Les pages web dynamiques JSP / PHP

Les pages web dynamiques JSP / PHP
Plan de cours :
Techniques de communication entre pages web
- Réécriture d’URL
- Champs cachés d’un formulaire
- Attributs de session
Beans et JSP
- Utilisation d’un bean pour récupérer les données d’un formulaire
- Utilisation pour réaliser une connexion à une BDD
Rappels HTML
<html>
<head>
</head>
<body>
</body>
</html>
<H1> Gros titre </H1>
……….
<H6> ………... </H6>
<P> Paragraphe </P>
Listes non numérotées
<ul>
<li>Histoire</li>
<li>Géo</li>
<li>Anglais</li>
</ul>
Listes numérotées
<ol>
<li>Histoire</li>
<li>Géo</li>
<li>Anglais</li>
</ol>
Listes imbriquées
<ul>
<li>Histoire</li>
<li>Math
<ol> <li>algebre</li>
<li>analyse</li>

<li>geometrie</li>
</ol>
</li>
<li>Anglais</li>
</ul>
Les tableaux
A
B
C
D
E
F
<table border=““1 width=“25%“>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
Les liens
Ancres de départ
Vers un autre document (au début): <a href=“URL.DOC“>Zone cliquable</a>
Vers une partie du document : <a href=“#étiquette“>Zone cliquable</a>
Vers un autre document (zone précise): <a href=“URL.DOC#étiquette“>Zone
cliquable</a>
Ancres d’arrivée
<a name=“étiquette“>Zone non cliquable</a>
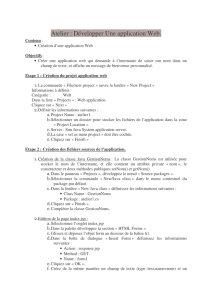
Exemple :
index.html
java/coursjava.html
Sommaire
Cours Java
Chapitre 1
Chapitre 2
Chapitre 3
Java
HTML
VB

java/ch01/ch01.html
Code :
< !-- coursjava.html -->
<html>
<head>
</head>
<body>
<table width=“100%“ border=“0“>
<tr>
<td>
<a href=“../index.html“>Sommaire</a>
</td>
</tr>
</table>
<h1>Cours Java</h1>
<ul>
<li><a href=“ch01/ch01.html“>Chapitre 1</a>
</li>
</ul>
</body>
</html>
< !-- index.html -->
<html>
<head>
</head>
<body>
<ul>
<li>
<a href=“java/coursjava.html“>Java</a>
</li>
<li>
<a href=“html/courshtml.html“>Java</a>
</li>
<li>
<a href=“vb/coursvb.html“>Java</a>
</li>
</ul>
</body>
</html>
Sommaire Précédent
Chapitre 1
Variables élémentaires
Action primaire
Structure

< !--ch01.html -->
<html>
<head>
</head>
<body>
<table width=“100%“ border=“0“>
<tr>
<td>
<a href=“../../index.html“>Sommaire</a>
</td>
<td>
<a href=“../coursjava.html“>Sommaire</a>
</td>
</tr>
</table>
<h1>Chapitre1</h1>
<ul>
<li><a href=“variables.html“>Variables elem</a>
</li>
</ul>
</body>
</html>

< !--variables.html -->
<html>
<head>
</head>
<body>
<h1>Variables élémentaires</h1>
<table width=“100%“ border=“0“>
<tr>
<td>
<a href=“../../index.html“>Sommaire</a>
</td>
<td>
</td>
<td>
<a href=“#types“>Suivant</a>
</td>
</tr>
</table>
<a name=“identificateur“>Identificateur</a>
<table width=“100%“ border=“0“>
<tr>
<td>
<a href=“../../index.html“>Sommaire</a>
</td>
<td>
<a href=“#identificateur“>Précédent</a>
</td>
<td>
<a href=“#typespred“>suivant</a>
</td>
</tr>
</table>
<a name=“types“>Types</a>
<table width=“100%“ border=“0“>
<tr>
<td>
<a href=“../../index.html“>Sommaire</a>
</td>
<td>
<a href=“#types“>Précédent</a>
</td>
<td>
</td>
</tr>
</table>
<a name=“typespred“>Types prédéfinies</a>
</body>
</html>
 6
6
 7
7
1
/
7
100%