L`Information circulant sur le World Wide Web
publicité

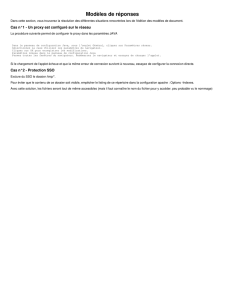
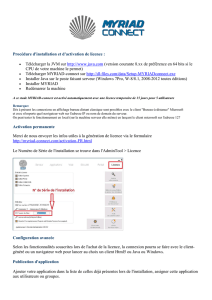
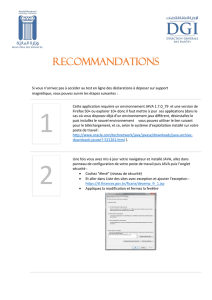
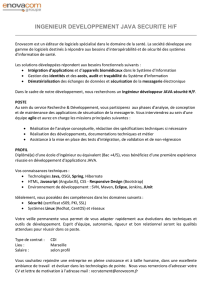
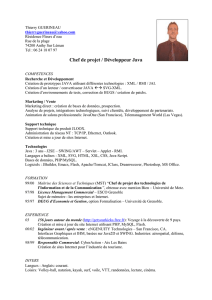
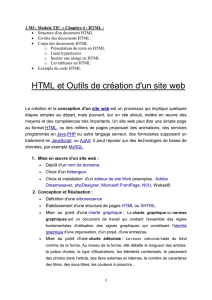
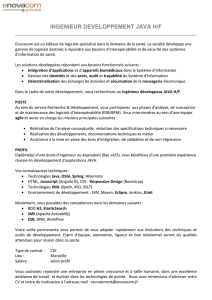
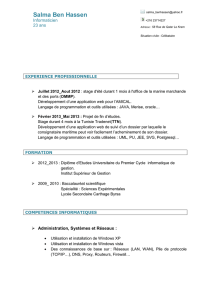
F. Dubois L’Information circulant sur le World Wide Web Francis Dubois Médecine Nucléaire - CHU - St Etienne. Résumé Le Word Wide Web est sans conteste ce qui a permis le développement le plus spectaculaire d’Internet, à tel point que l’on confond souvent les deux notions. Le Web est basé sur des pages en hypertexte écrit dans le langage HTML. On découvrira dans cet exposé les bases de ce langage et toutes ses possibilités qui permettront de comprendre ce qui se passe lorsque l’on "surfe" sur des pages Web. Web / World Wide Web / HTML INTRODUCTION ðAu mois d’août 2000, 17,6 % des foyers français étaient connectés sur Internet soit environ 7 millions de personnes. 40 % étaient des femmes et 28 % habitaient la région parisienne. En Grande Bretagne 31,2 % des foyers sont connectés et 25,5 % en Allemagne. Dans le monde 300 millions de personnes sont connectées (3000 fois plus qu’il y a 7 ans). 51 % parle an- glais et 78 % des pages sont en anglais. On assiste actuellement à une révolution culturelle dont on n’a pas encore saisi toute l’ampleur. INTERNET : LE RÉSEAU MONDIAL ðInternet est un vaste réseau d’ordinateurs (actuellement plus de 50 millions de machines) tous interconnectés entre eux. La grande force de cette structure est de n’appartenir à personne et certains pensent que de ce fait, il s’agit d’un des derniers espaces de liberté au monde. Néanmoins des organismes définissent des normes, comme le consortium W3C (World Wide Web Consortium : http:/ /www.w3c.org ) qui définit le langage de communication HTML que nous détaillerons dans la suite. On trouve aussi des organismes qui attribuent les noms de domaines comme l’InterNIC (www.internic. net) dans le monde pour les nommages en ".net" Correspondance : Francis Dubois - Médecine Nucléaire - Centre Hospitalier - 42055 St Etienne Cedex 2 Tél : 04 77 12 77 42 - Fax : 04 77 12 05 30 - E-mail : [email protected] Revue de l’ACOMEN - 2000 - vol.6 - n°4 207 L’information circulant sur le World Wide Web ou ".org" ou l’AFNIC (http://www.nic. org) en France pour les nommages en ".fr". L’information circule sous forme de "paquets". L’information est divisée en paquet, chaque paquet est envoyé sur le réseau vers son destinataire. Des routeurs1 déterminent selon l’adresse de destination du paquet le chemin à prendre à l’intérieur du réseau. Si une défaillance survient sur une voie du réseau, l’information peut circuler sur une autre voie pour arriver à son destinataire. L’ordinateur qui reçoit les paquets les remet dans le bon ordre pour reconstituer l’information et demande la réémission des paquets manquants. Tous les ordinateurs doivent utiliser le même protocole. Il a été crée en 1974 par Bob Kahn et Vint Cerf : c’est le protocole TCP/IP ou Transmission Control Protocol/Internet Protocol. La fiabilité de ce protocole est si grande que toutes les institutions (y compris l’armée) l’utilisent actuellement. Chaque ordinateur connecté sur Internet possède un numéro propre (analogue à un numéro de téléphone) ou adresse IP (Internet Protocol). Ce numéro est formé de quatre groupes de chiffres variant entre 0 et 255 (Par exemple 167.20.32.29). Si l’ordinateur est relié directement au réseau (comme dans le cas d’une université) il possède une adresse fixe. Dans la plupart des cas, l’utilisateur se relie à Internet via un fournisseur d’accès (ou provider) payant. La liaison se fait le plus souvent par modem. Lors de la connexion, le fournisseur d’accès attribue à l’utilisateur une adresse IP temporaire (que l’on peut connaître sur PC en exécutant le programme winipcfg.exe que l’on trouve dans le répertoire Windows). Les modems actuels sont à la norme V90 et permettent la réception maximale de 56000 bits par secondes. D’autres types de liaison se développent afin d’avoir une liaison à haut débit devant permettre à terme l’accès à la vidéo en temps réel, comme les liaisons utilisant le câble télévision, le satellite, la boucle radio locale. La plus intéressante de ces liaisons est sans doute ADSL qui utilise le câble téléphonique normal en superposant les signaux d’Internet aux signaux du téléphone classique. Cette offre est malheureusement réservée aux grandes villes. L’information est contenue dans des ordinateurs appelés "serveurs". A partir d’un ordinateur distant appelé "client", on peut aller chercher cette information. Il est nécessaire d’utiliser un programme spécifique qui dépend de la nature de l’information. Par exemple, il faut utiliser un logiciel de messagerie pour interroger un serveur de mail. Le serveur possède une adresse IP, mais on lui donne également un nom plus facile à retenir (par exemple www. acomen.asso.fr au lieu de 195.154.205. 