse ralentie en traversant la zone du milieu
2- Nav
• La distance verticale entre Nav et Header est 4vh
• Les éléments du menu est une liste (UL)
• La largeur de la liste est 488px
• Les éléments de la liste ont :
• Une bordure : 1px
• Rayon de la bordure : 10px
• Affichage : inline-block (Les éléments inline-block peuvent changer de largeur )
• une largeur de 120px
• Marge du haut et du bas :4vh
• Marge du gauche et droite 20px
• Alignement : centré
• Forme du curseur : pointer
• Une transition avec les propriétés suivantes :
✓ transition-property:box-shadow;
✓ transition-duration:.4s;
✓ transition-timing-function: linear;
✓ transition-delay: 0s;
• Ajouter la pseudo classe nécessaire et lui définir la propriété box-shadow pour animer les éléments du
menu en les pointant avec la souris.
3- Main
• La partie main prend la forme indiquée dans l'image
• Distante de nav par 4vh
• Contient un cadre (iframe)
• Cadre :
o Sans bordure
o Largeur : même largeur que main
o Hauteur même hauteur que main
Code utf8 de ♥ est ♥
Code utf8 de ♡ est ♡

Les pages html.html css.html et js.html on la même structure et la même mise en forme :
Structure :
▪ Un titre avec le style prédéfinie h3
▪ Un logo de largeur 100 (attribue HTML)
▪ Une liste avec un titre h3
▪ Un paragraphe
Mise en forme
▪ Le logo flotte à gauche
▪ La liste avec son Titre Flotte à Droite
▪ Le paragraphe est positionné à travers les deux autres éléments.
▪ Le cadre principale (container) exécute une animation 1 seule fois : translation du haut vers le bas (effet
d'apparition)
Barème :
Header (5pts) :
Forme & bordure
Titre
Animation
2
1
2
Nav (7pts):
Forme & bordure
Liste
Éléments
Transition
Liens
2
1
1
1
2
Main (3pts):
Forme & bordure
cadre
2
1
html.css
css.html
js.html
1
1
1
Animation : 2pts

Bonus :4pts
▪ Enrichir votre site avec des images de fond
▪ Des bordures
▪ Des couleurs
▪ Des gradients
Résultat :
1
/
4
100%