- 1 -
Parcours
SCRATCH, découverte et initiation
CM1-CM2
Cette séquence propose à la fois des activités débranchées (informatique sans ordinateur)
permettant d’aborder des concepts de base de la science informatique (algorithme, langage,
programme), et des activités branchées (nécessitant un ordinateur ou une tablette) pour s’initier
à la programmation avec Scratch.
Le codage et la programmation dans les programmes de cycle 3
Sciences et technologie
Matériaux et objets techniques
- Le stockage des données, notions d’algorithmes, les objets programmables.
Les élèves découvrent l’algorithme en utilisant des logiciels d’applications visuelles et ludiques.
Ils exploitent les moyens informatiques en pratiquant le travail collaboratif.
Mathématiques
Espace et géométrie
- (Se) repérer et (se) déplacer dans l’espace en utilisant ou en élaborant des représentations
- Se repérer, décrire ou exécuter des déplacements, sur un plan ou sur une carte.
- Accomplir, décrire, coder des déplacements dans des espaces familiers.
- Programmer les déplacements d’un robot ou ceux d’un personnage sur un écran.
- Vocabulaire permettant de définir des positions et des déplacements.
- Divers modes de représentation de l’espace.
- Situations donnant lieu à des repérages dans l’espace ou à la description, au codage ou au
décodage de déplacements.

- 2 -
- Travailler : avec de nouvelles ressources comme les […] logiciels d’initiation à la
programmation…
Repères de progressivité
Une initiation à la programmation est faite à l’occasion notamment d’activités de repérage ou de
déplacement (programmer les déplacements d’un robot ou ceux d’un personnage sur un écran)
Pour aller plus loin : document d’accompagnement proposé par Eduscol
http://cache.media.eduscol.education.fr/file/Initiation_a_la_programmation/92/6/RA16_C2_C3_MATH_ini
titation_programmation_doc_maitre_624926.pdf
Références aux programmes et au socle commun pour le cycle 3
Socle commun de connaissances, compétences et culture
Domaines
Compétences travaillées
1. Les langages pour penser et communiquer Pratiquer les langages scientifiques pour permettre
de résoudre des problèmes
2. Les méthodes et outils pour apprendre Organiser son travail et sa pensée
3. La formation de la personne et du citoyen Développer la confiance en soi et le respect des
autres
4. Les systèmes naturels et les systèmes techniques Pratiquer des démarches scientifiques
5. Les représentations du monde et l’activité humaine Mettre en place les notions d’espace, s’orienter, se
déplacer
Espace et géométrie
Attendus de fin de cycle
(Se) repérer et (se) déplacer en utilisant des repères et des représentations.
Compétences associ
ées
- Accomplir, décrire, coder des déplacements dans des espaces familiers.
- Programmer les déplacements d’un robot ou ceux d’un personnage sur un écran.
Matériaux et objets techniques
Attendus de fin de cycle
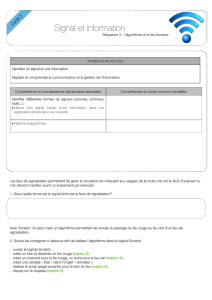
Repérer et comprendre la communication et la gestion de l’information.
Compétences associées
- Le stockage des données, notions d’algorithme, les objets programmables
Ce parcours est une initiation à la pensée algorithmique et à la programmation. Les activités
proposées aux élèves vont les conduire à :
§ savoir décomposer un problème en tâches simples
§ savoir reconnaître des tâches qu’on a déjà̀ effectuées, ou qui se répètent
§ apprendre à travailler ensemble
§ favoriser leur imagination, leur créativité, sous une modalité́ attrayante
Partenaires :
ARTEM Game Lab ?