90). Ce nom est validé par l’organisation AFNIC et possède une syntaxe très précise : "www" est le nom de sous domaine. Ici c’est un serveur de page web. Acomen.asso est le nom de domaine. L’AFNIC impose ".asso" pour signifier qu’il s’agit d’une association. Le suffixe ".fr" est celui du pays. Il en existe d’autres comme ".com" pour les sites de nature commerciale ou «.org» pour les organisations. Un serveur de nom appelé serveur DNS transforme le nom en adresse IP. On peut pour interroger le site de l’Acomen faire aussi bien http://195.154.205.90 ou http:// www.acomen.asso.fr. La connexion avec la première forme est plus rapide car elle évite l’interrogation d’un serveur DNS, mais on retient moins facilement cette succession de chiffres que le nom en clair. Plusieurs services coexistent sur Internet : le courrier électronique (e- mail), les newsgroups2 , le chat3 (IRC ou Internet Relay Chat), l’échange de fichier (FTP4 ). Mais le service qui a le plus fait connaître Internet est sans doute le World Wide Web ou plus simplement le Web ou www ou w3. On confond souvent du reste Web et Internet. Le Web est donc seulement une des possibilités de l’Internet. LE WORLD WIDE WEB5 ET SON HISTORIQUE ðLe Web est composé d’un nombre immense (plusieurs dizaines de millions et le nombre augmente sans cesse) d’ordinateurs appelés serveurs Web (ou serveurs HTTP6 ) qui sont reliés en réseau par Internet. L’information qui y circule est sous forme de page Web décrites dans le langage HTML7 . Le logiciel qui permet de lire ces pages est appelé un navigateur (ou browser en anglais). Les plus connus sont Internet Explorer et Netscape Navigator. On peut facilement passer d’une page à l’autre par l’intermédiaire de liens. Cette action de passer très facilement d’un document à l’autre s’appelle "surfer" et la personne qui "surfe" est un "surfeur". Le Web est basé sur l’hypertexte qui permet de définir des liens sur un autre document. L’hypertexte a été défini par Ted Nelson, mais c’est la société APPLE qui avec son logiciel "Hypercard" montrera une première application de ce concept. En 1989, Tim Berners-Lee du CERN8 jette les bases de l’HTML et la première application tourne au CERN en octobre 1991. En janvier 1993, il existe seulement une cinquantaine de serveurs HTTP dans le monde. Le premier navigateur "Mosaic" sur PC et MAC voit le jour en octobre 1993. En juillet 1993, le WWW Consortium 1 Les routeurs sont des ordinateurs qui véhiculent les paquets d’un réseau à un autre. Il choisit en fonction du point de destination le trajet le plus rapide pour acheminer le paquet de données. 2 Newsgroup est un forum de discussion sur un sujet particulier. 3 Chat vient de l’anglais «To chat» signifiant bavarder. Le chat est une discussion en ligne entre deux ou plusieurs personnes. 4 FTP = File Transfer Protocol. C’est un protocole de transmission de fichier permettant l’échange de documents entre deux ordinateurs. 5 World Wide Web = Toile d’araignée mondiale ou plus simplement “ toile ” en français. 6 HTTP = Hypertext Transfer Protocol. C’est le protocole qui se charge du transfert de documents écrit en HTML. 7 HTML = Hypertext Markup Language. C’est un langage qui décrit le contenu et la mise en forme d’une page Web. 8 CERN = Centre Européen de la Recherche Nucléaire à Genève. 208 Revue de l’ACOMEN - 2000 - vol.6 - n°4 F. Dubois est créé pour normaliser le Web.Alors tout va très vite et on assiste à une explosion du nombre de serveurs Web. Netscape est lancé fin 1994 et la première version d’Internet Explorer sort en décembre 1995. HTML par la fonction "source" des navigateurs. Actuellement le langage HTML en est à la version 4, Internet Explorer à la version 5.5 et Netscape à la version 6.0. ðUn document HTML est toujours entouré par les balises <html> et </ html>. Le document est divisé en deux parties : l’en-tête (ou header) qui donne différentes informations sur le document, mais dont le contenu ne s’affiche pas dans un navigateur et le corps (ou body) dont le contenu est affiché. La structure de base est donc : <html> <head> Partie en-tête </head> <body> Partie à afficher </body> </html> LE LANGAGE HTML ðLe langage HTML permet de définir le contenu d’une page Web. Une page HTML est une page de texte et un simple éditeur de texte permet d’écrire des pages HTML. Une page HTML contient à la fois l’information qui doit être affichée dans la fenêtre d’un navigateur mais aussi la manière dont ce contenu doit être affiché. Le contenu peut être du texte, mais aussi des images, des animations, du son, de la vidéo… Les balises ðLa manière dont l’information doit être affichée est décrite dans le langage HTML par l’intermédiaire de balises. Une balise contient une commande (normalisé maintenant en minuscule) à l’intérieur des caractères "<" et ">" et qui décrit l’action à porter sur l’information qui suit. Par exemple la balise <center> indique que le texte qui suit doit être centré. La fin de l’action est décrite par le même nom de commande mais précédée du caractère "/". Pour l’exemple de la balise "center" on a : <center>. Voici le texte à centrer</ center>. Certaines balises possèdent un attribut comme par exemple <font color=red>Texte en rouge</font>. L’attribut "color" permet de spécifier la couleur du texte entouré par la balise "font". Il existe de très nombreuses balises qui vont permettre de définir toutes les possibilités de présentation (couleur, taille des caractères, italique, gras…). On peut visualiser le texte fond par un attribut de la balise <body>. Par exemple: <body bgcolor=blue> ou <body background="image.gif"> Structure d’une page HTML Partie en-tête ðCette partie contient des informations importantes destinées avant tout au moteur de recherche et décrivant le contenu de la page. On trouve ainsi le titre de la page (balise <title>), et des balises <meta> donnant une description du contenu de la page, l’auteur ainsi que les mots clés. Par exemple : <head> <title>Scintigraphie osseuse</title> <meta name= "description" content = "Scintigraphie osseuse dans un cas de maladie de Paget"> <meta name="keywords" content= "médecine nucléaire, scintigraphie osseuse, maladie de Paget"> </head> Partie corps du document ðComme on l’a vu le corps du document est situé à l’intérieur des balises <body> et </body>. Il contient toute l’information qui sera affichée par le navigateur. On peut définir une couleur de fond ou une image de Revue de l’ACOMEN - 2000 - vol.6 - n°4 Le texte ð De nombreuses possibilités de mise en forme du texte existent. Actuellement ces possibilités laissent la place aux feuilles de style que nous verrons plus loin et qui permettent de définir de manière globale pour toutes les pages d’un site la manière dont le texte est présenté. En dehors des balises simples comme <center>, <b> ou <strong> pour gras, <i> pour italique, existe la balise <font> qui permet de définir la nature de la police de caractère, sa taille, sa couleur. Par exemple: <font face="arial" size=4 color=red>. Les titres sont particulièrement importants en HTML et ils sont définis par les balises <h1> à <h6> selon leur importance. Ils possèdent des attributs d’alignements. Il existe aussi des balises de listes à puces <ul> et <li> et listes numérotées <ol> et <li>. Les liens ðLes liens hypertextes permettent de se déplacer à l’intérieur de la page HTML (lien ancre), de charger une page HTML présente sur le même site (lien interne) ou de charger une page présente sur un autre site (lien externe). Ils sont par défaut présentés en bleu souligné et changent de couleur lorsque la page a déjà été chargée et est présente en local dans le répertoire tampon (Windows/ Temporary Internet Files sur les PC). Il est aussi possible de définir des liens à partir d’une image. Les liens permettent également d’accéder à partir du Web aux autres services d’Internet comme la messagerie (mailto:) et le transfert de fichiers (ftp:). 209 L’information circulant sur le World Wide Web Les liens ancres Ce type de lien permet de se déplacer directement vers un endroit d’une page HTML repéré par une ancre. On définit cet endroit par <a name= "ancre1">Ancre n°1</a> et le lien vers cette ancre par <a href="#ancre1"> Lien vers ancre n°1</a> Liens internes Ils permettent de charger une autre page situé sur le même site. On obtient ce lien par: <a href="page2.htm"> Lien vers la page 2</a>. Liens externes Ils permettent de charger n’importe quel document présent sur le Web à partir de son URL9 . On doit spécifier tout d’abord le protocole utilisé. - "http://" est le protocole utilisé sur le Web. - "file://" permet de charger n’importe quel type de fichier, comme par exemple des fichiers ".doc" ou ".pdf". Si le programme permettant la lecture du document (Word ou Acrobat Reader dans les cas précédents) est installé alors le document s’ouvre dans une fenêtre de ce programme, sinon il est téléchargé. - "ftp://" pour le téléchargement de fichiers. - mailto:// pour envoyer un courrier à l’adresse indiquée. Un lien direct vers les conférences multimédia de l’Acomen s’écrit: <a href=http://www.univ-st-etienne.fr/lbti/ acomen/multimedia>Lien vers les conférences multimédia<a> On définit les attributs de couleur, de fonte de caractère, de taille… pour les balises HTML de base (comme h1). On peut aussi définir de nouvelles balises pour une présentation d’une partie de texte (texte d’une légende par exemple). Dans l’exemple ci-dessous on définit l’image de fond commune dans body, la couleur des liens et en particulier le changement de couleur d’un lien lorsque la souris passe dessus (élément de DHTML) dans a:hover, les attributs de h1 et h2 et la définition des caractères correspondant à une légende. <!—body { background-image: url(images/acomen_fond.gif)} a:active { color: #0000FF} a:hover { color: #3399FF} h1 { font-size: 24pt; color: #FF0000} h2 { font-size: 16pt; color: #336633} .legende { font-family: "Times New Roman", Times, serif; font-size: 12pt; fontstyle: italic} —> les balises <th> et </th> pour les titres de colonnes et <td> et </td> pour les cases du tableau. Ta b leau I. Code d’un ta b leau et résultat tab dans un navigateur <table> Colonne 1 Colonne2 <tr> Cellule 1 Cellule 2 <th>Colonne 1</th> <th>Colonne 2</th> </tr> <tr> <td>Cellule 1</td> <td>Cellule 2</td> </tr> </table> Les cadres Les cadres ou frames permettent le multifenêtrage. La fenêtre d’écran est divisée en plusieurs sous-fenêtres indépendantes et pouvant être modifiées par action sur des liens. Chaque cadre possède des ascenseurs qui permettent le défilement du texte dans chaque sous fenêtre. Les cadres utilisent les balises <frameset> et <frame>. Les tableaux et les cadres Les tableaux Les tableaux (balises <tr>, <th> et <td>) sont très utilisés car ils permettent de positionner précisément un texte ou une image sur la page. Le tableau est défini entre les balises <table> et </table>. Chaque ligne du tableau est comprise entre les balises <tr> et </tr> et les cellules utilisent Les images ðLes images sont certainement après le texte l’élément le plus important que l’on trouve sur le Web. Il peut Les feuilles de style Les feuilles de style permettent de définir de manière globale la façon dont les documents sont affichés. On les utilise pour donner un style à l’ensemble d’un site. Les feuilles de styles sont placées dans un fichier texte d’extension ".css" auquel toutes les pages se réfèrent. Les feuilles de style font également partie du concept du DHTML9 . Figure 1. Trois cadres dans une page du site ACOMEN 9 URL = Uniform Resource Locator. C’est l’adresse Internet d’un document. Par exemple la page d’accueil de l’Acomen a pour URL: http://www.acomen.asso.fr. DHTML = Dynamic HTML. Permet de créer à l’aide de feuille de style et du langage javascript des possibilités de positionnement au pixel près ainsi que d’animation. 