Rapport de projet
de fin de module
Angular : Application Web (Statistique COVID-19)
Réaliser par :
-El MOUJAHID Rachid
-ABOUZIA Yassine
-BELLA AIcha
encadré par :
-M HELLAM Said

Dédicace
Nous dédions ce simple travail à notre petite famille qui nous a aidés durant toutes nos
années d’études en nos soutenons moralement et matériellement avec beaucoup d’amour
et de tendresse. Nos professeurs que nous remercions bien infiniment pour tous les efforts
qu'ils ont fournis pour la bonne conduite de notre formation. Notre encadrante qui n’arrête
pas de nous oriente dans le bon sens par ses conseils. Tous les fonctionnaires de l’ISMAGI
qui nous accueillent chaleureusement. A tous nous amis qui partagent notre joie et nos
chagrins.
Remerciements
Avant tout développement sur cette expérience vécue, il est important de remercier tous
ceux qui nous aidé de près ou de loin, qui nous beaucoup appris au cours de notre
réalisation du Projet, qui avaient la patience de rendre cette expérience très agréable et
utile. Nous remercions spécialement Mr Hellam, pour leur accompagnement tout au long de
notre Projet avec beaucoup de patience et de pédagogie.
Sommaire :
● Dédicaces
● Remerciement
● Introduction
Chapitre 1 : Objectif général
1. objectif général
2. besoins
Chapitre 1 : Analyse des besoins et spécifications
a. Besoins et spécifications
b. Fonctionnalités de base
c. Fonctionnalités avancées.
d. Architecture du système
e. Aspect sécurité
Chapitre 2 : Modélisation
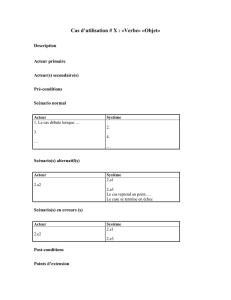
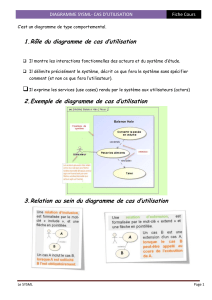
1. Diagrammes de cas d’utilisation
2. Scénario de cas d’utilisation.
3. Diagramme de classes

4. Diagrammes de séquence
● Diagramme de séquence du scénario « consulter son solde »
● Diagramme de séquence du scénario « effectuer un retrait
● Diagramme de séquence du scénario « effectué un virement
Présentation de l’application
Conclusion
Préface
Ce document a pour but de décrire le déroulement de notre projet Covid-19 statistiques.
C’est le résultat du travail qui nous a permis de réaliser un application web.
Ce rapport contient l’ensemble des éléments du projet. Nous décrirons le fonctionnement
de notre projet dans son ensemble ainsi que les éléments qui prouvent le bon
fonctionnement de celui-ci. Pour terminer la partie technique, nous présenterons nos
impressions sur le projet concernant les difficultés techniques rencontrées et les
perspectives ouvertes. Ce rapport a pour objectif de présenter la manière dont nous avons
géré le projet. Nous présenterons dans un premier temps comment le projet a été découpé
en tâches afin de mieux se répartir le travail, puis comment s’est organisé celui-ci au sein de
l’équipe.
Introduction
Dans un monde de plus en plus moderne, disposer de l’information est nécessaire.
Aujourd’hui avec l'épidémie de COVID-19 plein de gens on la curiosité de savoir les
statistiques des dans leur pays ou bien le monde entier. En effet, avec un simple accès
au application, il est possible de savoir toutes les statistiques en direct . C’est pourquoi
dans le cadre de EFM, j’ai opté pour le développement d’une application web
La suite du document est organisée en 3 chapitres : Le chapitre 1 présente les besoins et
les spécifications techniques et fonctionnelles de l’application, le chapitre 2 donne une
présentation des différents diagrammes modélisant l’application développée, la
dernière partie est consacrée à la conclusion aux perspectives des travaux réalisés.

Chapitre 1 : Objectif général analyse des besoins et spécification
1. objectif général
Rassembler toutes les informations et les statistiques sur les cas du Covid-19
au tour du monde dans une application plus modulaire, plus moderne, plus
ouvert, qui intègre de nouvelles fonctionnalités .
2. Besoins
○ Simplifier l’affichage de données nationaux et internationaux
○ Disposer une accessibilité par tous les appareils et les plateformes
○ Disposer d'une organisation des données souple et solide
3. Fonctionnalités de base
○ Afficher les statistiques sur le CoronaVirus dans le monde et par pays
○ Afficher des graphes interactifs
○ Accessible par tous les appareils informatiques
4. Fonctionnalités avancées
● Architecture du système

5. Technologie Utilisée
● Angular : Angular 4 est un framework récent, il est sorti en décembre 2016. Il
fait suite à AngularJS et Angular 2. Il est soutenu par Google. C'est un
framework lourd mais adapté à la taille du projet, avec une forte rigueur
d'organisation de l'architecture du code, notamment pour obtenir un
découpage pertinent et fonctionnel en modules suffisamment autonomes.
● Rapid Api: RapidAPI, the world's largest API Marketplace, is used by over one
million developers to find, test, and connect to thousands of APIs — all with a
single account, API Key, and SDK.
6. les librairies Utilisées
● HIGHCHARTS :Highcharts est une bibliothèque de logiciels pour la
cartographie écrite en JavaScript pur, publiée pour la première fois en 2009. Il
a été créé par Highsoft à Vik, en Norvège et a été régulièrement présenté
dans les médias nationaux, tels que Finansavisen et Dagsrevyen
● bootstrap: est une collection d'outils utiles à la création du design
(graphisme, animation et interactions avec la page dans le navigateur, etc.)
de sites et d'applications web. C'est un ensemble qui contient des codes
HTML et CSS, des formulaires, boutons, outils de navigation et autres
éléments interactifs, ainsi que des extensions JavaScript en option. C'est l'un
des projets les plus populaires sur la plate-forme de gestion de
développement GitHub
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
1
/
11
100%