- 3 -
SOMMAIRE
Séances
Séance 1 en classe : Découvrir la notion d’algorithme.
Séance 2 en classe : Se repérer et se déplacer sur une grille.
Séance 3 en classe : Découvrir le langage de programmation de Scratch.
Séance 4 au Centre Pilote : Initiation à la programmation avec Scratch.
Séance 5 au Centre Pilote : Programmer un jeu de labyrinthe partie 1.
Séance 6 au Centre Pilote : Programmer un jeu de labyrinthe partie 2.
Séance 7 au Centre Pilote : Programmer un jeu de labyrinthe partie 3.
Annexes
Ressources

- 4 -
Séance 1 en classe
Découvrir la notion d’algorithme
Objectifs
Se familiariser avec la notion d’algorithme.
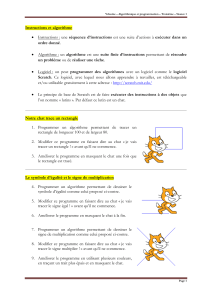
Notions
« Algorithme »
- Un "algorithme" est une méthode permettant de résoudre un problème
- Un test dit quelle action effectuer quand une condition est vérifiée
- Une condition est une expression qui est soit vraie, soit fausse
- Une boucle permet de répéter un certain nombre de fois (voire indéfiniment) toute une série
d’instructions
Matériel
Par binôme d’élèves
Un jeu de 16 bâtonnets (allumettes, feutres…)
Phases de déroulement de l’activité
Situation déclenchante
Proposer une partie de jeu de Nim.
Présentation du jeu et de ses règles :
C’est un jeu simple permettant de comprendre la notion d’algorithme.
Prévoir une collection de 16 objets identiques (bâtonnets, allumettes, feutres…)
Avec 8 bâtonnets ou objets pour commencer
On dispose sur une table 8 objets identiques. Chacun leur tour, les deux joueurs ramassent 1,
2 ou 3 objets sur la table. Le joueur qui ramasse le dernier objet remporte la partie.
Quelques exemples de partie :
Premier tour : le premier joueur
(J1) ramasse 1 objet (en rouge), le
second joueur (J2) en ramasse 2
(en bleu).
Deuxième tour : J1 ramasse 2
objets, J2 en ramasse 3 dont le
dernier.
J2 gagne.
1
er
tour
2
ème
tour

- 5 -
1
er
tour 2
ème
tour 3
ème
tour
Premier tour : J1 ramasse 1
objet, J2 en ramasse 1.
Deuxième tour : J1 ramasse 2
objets, J2 en ramasse 2.
Troisième tour : J1 ramasse les
deux derniers objets.
J1 gagne.
Premier tour : J1 ramasse 3 objets,
J2 en ramasse 1.
Deuxième tour : J1 ramasse 2
objets, J2 en ramasse 2 dont le
dernier.
J2 gagne.
Phase d’appropriation
Les élèves jouent par binôme. Qui gagne le plus souvent : le joueur 1 qui commence la partie
ou bien le joueur 2 ?
Phase de recherche
L’enseignant joue plusieurs parties (en tant que joueur 2) et bien sûr, gagne à chaque fois !
Quelle est la stratégie qui permet de gagner à coup sûr ?
Mise en commun
Les élèves exposent leur solution.
Formalisation de la stratégie gagnante
Le jeu de Nim est sans suspense : le premier à jouer perd, car il existe une astuce pour que le
deuxième joueur gagne à tous les coups. La stratégie gagnante est de laisser 4 objets à
l’adversaire.
Pour se convaincre de l’efficacité de la stratégie gagnante, prenons le deuxième et dernier tour
du troisième exemple de partie ci-dessus.
Il reste 4 objets, et J1 (joueur 1, rouge) joue :
• si J1 prend 1 objet, alors J2 (joueur 2, bleu) en prend 3 (dont le dernier) ;
• si J1 prend 2 objets, alors J2 en prend 2 (dont le dernier) ;
• si J1 prend 3 objets, alors J2 en prend 1 (le dernier).
Dans ce cas, si J2 sait jouer, J1 perd à tous les coups.
En effet, J2 peut guider le jeu de manière à passer de 8 objets à 4, puis à 0.
Donc, si J2 sait jouer, J1 a perdu la partie avant même de commencer.
Pour amener les participants à découvrir la stratégie gagnante, on peut grouper les objets par
4, rendant ainsi l’astuce plus visible.
1
er
tour 2
ème
tour
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
 38
38
 39
39
 40
40
 41
41
 42
42
 43
43
 44
44
 45
45
 46
46
 47
47
 48
48
 49
49
 50
50
 51
51
 52
52
 53
53
 54
54
 55
55
 56
56
 57
57
 58
58
 59
59
 60
60
 61
61
 62
62
 63
63
 64
64
 65
65
1
/
65
100%