10 210 Revue de l’ACOMEN - 2000 - vol.6 - n°4 F. Dubois s’agir de bandeaux, de boutons, de graphiques ou d’images photographiques ou médicales. Les images sont classées en deux grands groupes : les images bitmap et les images vectorielles. Les images scintigraphiques après transformation se classent dans la première catégorie. Les images bitmap Ce sont des images constituées par une matrice de points ou pixels. Les points sont très proches les uns des autres et ne deviennent distinguables que lors d’un agrandissement. Chaque point de l’image possède sa couleur propre. Les couleurs sont codées dans le système RVB correspondant au mélange des trois couleurs de base en synthèse additive R = rouge V = vert B = bleu. extrêmement grande va mettre un temps de 1 440 000/(4*1024) = 351 secondes (près de 6 minutes !). Il est donc nécessaire de coder les images pour que celles-ci puissent se charger dans des temps raisonnables. Il existe pour les images bitmap seulement trois formats de compression : le format GIF, le format JPEG et le plus récent le format PNG. Le format GIF Ce format (Graphics Interchange Format) a été développé spécifiquement pour le Web par la société Compuserve. Il est actuellement très utilisé. La compression utilise deux principes : 1. La limitation du nombre de couleurs possibles à 256. 2. L’utilisation d’un algorithme de compression LZW (d’après le nom de ses inventeurs Lempel, Ziv et Welch). Cet algorithme permet la compression sans perte d’information. Ce format possède de très nombreuses fonctionnalités : - Il permet l’entrelacement. L’image Figure 2. Synthèse additive des couleurs Chaque couleur peut avoir 256 niveaux qui correspondent à un octet (ou 8 bits). Le nombre total de couleurs possibles est de 256*256*256 = 16 777 216. s’affiche progressivement d’abord grossièrement puis plus finement au fur et à mesure du chargement. Cet effet permet à l’internaute de patienter lors du chargement d’une image un peu grande. - Il permet de définir une couleur transparente. L’image apparaît comme ayant des contours irréguliers en faisant transparaître l’arrière plan autour de l’objet. - Il permet dans sa version 98 de définir des animations à partir d’une série d’images gif se succédant. Néanmoins ce format a un certain nombre d’inconvénients : Figure 3. Ensemble des 16 777 216 couleurs possibles Une image de la taille d’un écran 800*600 occupe une place de 800*600*3 = 1 440 000 octets. Une liaison avec modem permet souvent seulement un débit de 4 Koctets par seconde. Cette image qui n’est pas - Le nombre de couleur est limité à 256. S’il s’agit d’une image en noir et blanc, 256 niveaux de gris suffisent. Mais pour une image en couleur type photo, le nombre de couleurs est insuffisant et l’image est dégradée. - L’algorithme LZW est la propriété de la société Unisys qui revendique des droits liés au brevet (5000 dol- Revue de l’ACOMEN - 2000 - vol.6 - n°4 lars). En pratique, on peut utiliser ce format si on dispose pour la création de ces images d’un logiciel ayant acquis la licence d’utilisation (type Phoshop ou Paint Shop Pro). A cause de ce problème, le format gif risque d’être de moins en moins utilisé. Au total, du fait de l’absence de perte d’information lors de la compression, le format gif est particulièrement utilisé pour les graphiques et pour les boutons et bandeaux (que l’on peut animer par la technique du gif animé). Le format JPEG Ce format a été défini par le Joint Photographic Experts Group. Contrairement au format gif, il est exempt de tout droit et est par ailleurs compatible avec tous les navigateurs actuels. La compression s’effectue avec perte d’information. Le taux de compression peut être ajusté par des programmes de traitement d’image. C’est le format idéal pour réduire la taille de photographies couleurs. Pour les graphiques type bannière, ce format ne convient pas car des effets parasites apparaissent. Les formats JPEG gèrent l’entrelacement, mais pas la transparence. Ce format va être amélioré avec le format JPEG 2000 (J2K) utilisant un algorithme de compression par ondelettes et permettant un haut taux de compression et la diminution des artéfacts de compression. Le format PNG C’est le format le plus récent (Portable Networks Graphics). Il est libre de tout droit et réunit les atouts des deux précédents formats. Il n’est utilisable que dans les versions récentes des navigateurs. Il utilise une méthode de compression sans perte de données et peut gérer jusqu’à 16 millions de couleurs. Il accepte l’entrelacement et surtout permet de définir une transparence variable sur 256 niveaux permettant de nombreux effets. Malheureusement, les versions actuelles des navigateurs ne gèrent pas encore cet effet. 211 L’information circulant sur le World Wide Web Ta b leau II. Compar aison des ffor or mats d’ima g es Comparaison ormats d’imag Nombre de colonnes Per te d’inf or mations erte d’infor ormations Entrelacement Transparence Libre de droit Utilisation GIF JPEG PNG 256 non oui 1 niveau non Bannière, boutons, schémas 16 millions oui oui non oui Images couleurs 16 millions non oui 256 niveaux oui Universel mais limité aux navigateurs récents Les autres formats Acquisition d’images Beaucoup d’autres formats d’images existent (bmp, pcx, tiff etc..). En général, ils n’apportent rien de plus que les formats présents sur le WEB. Il est conseillé d’utiliser un logiciel de conversion de format pour revenir à un des formats précédents. Si une image avec un de ces formats est présente sur le WEB, le navigateur propose soit de la transférer en tant que fichier pour la sauvegarder sur votre disque dur, soit de l’ouvrir avec un logiciel de traitement d’image si l’un de ceux-ci est installé sur votre ordinateur. Il existe de nombreuses façons d’acquérir des images. On peut distinguer les images sous une forme analogique des images sous une forme numérique. Les images analogiques doivent être transformées en images numériques par l’intermédiaire d’un appareil photo ou d’une caméra numérique ou par un scanner. Les images numériques peuvent être crées par un logiciel de dessin ou récupérés à partir de diverses sources et en particulier d’Internet. Nous traiterons un peu plus loin le cas des images médicales. Le plus souvent les images doivent être mises en forme par un logiciel de dessin. Pour limiter la taille, les images peuvent être rééchantillonnées. En effet, les images sur le WEB ont essentiellement pour but d’être visibles sur un écran. La résolution de l’écran est de 72 dpi (dot per inch) qui correspond à la valeur standard sur le WEB. Sauf dans le cas ou l’on souhaite imprimer les images, cette résolution suffit par exemple pour un scannage d’un document photo. Figure 4. Acquisition d'imges. 212 Revue de l’ACOMEN - 2000 - vol.6 - n°4 F. Dubois Les images scintigraphiques Les images scintigraphiques diffèrent des images précédentes sur deux points : 1. Ce sont des matrices de nombres et il est nécessaire pour une visualisation de choisir une échelle de couleur en ajustant le minimum et le maximum par rapport à l’image. 2. Les formats dans lesquels sont archivés ces matrices dépendent de chaque constructeur. Dans le cas général les étapes pour pouvoir utiliser une image scintigraphique sur le WEB sont les suivantes : 1. Passage de la matrice image du format propriétaire vers un format général type Interfile. 2. Utilisation d’un logiciel qui gère le format Interfile (comme le logiciel Medvision) et affichage de l’image avec choix de l’échelle de couleur et réglage des contrastes. 3. Sauvegarde de l’image sous un format PC ou MAC 4. Si le format de sauvegarde précédent n’est pas GIF, JPEC ou PNG alors utiliser un logiciel de conversion vers un de ces formats. L’utilisation de 16 millions de couleurs n’est pas nécessaire avec les images scintigraphiques et le format GIF avec 256 niveaux de couleurs convient très bien même pour des images en couleurs. Une autre possibilité théorique est de développer une applet 11 Java qui prenne en charge la transformation et la visualisation de l’image à partir du format Interfile. Cette applet pourrait permettre en outre à l’utilisateur de modifier les contrastes de l’image à l’aide d’ascenseurs voire de choisir de nouvelles échelles de couleur. Cet outil est encore à développer ou à diffuser. lement des animations simples. A l’aide d’un programme dédié, on réunit plusieurs images qui seront lues Figure 5. Séquence d’images pour le petit logo animé "en construction" Les images vectorielles Au lieu d’enregistrer la couleur de chaque pixel, on enregistre une description de l’image à l’aide de figures géométriques. On utilisera des lignes, rectangles, cercles, splines… avec des attributs de taille et de couleur. Cette description permet un gain de place considérable. La déformation de taille (comme un zoom) de l’image ne fait perdre aucune qualité à l’image, puisque celle-ci peut être entièrement recalculée pour la nouvelle taille. Jusqu’à présent les images vectorielles n’étaient pas un format de base de HTML. C’est la société Macromedia avec les logiciels Director et surtout Flash qui a développé ce type d’image. Il est nécessaire d’adjoindre un plug-in 12 Shockwave ou flash au navigateur pour que celui-ci puisse visualiser ces images vectorielles. Ce point sera détaillé plus loin. Un nouveau format graphique a été défini par le consortium W3. Il s’agit de SVG (Scabable Vector Graphics) qui gère les images vectorielles. Les navigateurs actuels ne le prennent pas en charge à ce jour. Les images vectorielles ne conviennent pas pour des documents photographiques ou des images comprenant de très nombreux détails. Elles sont utiles pour des logos, des schémas, mais surtout permettent de réaliser facilement des animations. Les plug-in flash et shockwave Les images animées Le format "GIF" permet de créer faci- les unes derrière les autres. On définit l’intervalle de temps entre les images et le nombre de répétitions. ðLa société Macromédia a développé tout un ensemble de techniques permettant une animation sur le Web. Deux principaux programmes peuvent être utilisés. Flash (actuellement en version 5) permet de réaliser des animations vectorielles animées et Director (actuellement en version 8) permet de diffuser des présentations multimedia associant images, animations, sons et vidéos. La technologie flash Le concept de f lash repose sur l’image vectorielle. L’information pour décrire une telle image est très réduite et donc la taille du fichier à charger. Les animations sont facilement possibles par modifications des objets vectoriels décrivant l’image. Il est nécessaire pour réaliser des animations flash d’acheter le logiciel (des versions de démonstration limitées dans le temps sont trouvables dans des magazines). Il est aussi nécessaire pour pouvoir lire les animations dans un navigateur, de télé-charger l’extension flash sur le site de Macromedia.A partir de Windows 98, l’extension flash est livrée avec le système d’exploitation. La technologie shockwave Director est un programme (cher) de la société Macromedia. Il permet de produire des présentations multimédias sur CD ou pour le Web. Il associe la technologie flash avec les autres éléments multimédias (images, sons, vidéos). C’est cette technologie qui est utilisée pour les conférences multimédias de l’Acomen. Il est nécessaire de télécharger le plug-in shockwave à partir du site de Macromedia pour pouvoir lire ces présen- 11 Une applet Java est une “petite application” Java, c’est à dire un programme écrit dans le langage Java et qui s’exécute à l’intérieur de votre navigateur. L’intérêt de Java est de pouvoir s’exécuter sur n’importe quelle machine (PC, MAC, UNIX). 12 Un plug-in est un petit programme qui s’insère dans le navigateur en lui donnant de nouvelles fonctionnalités. Revue de l’ACOMEN - 2000 - vol.6 - n°4 213 L’information circulant sur le World Wide Web tations. A noter que l’extension shockwave est livrée en standard à partir de la version 98 de Windows. Chargement du plug-in shockwave : On trouve des explications sous la rubrique information de la page d’accueil des conférences multimédia. Si le plug-in shockwave n’est pas installé, lors de l’essai de lecture d’une conférence, il doit apparaître une fenêtre demandant le téléchargement de celui-ci. On peut aussi aller chercher directement ce plug-in sur le site Macromedia (il n’est pas possible de le distribuer d’une autre façon et c’est ainsi la garantie d’avoir toujours la dernière version). On le trouve à l’adresse: http://www.macromedia.com/ fr/shockwave/download/?Lang=French. La page suivante apparaît et en suivant les indications, on peut charger cette extension. Figure 6. Page de téléchargement du plug-in shockwave sur le site Macromedia Le son et la vidéo ðOn doit disposer des programmes et du matériel nécessaire (carte son et haut-parleurs) pour pouvoir lire des fichiers sons ou vidéo. Deux possibilités existent. Téléchargement puis lecture Le fichier est téléchargé sur le disque dur et le fichier est ensuite exécuté avec les programmes présents sur l’ordinateur client. 13 Pour le son, il existe plusieurs formats de fichier. Le format midi (".mid") est un fichier constitué des notes de musique et pouvant être joué grâce à la partie synthétiseur de la carde son. La taille du fichier est très réduite mais aussi les possibilités musicales. Le format wave (".wav") est un fichier de sons échantillonnés. La qualité dépend de la fréquence de numérisation. En général la taille de ce type de fichier est importante et ne convient pas sur le Web pour des sons de longue durée. Le format mp3 est un format de son fortement compressé et de très bonne qualité. Ce format connaît une explosion actuelle mais permet le piratage des CD audio. Pour la vidéo, existent les formats .avi, .mov et .mpg. En général ces fichiers sont de grande taille et seulement de courts extraits (quelques secondes) peuvent être téléchargés. Diffusion en flux continu ou streaming1 3 Le streaming permet d’écouter ou de regarder des fichiers audio ou vidéo en même temps qu’ils sont chargés à partir du Web. Il est ainsi possible d’écouter en temps réel des émissions de radio ou de regarder des Streaming vient de l’anglais "stream" signifiant flux de donnée 214 Revue de l’ACOMEN - 2000 - vol.6 - n°4 F. Dubois émissions de télévision. Ceci n’est possible que si le taux de compression est important. RealPlayer (www.real.com) est sans conteste le meilleur lecteur de ce type disponible actuellement. Une version gratuite est téléchargeable. Shockwave permet aussi la lecture en flux continu. C’est ce principe qui est utilisé dans les conférences multimédias de l’Acomen ou le son est comprimé très fortement sans nette altération. Un tampon de 5 secondes permet de temporiser les fluctuations de débit du Web. Néanmoins il faut disposer d’une connection d’au moins 2 Koctets/s, ce qui est possible avec les modems actuels. DHTML et les langages de script DHTML Le DHTML ou dynamic HTML permet de définir des pages dynamiques et interactives. Ceci est possible depuis la version 4.0 de HTML qui permet de supporter les feuilles de style et les langages de script. Nous avons déjà vu précédemment que les feuilles de style permettaient de définir une apparence commune à toutes les pages d’un site. Les feuilles de style permettent également le positionnement précis au pixel près de n’importe quel élément d’une page. Par exemple on peut définir, pour le titre d’une rubrique, la classe.rubrique1 qui est représentée dans le Tableau III III. Le DHTML utilise la notion de couche ou layer. Un layer est défini par les balises <layer></layer> avec Netscape et <div></div> avec Internet Explorer. Un layer porte un nom (argument id) et un ensemble de propriétés qui peuvent être défini par une classe. <div id = "titre" class = "rubrique1"> Texte du titre de la rubrique</div> Chacun de ces éléments peut être modifié par un langage de script de manière dynamique. Par exemple l’emplacement à gauche peut être modifié dynamiquement en javascript par l’instruction : document. titre.left = 200 ; avec Netscape et document.all.titre.style.top=200 ; avec Internet Explorer. On peut faire de même pour toutes les autres propriétés. Ta b leau III. T itr e d'une rrubr ubr ique itre ubrique .rubrique1 { font-family : Comic Sans MS ; Font-size : 24 px ; Color : #FF0000 ; Position : absolute ; Top : 10px ; Left : 50 px ; Visibility : visible ; z-index : 0 ; } Nom de la classe Fonte de caractère Taille de la fonte 24 pixels Couleur : Rouge Le positionnement est absolu dans la page A partir de pixels à partir du haut de page et 50 pixels sur la gauche L’élément est visible Il est au niveau 0 de recouvrement. Les éléments de z-index supérieur à 0 le recouvrent le code HTML.Avec le javascript pour modifier l’emplacement et la couleur du titre de l’exemple précédent, on insère à l’intérieur du code HTML la séquence suivante (avec Internet Explorer) : <script language="JavaScript" type="text/javascript"><!— document.all.titre.style.top=200; document.all.titre.style.left=200; document.all.titre.style.color="green"; //—> </script> Avec ces langages de script, on peut gérer tous les événements souris ou clavier, écrire des menus déroulants… Les autres langages Les applets Java Java est un langage de programmation à part entière qui est très proche du C++ et qui a été développé par la société Sun. Un compilateur Java transforme le code du programme en un code intermédiaire (appelé une applet Java) qui est indépendant du système sur lequel le programme va être exécuté. L’appel à l’applet Java est intégré dans le code HTML à l’intérieur des balises <applet code= "nom_ applet_java.class"> </applet>. En pratique, on peut obtenir de très nombreux effets avec les applets Java et on trouve sur le Web de nombreuses applets tout fait. Leur principal inconvénient est une certaine lenteur du fait de l’interprétation sur la machine client du code intermédiaire. Contrôles ActiveX Les langages de script Les langages de script s’exécutent côté client et permettent d’animer une page HTML. Il existe deux langages de script : le javascript et VBscript. Le javascript a été développé par Netscape et est disponible sur tous les navigateurs. Il est proche du langage C++. VBscript est un dérivé de 14 Visual Basic de la société Microsoft et n’est utilisable qu’avec Internet Explorer. Les possibilités de ces deux langages sont voisines, mais la limitation à Internet Explorer de VBscript fait que javascript est de loin le langage de script le plus utilisé. Ces langages sont interprétés14. Ils peuvent être considérés comme une extension de HTML et sont intégrés dans ActiveX a été la réponse de la société Microsoft à Java. ActiveX est un ensemble de techniques dérivées de Windows. Seul Internet Explorer comprend par défaut les contrôles ActiveX. Le principal défaut reproché est le manque de sécurité car un contrôle ActiveX a en effet accès à tous les éléments de la machine client. Pour garantir l’innocuité d’un contrôle ActiveX, celui-ci peut compor- Un langage interprété est décodé et exécuté au fur et à mesure des besoins. Revue de l’ACOMEN - 2000 - vol.6 - n°4 215 L’information circulant sur le World Wide Web ter un numéro d’enregistrement numérique. VRML Le VRML = Virtual Reality Modeling Language permet de réaliser des effets tridimensionnels. Un environnement VRML est décrit à partir d’objets en 3 dimensions (sphères, cubes…). On peut se déplacer en 3D à l’aide de la souris au milieu de ces objets en se rapprochant ou s’éloignant, en tournant autour … Le CGI ðLe CGI = Commun Gateway Interface permet de transférer au serveur une requête, par exemple à partir d’un formulaire. Le serveur interprète la requête en exécutant un programme CGI et envoie la réponse au navigateur client. Les formulaires Les formulaires permettent d’envoyer au serveur un ensemble d’informations. Un formulaire peut contenir des zones de saisies à une ou plusieurs lignes, des listes d’options, des cases à cocher, des boutons. Le fait d’appuyer sur le bouton "continuer" de l’exemple de la figure 7 provoque le déclenchement côté serveur d’un programme CGI avec interprétation des données du formulaire envoyées. port Language a été créé en 1986 par Larry Wall est un langage interprété très orienté vers l’analyse de texte. PERL existe sur la plupart des platesformes au-jourd’hui (Unix, VMS, Windows, Mac), il est gratuit, très puissant et robuste et est de ce fait très employé : analyse de fichiers log1 5, programmes CGI. PHP = Personal Home Page a été développé initialement par Rasmus Lerdof pour un usage personnel. C’est un langage gratuit qui s’intègre aux pages HTML et qui s’exécute côté serveur. Il permet une très facile liaison avec les bases de données à l’aide de requête SQL16 . L’ensemble système d’exploitation LINUX + serveur APACHE + PHP + base de donnée MySQL est un ensemble gratuit dont les codes sources sont en accès libres et constituent un ensemble de plus en plus utilisé même en milieu professionnel. ASP = Active Server Page est un langage développé par Microsoft. Il est très proche de Visual Basic et est souvent associé avec les serveurs Microsoft. Comme PHP le code ASP s’insère dans le code HTML et s’exécute côté serveur en liaison avec les bases de données. Les cookies Les cookies sont des petits fichiers textes qui sont placés par le serveur dans un répertoire de l’ordinateur client. Ils permettent de mettre en mémoire des éléments de navigation comme les préférences de l’utilisateur. Le serveur peut lors d’une connexion interroger l’ordinateur client pour vérifier la présence de cookies et alors de personnaliser les pages envoyées. Figure 7. Formulaire d’inscription (www.amen.fr) AVENIR DU WEB : LE XML Les programmes CGI Il n’y a pas de langage spécifique pour écrire un programme CGI. Pratiquement tous les langages sont utilisables depuis les scripts shell, le langage C, C++ etc… Actuellement les 15 16 programmes CGI sont écrits essentiellement en PERL, PHP ou ASP. PERL, PHP et ASP PERL = Practical Extraction and Re- ðLe langage HTML peut avoir vite de nombreuses limites. Prenons par exemple un site qui répertorie des cas cliniques. Chaque cas clinique est basé sur la même structure : Un fichier log est un fichier qui enregistre les caractéristiques de chaque requête faite au serveur. SQL = Structured Query Language est un langage très concis et très puissant d’interrogation de bases de données. 216 Revue de l’ACOMEN - 2000 - vol.6 - n°4 F. Dubois - Une histoire de la maladie Les images La description des images L’interprétation finale Chacune de ces rubriques peut être présentée de manière différente (taille, couleur des caractères, gras ou italique, couleur de fond…). On peut vouloir par ailleurs ne faire apparaître la description et l’interprétation qu’à la demande du lecteur. Gérer chacun de ces cas en HTML devient vite laborieux, car le langage HTML mélange deux types d’information : 1. L’information utile de la page (comme l’histoire de la maladie) 2. La présentation de cette information sous forme de tag (taille, couleur des caractères…) Le XML (eXtended Markup Language) est un (méta)langage qui permet de définir des types de document. Il est dérivé d’un langage très général de description de document le SGML (Structured Generalized Markup Language) mais en ayant abandonné tout ce qui est secondaire ou trop compliqué. XML définit des balises sémantiques qui précisent le type d’information rencontré. La manière dont cette information doit être affichée est décrite par ailleurs. Les règles en vigueur pour les balises sémantiques sont enregistrées dans un fichier de Définition de Type de Documents (DTD). Dans notre exemple le fichier DTD prend la forme : <?xml version="1.0"?> <!ELEMENT CAS_CLINIQUE (HISTOIRE, IMAGE, DESCRIPTION, INTERPRETA- TION)> <!ELEMENT HISTOIRE (#PCDATA)> <!ELEMENT IMAGE(#PCDATA)> <!ELEMENT DESCRIPTION (#PCDATA)> <!ELEMENT INTERPRETATION (#PCDATA)> Le document xml décrivant le cas clinique peut alors être structuré par des balises du type <HISTOIRE> et </ HISTOIRE>, comme par exemple : < ?xml version= "1.0"?> < !DOCTYPE INFO SYSTEM "fichier.dtd") <CAS_CLINIQUE> <HISTOIRE> Il s’agit d’un patient de 48 ans …… </HISTOIRE> <IMAGE> "fichierimage.jpg" </IMAGE> <DESCRIPTION> Les images montrent la présence de… </DESCRIPTION> <INTERPRETATION> Devant cette histoire et le résultat de l’examen d’imagerie, on peut évoquer en premier lieu … </INTERPRETATION> </CAS_CLINIQUE> Lorsque le fichier xml sera chargé, l’interpréteur xml vérifiera la conformité entre l’information présente et la structure donnée par la DTD. La mise en forme est totalement indépendante et est faite une fois pour toute pour tous les documents cas cliniques. A terme ce sera des feuilles de style appelées XSL (eXtensible Style sheet Language). Aujourd’hui seul Internet Explorer version 5 permet de lire des fichiers xml. La présentation est décrite à partir d’un pro- gramme en Java Script qui indique les emplacements et la manière dont l’information doit être présentée. Comme on vient de le voir dans cet exemple, xml apporte pour des sites importants une structuration des documents qui permet une mise en place rapide et unifiée. Xml permet de dissocier totalement contenu et présentation. Si on décide que toutes les interprétations de tous les cas cliniques doivent être en italique, il suffit de modifier la présentation liée à la balise <INTERPRETATION>. La modification sera immédiatement effective pour tous les cas cliniques du site. CONCLUSION ðIl est certain qu’on est encore très loin d’avoir découvert toutes les possibilités que peut offrir le Web. L’information disponible va devenir de plus en plus exhaustive et les moteurs de recherche pour la retrouver de plus en plus performants. Xml est en passe de devenir un langage universel de présentation de documents. La version 2000 de word l’utilise déjà. Les liaisons à haut débit type ADSL ou le câble vont permettre une généralisation du son et de la vidéo. Déjà les radios du monde entier sont disponibles et bientôt la télévision le sera. Il va devenir également possible de choisir à la carte un film vidéo (par exemple dans le cadre de la formation médicale continue) et de le regarder en temps réel sur son ordinateur (ou sa télé) à partir d’un site Web. Summary The World Wide Web has allowed such a spectacular development of Internet that both terms are often confused. The Web is based on hypertext pages written in HTML language. The basis of that language will be presented as well as several capabilities allowing to understand was happens when "surfing" on the Web. Web / World Wide Web / HTML Revue de l’ACOMEN - 2000 - vol.6 - n°4 217